I have a frontend app connected to Backendless backend. I am using Rest API for the most part. All data is stored in BE. I would like to use BE Data Table to show data to the user. I am able to pass user-token for authentication and get to the data table page, but I am not sure how to dynamically pass (from source app to BE), the table name I want to show to the user.
In other words, the user clicks on user details in the source system, and I want to show the details in the BE data table. What’s the best way to accomplish this? How do I restrict or pass data table filters etc. from an external app?
Hi @LetMeTest
Please provide more details about the interaction of your applications, data structure, and the queries you are using.
In Backendless, you can retrieve data from a table using a GET request with the following format:
https://xxxx.backendless.app/api/data/<table-name>
Additional conditions can be passed in the where parameter.
Regards,
Viktor
Hi @Viktor_Mudrevsky - This is not what I was asking. Please see below
I need the table name to be coming form the external APP. I am only using REST api to communicate between apps.
Hi @LetMeTest
In this way, it will not work. In the Data Table component, you can only select tables from the current application.
Regards
Marina
I understand that and the tables are already in BE (current application). All I want to do is select that table name dynamically.
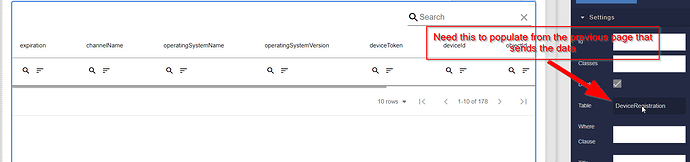
How about this setting?
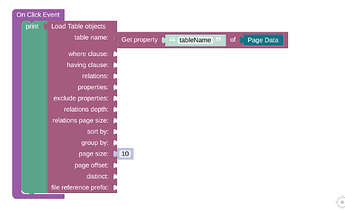
Try using the Load Table objects block, where you can pass the table name dynamically. Something like that:
Regards,
Marina
I think I tried that. The issue I had was that I could not “send” the tableName from frontend app to BE’s API for this page.
The route should be exactly as Victor suggested above:
https://xxxx.backendless.app/api/data/
I’m not sure if we can help you solve the issue if you are using some other service as a frontend. Your issue should be resolved on that side. The Ui-Builder/Frontend section (images you sent us above) can only be used if you are using Backendless as a frontend. Would you consider using UI Builder as the frontend for your application?
Regards,
Marina
Basically, when someone clicks on a “details” link in my existing app, they will be transferred to BE landing page which will have “data table” on it. So technically, I am using this BE as frontend landing page. So, on this BE page, I want to show the data table related to which they clicked on the previous page.
I think, all we need to figure out is how to send data to this BE frontend page. I think this may work:
Can you please help how should I send data table name from previous app to this BE front page?
This doesn’t seems to be a complicated request.
Hello @LetMeTest,
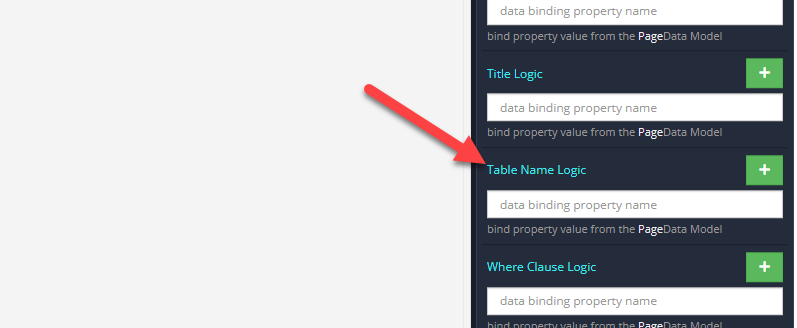
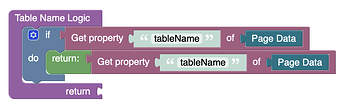
I can advise you to send the table name in query parameters. All query parameters should be present in the Page Data.
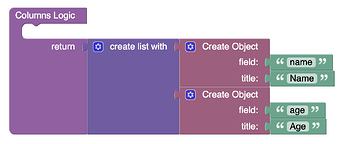
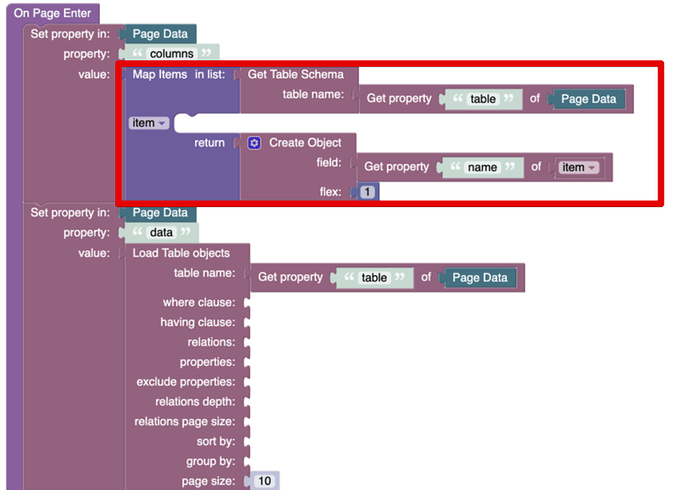
Also the Table Name Logic and Columns Logic must be implemented, e.g.
Regards,
Olha
Hi - I want to bring all the columns from the table and I cannot hard-code the column names as I am using dynamic schema. This is why I think using “Data Table” will help if somehow we can change the “table name” dynamically from it.
Can someone please help here? Using BE frontend and backend how can someone pull reports? Seems like “Data Table” is unable to do the job. My request is not unique. All I want to do now is show the user the table objects (all objects and all columns). I don’t know the column names so I cannot hard-code the fields. A simple, ‘show me all the content of my table’ is all I need. Since BE REST api doesn’t support this, I build this Frontend in BE.
“Data Table” is very limited. What other ways I can use?
@mark-piller
Here’s a solution for you:
-
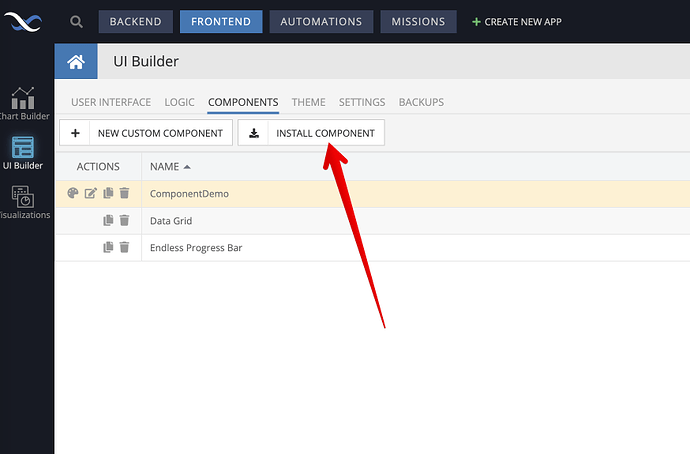
Install the Data Grid component from the marketplace:
-
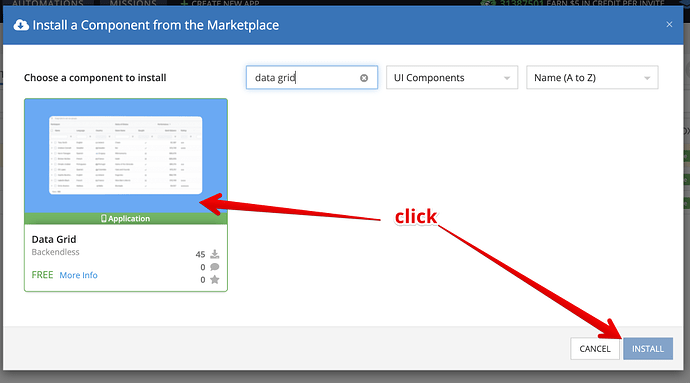
Locate the component and install it:
-
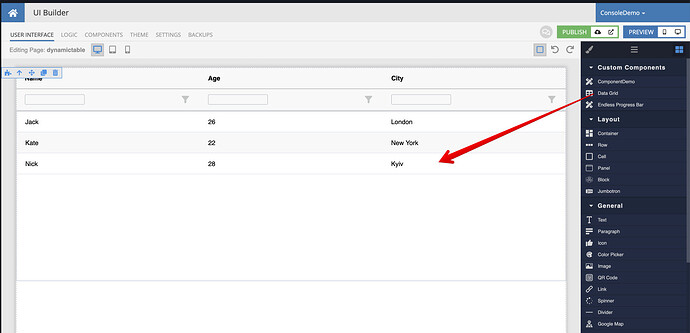
Drag the component to the page:
-
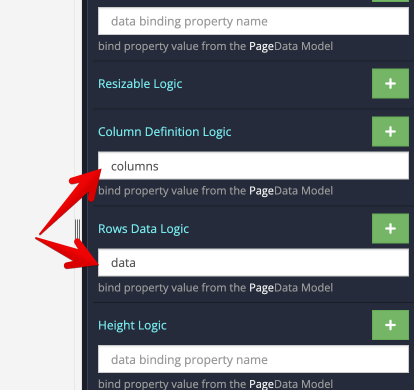
Assign data bindings for the component:

-
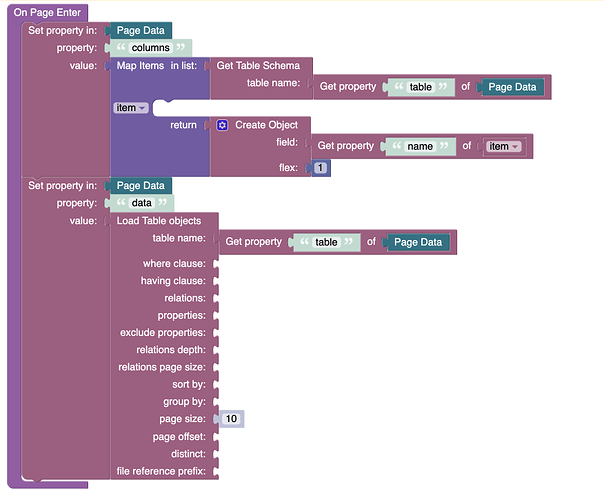
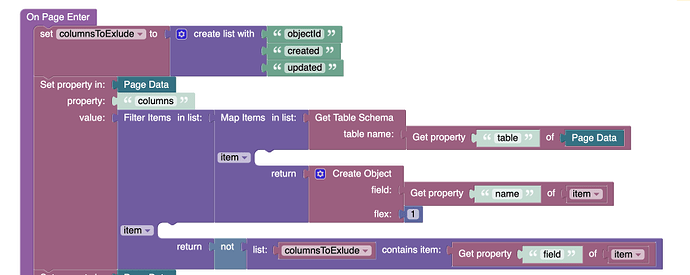
Add the following logic in the
On Page Enterevent:
-
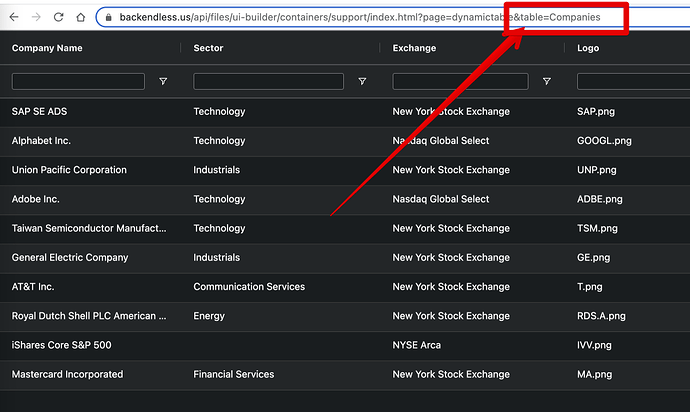
In the URL for the page, make sure to have the
table=TABLE-NAMEargument (or it will not work):
Hope this helps.
Mark
@mark-piller THANK YOU! Mark!
This is exactly what I needed. It works better than I expected.
You are welcome! The Data Grid component is quite nice, it has a ton of cool functionality with data filtering, sorting, etc.
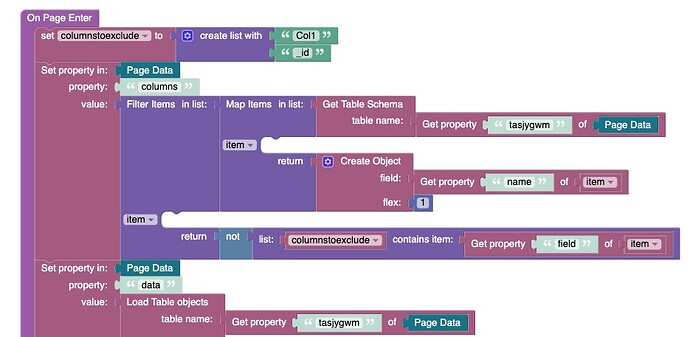
One more thing please. How do I go about hiding a couple of columns from data Grid?

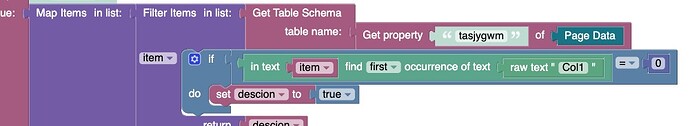
You would need to exclude them in the filtering logic here:
Here’s a video on how to filter lists in codeless: