Hello,
I am trying to make a list with scroll where the titles remain visibile.
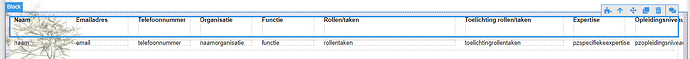
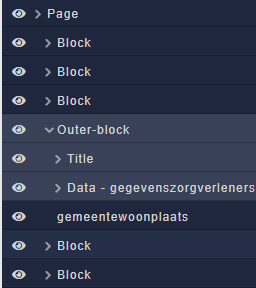
I have a block and inside that block there are two blocks which contains titles and one block which contains the data.
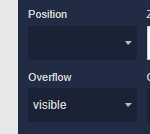
The outer block has the Overflow scroll setting:

The two blocks inside have the Overflow visible setting.
i want the title block to remain visible but also able scroll left to right
How can i solve this?
Hello @Michel_Loriaux!
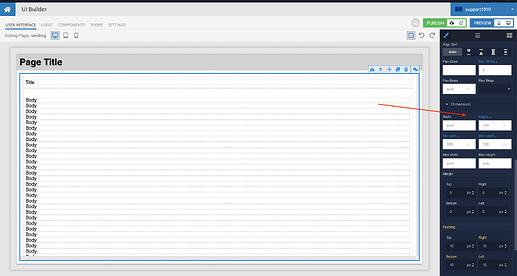
You need to set the height for the parent container:
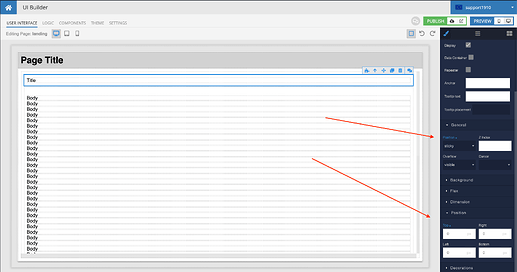
and set position: sticky and top: 0 for the title block:
Regards,
Alexander
Hello Alexander,
Thanks, but then i cannot scroll left to right, my data is bigger than fits on one page and i need to scroll left to right.
Regards,
Jean-Michel
Maybe the problem is something else, because scrolling left and right works.

Regards,
Alexander
Hi Alexander,
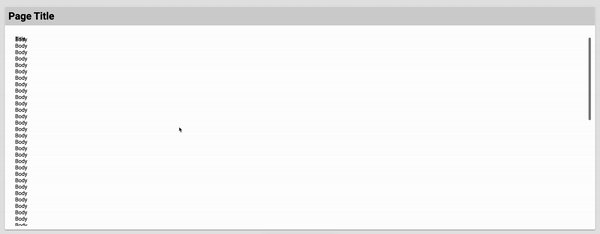
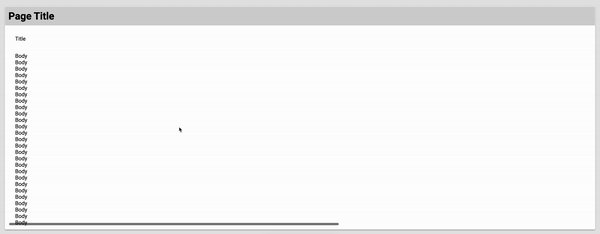
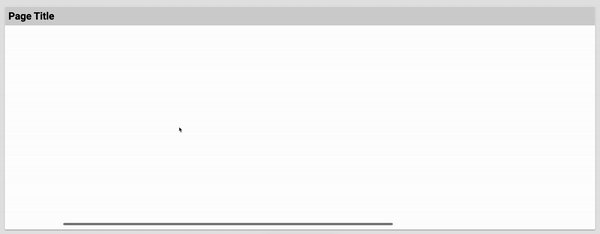
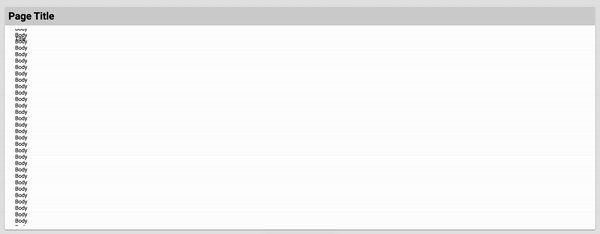
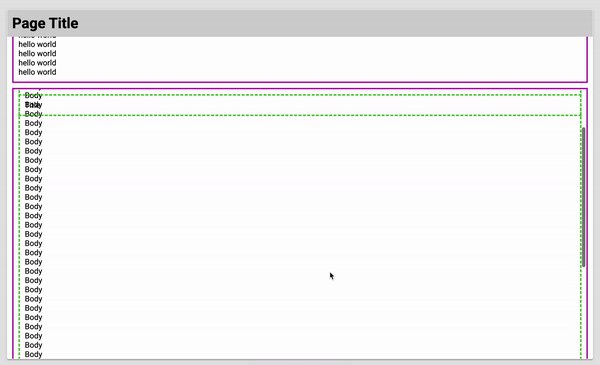
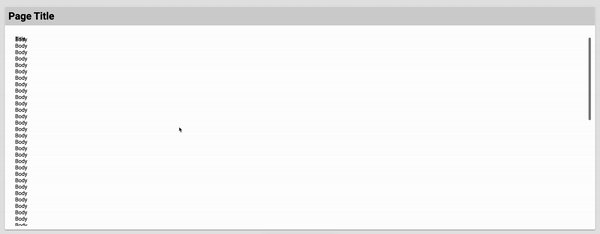
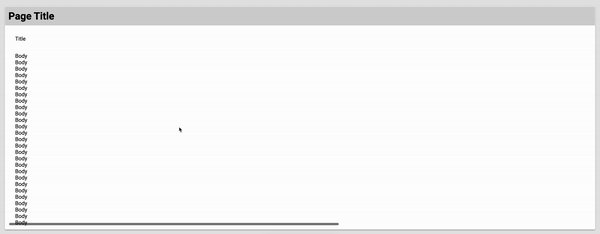
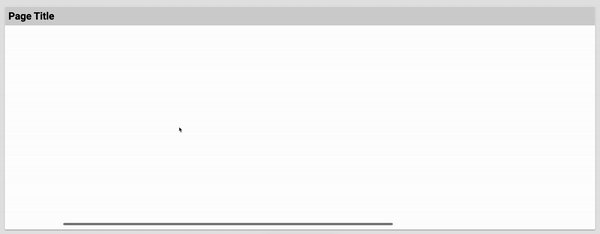
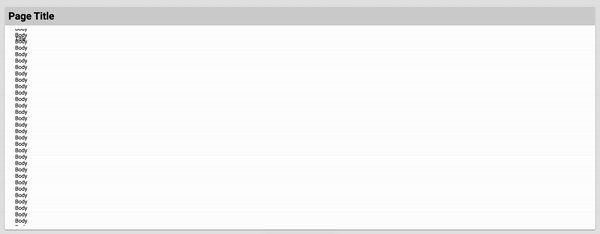
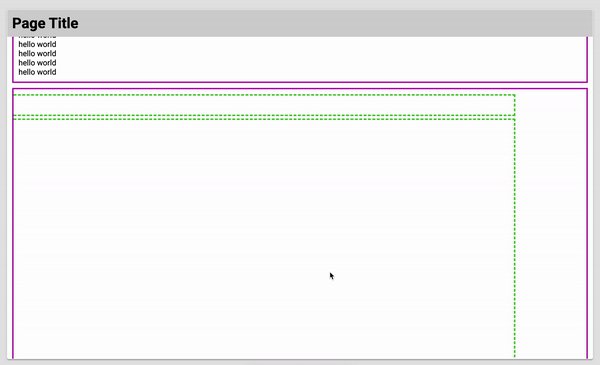
See here what happens when i fix the title block:
https://www.loom.com/share/9c199413fb69494fa56c247920860f78
Regards,
Jean-Michel
Hi @Michel_Loriaux!
Could you please describe the structure of your blocks?
Perhaps there is something missing in my example.
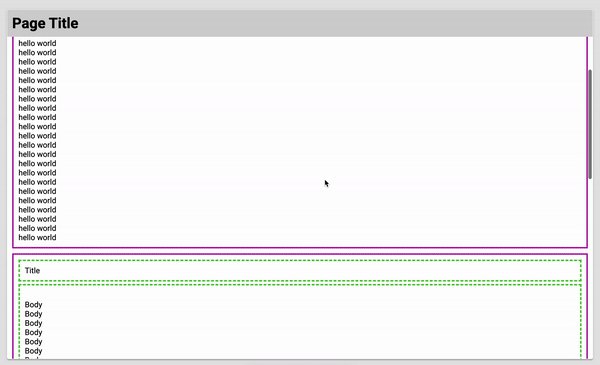
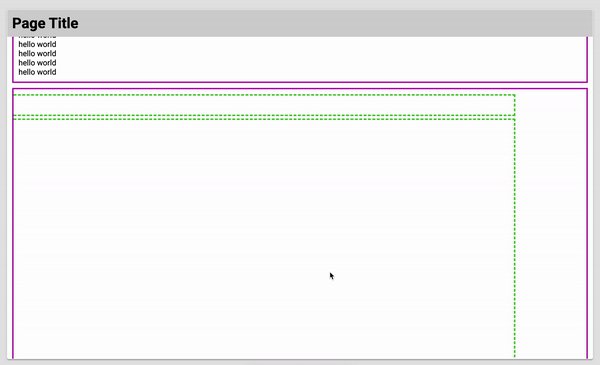
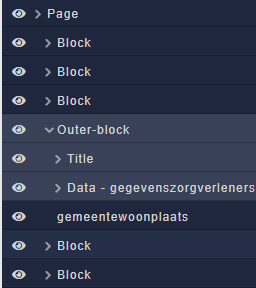
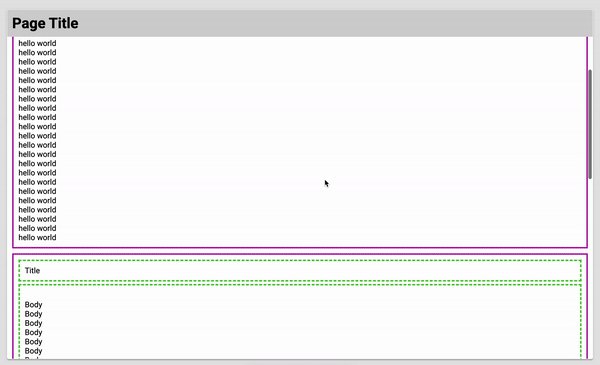
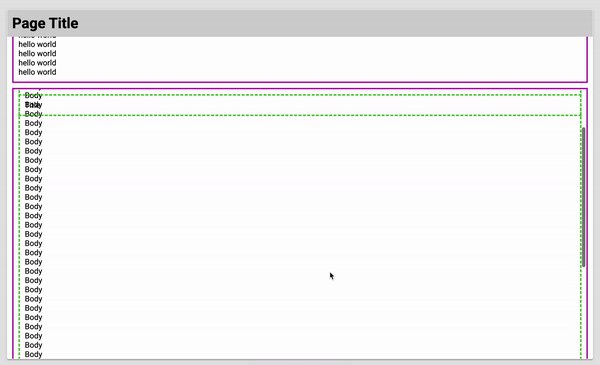
In my example, I added borders to show what the structure should be:

Regards,
Alexander
Hi Alexander,
The outer block is a block with overflow scroll:


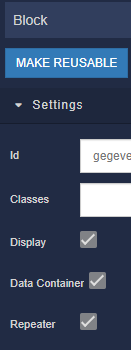
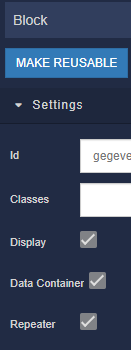
The title block has these settings:


The data block has these settings:


Hi Lorio!
Everything looks right, let’s try to figure out the structure, maybe there are differences there.
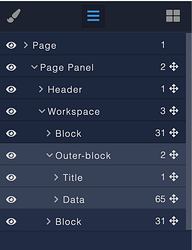
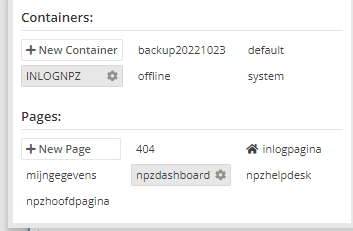
Do you have the block structure organized like this?
Regards,
Alexander
Hi Alexander,
Yes that seems to look the same:

Can you have a look in the application: DC5C3778-C390-4AD6-AA9A-D3DCBCE9E76F ?

Hello @Michel_Loriaux
Could you please enrich this block with data? Because now it is just an empty block.
Can we play with this component in your app? Or you can create a new page with this component for us and we will try to make this behavior here.
Regards
Hello Viktor,
If you open the preview page than you can login with username 111 and password 111.
There is data in the component.
Hello @Michel_Loriaux!
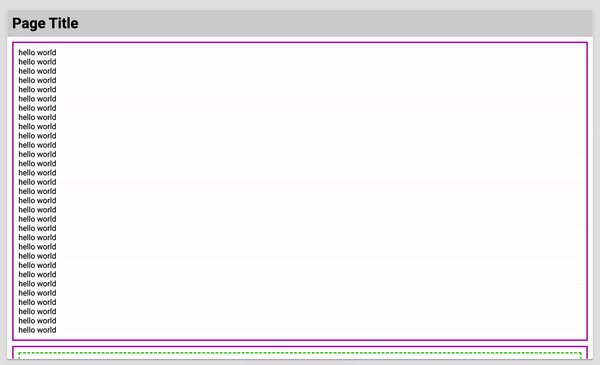
Page scrolling didn’t work correctly because the top: 0 property was not set.
When the property is set, it is displayed in blue in the UI Builder:
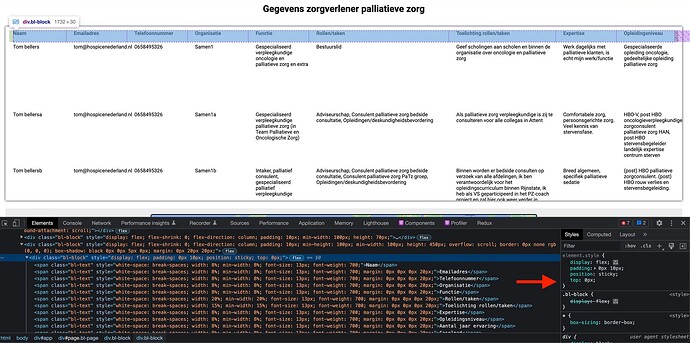
You can also check this in the browser using DevTools:
Regards,
Alexander
Thanks Alexander!
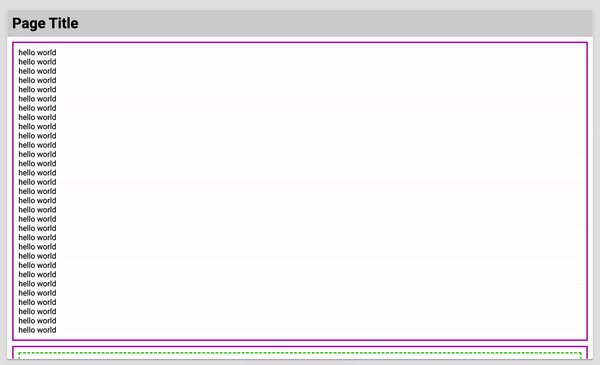
That resolved the problem, i will know give the block a solid color so the titles dont go through the texts in the columns.
Have a good day!
1 Like
Thanks Lorio!
I’m glad I was able to help, have a good day!
Regards,
Alexander