Hi,
I have date table and form component.

Is it possible to on record selected in data table I reset and populate my form? Now I use button in form to set logic to do that…
Hi,
I have date table and form component.

Is it possible to on record selected in data table I reset and populate my form? Now I use button in form to set logic to do that…
The table component has “On Record Selected” handler. Is this what you are looking for?
i know that, on record selected i load object from database which i need to pass to the form and automatically refresh it. I tried to set that object to page data but then i can’t use data binding. Which form handler can be used to refresh form when page data object changes or is there are way to expose form data to page level?
Hello @Nikola_Vojinovic
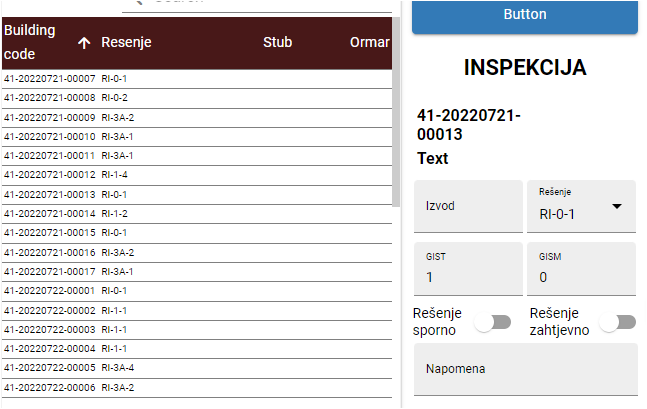
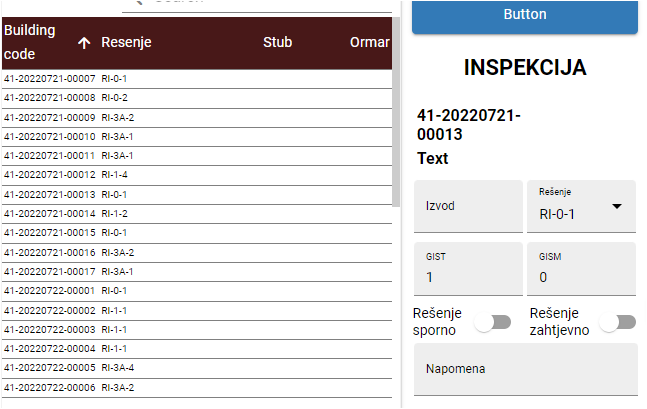
I tried to implement via page data (in example it is “form data”), and it is working well.
Regards
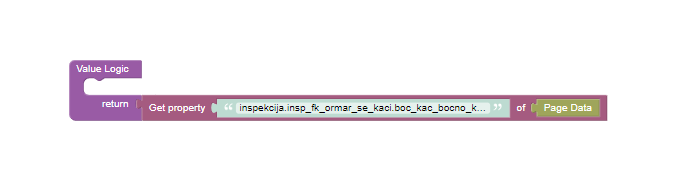
I am missing something. My table is in one block and my form is reusiable element which is in another block. When I set value logic of input fields like this

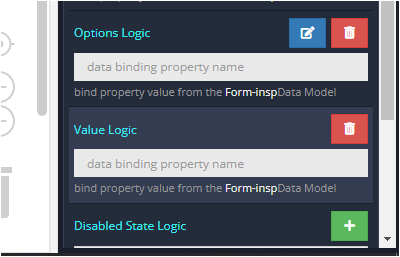
it works but I can’t change that values. If I use return statement in value logic instead of data binding property name can I still change the values and how to do that if its possible? When I want to use get data model of form I don’t see the form ID in dropdown. On which level (form or reusable element) data container should be checked? One more question. If value logic is used, is data binding property name disabled?

I found solution, but I have another question. Is it possible to add scroll bar to form component?
@Nikola_Vojinovic
About data.
Add scroll to container

Regards
Thanks.