Just curious, I understand passing data to another page using a data table, but how do i do the same using a dynamic list. Codeless blocks don’t have a on selected record block for such a thing. Even a tutorial to watch would help.
Dave
Just curious, I understand passing data to another page using a data table, but how do i do the same using a dynamic list. Codeless blocks don’t have a on selected record block for such a thing. Even a tutorial to watch would help.
Dave
Hello @David_Ford!
Welcome to our community and thank you for trying out Backendless.
You can store the data in an AppData object, and then it will be available on every page
Here’s a good video where you can learn more about this method:
How to exchange data between pages in UI Builder
Regards,
Alexander
Yes I have seen that video. but that is the video that has the on record selected. that is easy to follow. my question is when selecting a record from a list of records created from a container with a dynamic list behavior set, should I pass the page data / app data / container item data. I am trying to set up a master / detail flow. Click the arrow on the list and show the details on another page in the app.
Dave
Hi Dave,
When an item is selected and you want the user to see more details on a subsequent page, I’d pass the identifier of the selected item. If that item comes from the database, the identifier is already available, it is the objectId property. The detail page that renders the information about the selected item can retrieve all the additional data using the identifier passed into the page.
Hope this helps.
Regards,
Mark
These are my blocks. First one is the list page. Second one is detail. Doesn’t seem to work.! When I see the “logic” I know this will seem trivial. Can’t wrap my head around it.
I am just trying to get one field to show up.
Let’s take a look at what’s going on in the On Click Event:
Setting property in App Data:
App Data. The property name is selectedRecord. This means when you will be retrieving data from App Data elsewhere, you need to retrieve the value for the property named selectedRecord. However, what I see you are doing is this:
selectedRecord, you’re retrieving BOLADING. This doesn’t make sense to me.
Passing data to the page:
RecordDetail page. The object you’re passing to the page has one property and it is named propName. The value of that property will be objectId from the BOLDATA Item Data. What this means is when you retrieve that value inside of the RecordDetail page, the value will be in Page Data and the property will be propName - exactly as you send it in.
Regards,
Mark
Well i did figure it out. Works great. I remembered seeing in one of your videos that you read the code from right to left. That seemed to make sense. Thanks again. I will have more questions as the app develops.
Dave
HI Mark, all works well as stated. I have an Image that is uploaded as part of the record. That works well. When going to the detail record, the image is not showing as part of the record. My property for the image is so

This is where the image should show up
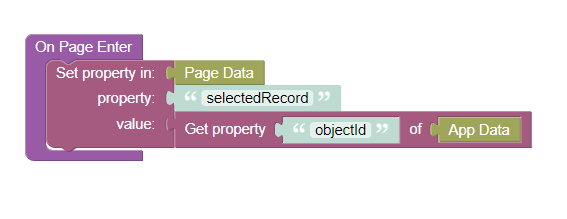
My on page enter is simple, taking the objectId of the current record clicked

I feel that I should reference some sort of file/directory location.
Thnaks
Hi David,
What does bolimage refer to? Is it a property in the record?
Mark
This column. The ‘bolimage’ is the property on the page. I make my columns uppercase so I know which are column names and which are properties
Thank you for the clarification, David. When you bind to a property in a data model (in this case the data model is PageData), the data model should have a value in that property.
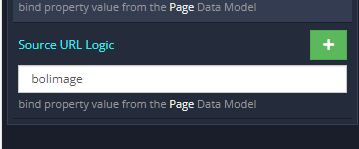
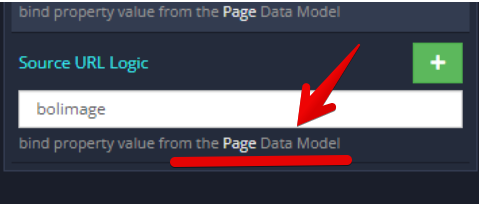
First of all, you might ask, how do I know it is Page Data. The data binding UI will tell you that:

PageData is an object. Objects have properties. If there is a property called bolimage in Page Data, your data binding will work. This means somewhere in your logic, you need to put a value for that property into Page Data.
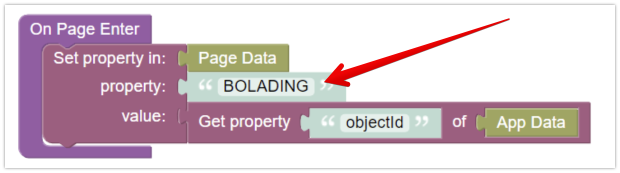
However, what we also know is the property/value you put into PageData is this:
So your PageData will contain property selectedRecord and the value of that property will be just objectId value that came from AppData. This means there will not be anything like bolimage. A quick and dirty way to solve this problem is by adding logic to Source URL Logic that looks like this:
However, personally, I do not like that approach since it makes an additional request to the server. If the object that has all the data has been retrieved, you should be able to reuse it in your app.
Hope this helps.
Mark
Righto Mark. I wasn’t passing the bolimage property forward. So as you say it never really exists on the detail page.
Thanks and my compliments to you product and staff,
Dave