Hi,
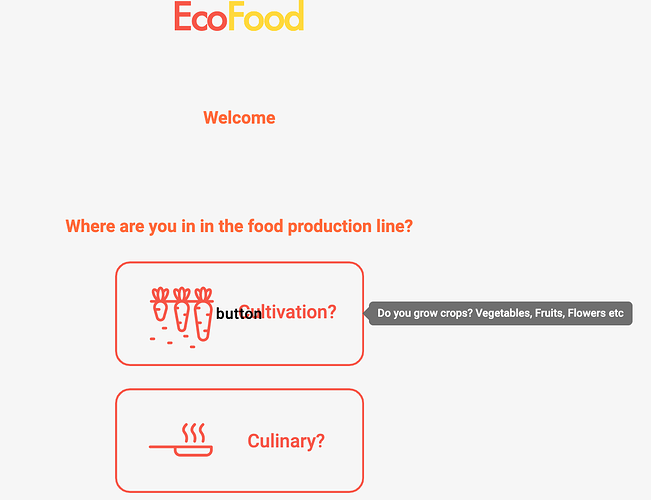
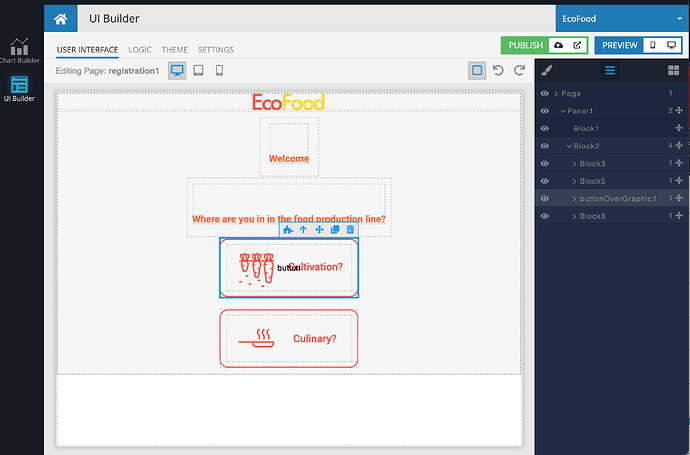
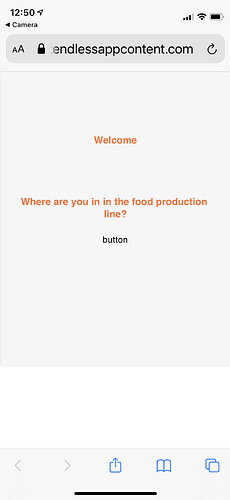
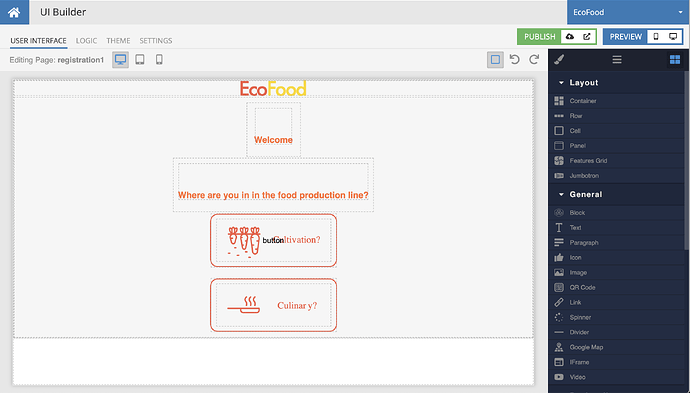
I’m placing a transparent button over a ‘button graphic’ which works when rendered via the console but does not display the graphic when ‘mobile view’ or published.
Thanks in advance,
Paul
Hi,
45F4AD7D-0C9A-4A6A-FF23-2666FDC93000
and
registration page
Thanks
I was able to reproduce the issue, it works well in Chrome browser but it doesn’t in Safari.
looking for the reason and solution.
Hi,
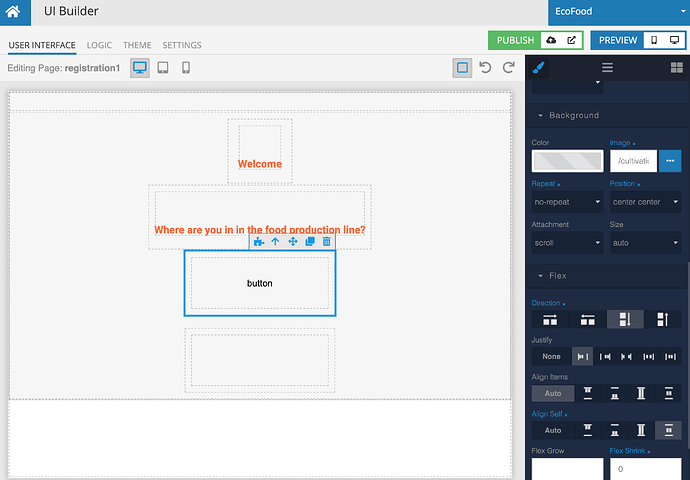
The page displays in mobile BUT in UI interface, no graphics being are displayed.
There should be app name graphic (svg) and 2 graphics behind buttons (svg)
R.
Paul
Thanks Vlad, I’m using chrome but rebooted just now and all looks fine.
I notice that in chrome the Roboto text in the button graphics render has Roboto but not in safari.
R. & thanks for the quick turnaround.
Paul
it’s strange, I do not see any difference from my side, could you please be so kind and share a screenshot
Sorry, I moved on - turned all the text in the svg graphics to ‘curved text’ which fixed the problem.
Thanks