I can’t find the answer to a very, very simple question !!! . I have a table with books (Title, author, publisher, link to picture). By clicking on an item in the list, I would like to display a detail page of the book. This page contains text elements and an image. How to pass data from one page to another in order to bind each element with data table. I watched a lot of videos, but couldn’t find it.
Thanks for your help !
Welcome to the Backendless community!
The algorithm is quite simple:
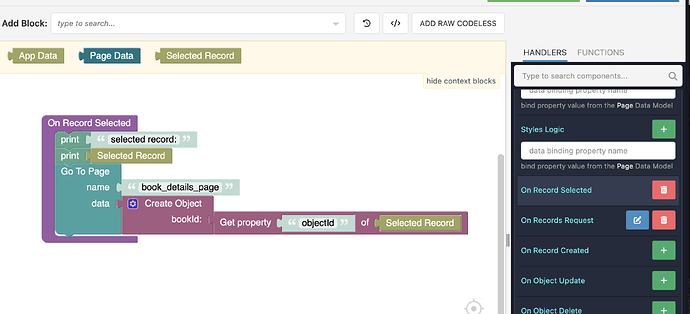
- add OnSelectRecord logic for the table component
- in the logic open a specific page with objectId of your object, Important to avoid passing the entire object in the URL since the object might be changed and the right way is always to load the free object from the server when you refresh the browser page
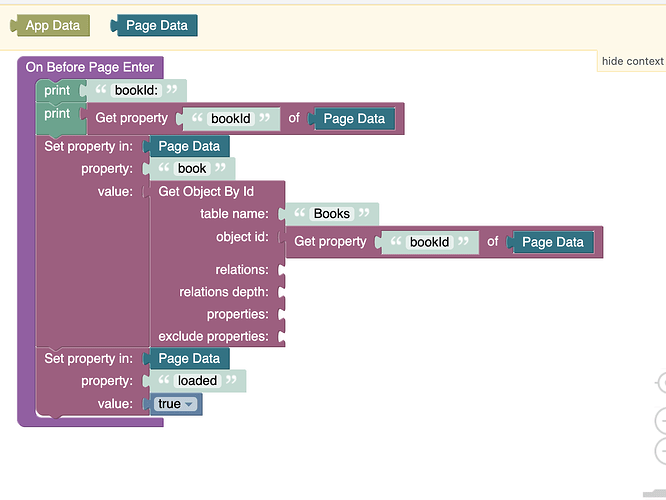
- add OnBeforePageEnter handler with logic to load the specific object, you can find all data you pass from step 2 in the PageData block
- and finally you the book object from the PageData in any component you need
Regards,
Vlad
Hello !
I put the correct code in each page, but the detail page remains empty. I must not have correctly linked the page parameters with the database. For example for the title of the book “Titre”, I put ‘book.Titre’ in the “content logic” property of a ‘text’ element. Is it correct ?
There might be many points which implemented properly, let’s start with the following check:
- when you open the details page on the page enter print the entire PageData and check what it looks like in the browser dev console
Everything is OK.
The problem came from the fact that I had put the elements in a block where I had checked the “data container” box. All i had to do was uncheck it. A bit tricky to find !
Thanks again !
Philip
1 Like