Hi,
Are there any difference in app performance between Codeless vs Javascript SDK built custom functions? These functions are REST api call to the local cache service before hitting database. The requirement is that our REST endpoint respond need to be less than 0.3sec
I am building a realtime collaboration webapp running a Nuxt.js frontend which is hosted on a Linode web host.
Regards,
KC
Hi KC,
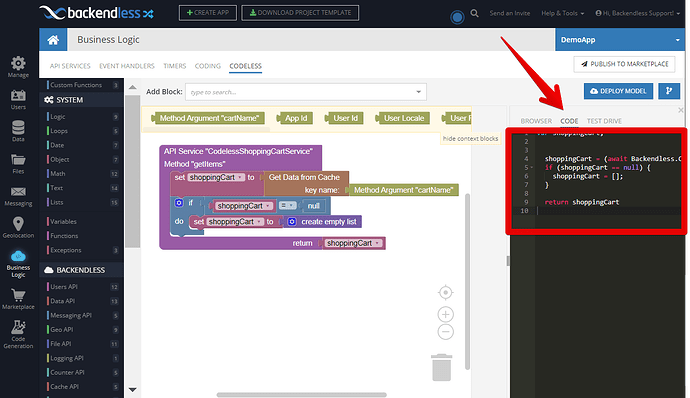
Codeless logic is automatically converted to JS code and that’s how Backendless executes it. In fact, you can see the JS code created by Codeless when you switch to the Code tab:
To answer your question, there is no performance advantages between any JS code and Codeless executing the same logic. Of course, it is possible to mess up the logic either directly in JS and in Codeless which will impact the performance, but that would be strictly on developer’s shoulders…
Cheers,
Mark
Hi Mark,
Thank you for your reply.
It is great to know that Codeless function generate native JS.
I have some further questions:
-
Is there a way to do step debugging to allow checking of variables output while using the Codeless logic designer?
-
Does the final output JS code runs on a Node.js V8?
-
Does the Codeless logic supports Oauth Session tracking, Async push update? These are necessary in our feature use case (see below)
-
Which Plan are available with the Codeless feature? and how do I choose the best option and price when growing to a large traffic base?
To recap on my project, I am building a Remote Team Collaboration SaaS for SME to allow their staff to work from home (the COVID situation is forcing many companies here to close office operation and their staff now need to handle the business from home).
Some of the features are daily task & announcement dashboard, assignment of tasks from manager to worker, attaching document into task, time line tracking, online chat messaging, sending transactional emails for realtime notification.
I hope to be able to build this SaaS using Backendless for the backend and database. While using a Vue.js (on top of a Nuxt.js framework) for frontend. I am a solo startup setup. And looking to find the best option for my backend challenge.
Regards,
Chee
Regards,
Chee
Hi @Chee_KC,
Please see my questions below:
No, unfortunately, there is no step debugging with Codeless. We have thought about it and could not figure out an easy way to make it happen from the UX perspective.
Yes.
The Codeless logic is the same JS business logic one could write by hand. With that being said, the JS business logic supports the same functionality which is generally available in Backendless. User session tracking is supported, it is not Oauth out of the box though. If by push updates you mean being able to broadcast real-time messages, it is also supported.
The Codeless logic designer is available in all pricing plans. To decide on the plan that would work for you, you need to study the pricing table and see what plan would work the best. If you’re just getting started, the best option is the Developer plan.
Hope this helps.
Regards,
Mark
Hi Mark,
Thanks again for the detailed reply.
I look forward to starting my project on your platform soon.
Also, I have been trying to follow the documentation especially on Javascript and Codeless builder, but wonder if there is a PDF version that I can download and make faster reference and offline reading?
That will sure to speed up my startup journey and launch my app sooner.
Regards,
Chee