Backendless Version 6.4.6, Online
Application ID - 532FC532-3B84-D953-FFD8-FF947279E800
Expected Behavior
I have a data table on one page that has limited columns visible, I want to click a record go to a new page and then get the full detail of the object that I can edit as required. Including the loading of a related table.
I have watched the youtube video "How to exchange data between pages in UI Builder
" and read some post here.
Seems a very simple use case but I can’t get my head around how to make it work, to be honest I am struggling with some of the basic UI features of backendless but I am slowly getting there.
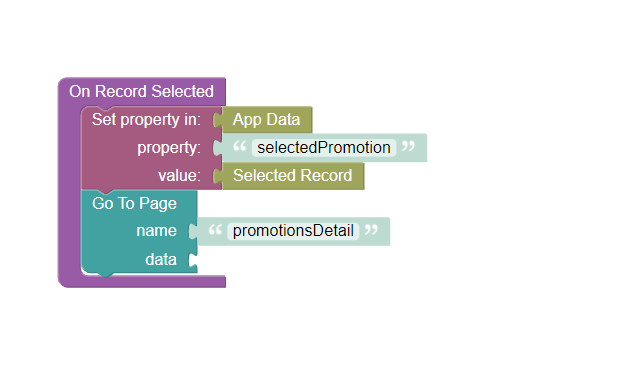
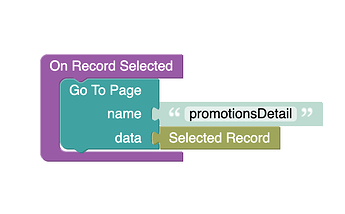
On landing page, I have a data table and on click event I have:

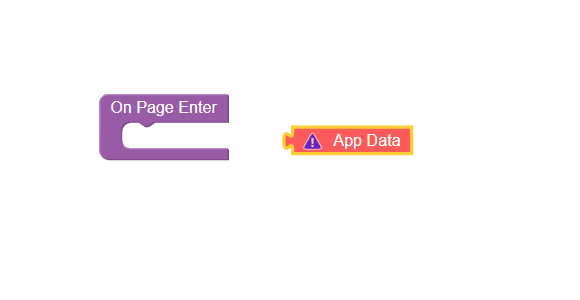
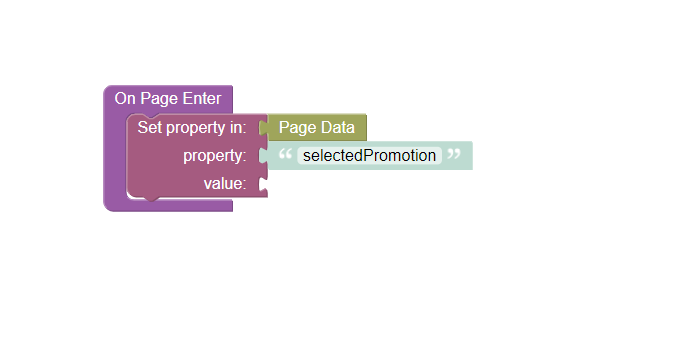
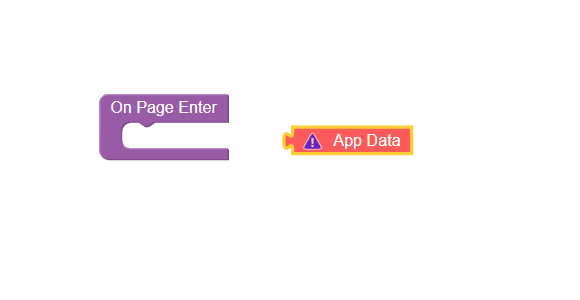
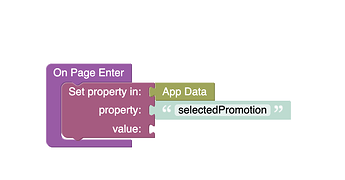
On page “promotionsDetail” I have on page enter:
But I don’t seem to get any data.
Hello @Damien_Green
You have set the data to “App Data” but on the next page you dont get this data from “App Data”.
Elso, if you want to get this data from “Page Data” on the next page, you must in the “On Record Select” event in block “Go to Page” in “data” input set object with the data.
Regards,
Viktor
Hi Victor,
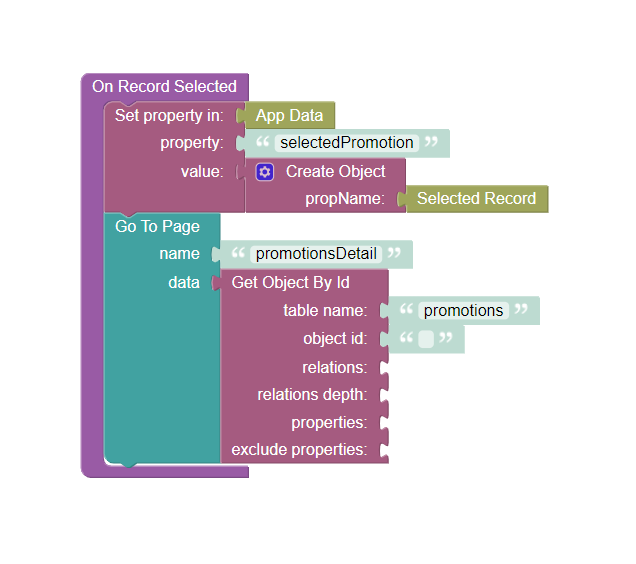
Thanks for your help. I presume you mean something like this on the “On Record Select”. If so then how do I dynamically choose the ObjectId of the record I have selected?
Hello @Damien_Green!
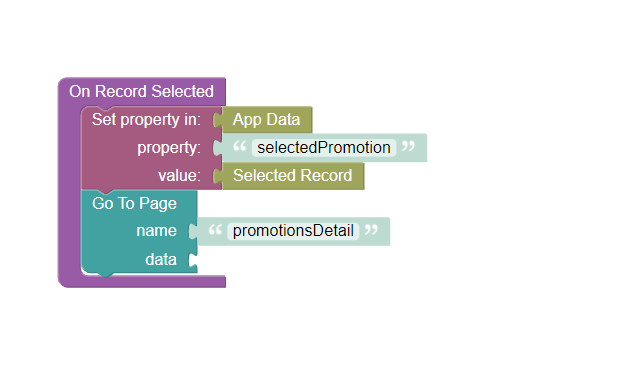
You can transfer the data of a selected record without accessing the database, for example like this:
And that data will be in Page Data on the “promotionsDetail” page.
Regards,
Alexander
Thank you for that.
What block do I use on enter page for the “promotionDetail” page?