There appears to be an issue with the Marker Logic for the Leaflet Component.
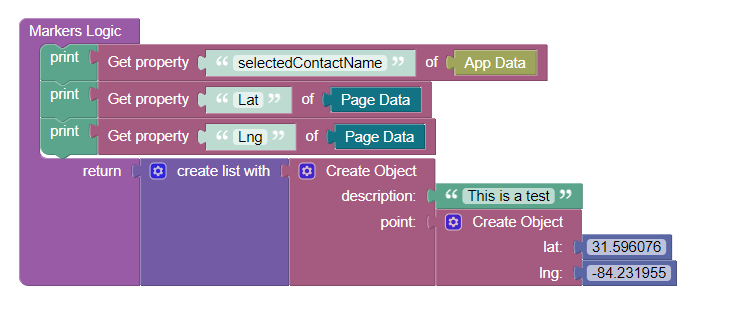
This logic works for setting a marker on the map:
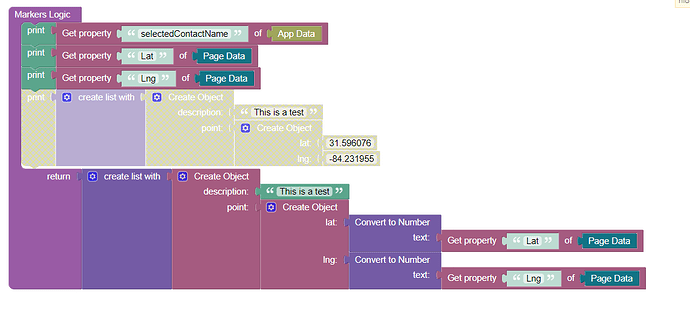
This logic crashes the entire app:
The values in pageData for the points are both Doubles.
I’ve tried both using the direct values from pageData, and converting them to numbers (shown above)
but neither approach works.
Here’s the constructed object that I’m trying to set a marker for:
[
{
“description”: “Sam Abartini”,
“point”: {
“lat”: 31.596076,
“lng”: -84.231955
}
}
]
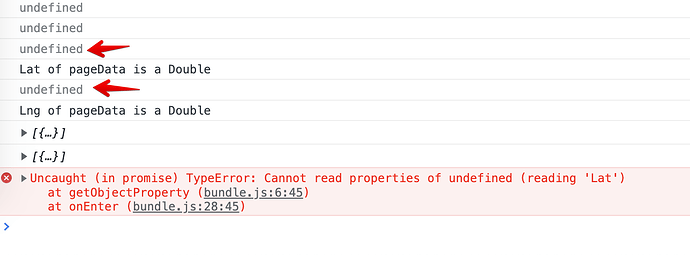
Here’s an excerpt of the log:
shim.js:26 [{…}] - expanded object is above
shim.js:26 Sam Abartini
shim.js:26 31.596076
shim.js:26 Lat of pageData is a Double
shim.js:26 -84.231955
shim.js:26 Lng of pageData is a Double
One thing that I can see in the entire log, is that the component is trying to initialize before the “On Page Enter” event can even initialize the pageData properties.
Again, this crashes the entire app and a blank page is displayed.
Any ideas?
Thanks!
Mike
hello @Michael_Kadron
where does the shim.js file come from?
it seems like the log you provided comes from another logic because I do not see such messages Lat of pageData is a Double etc.
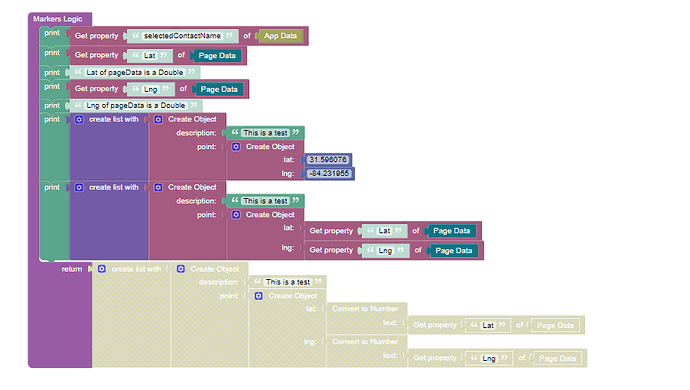
Here is the same block with the Print statements…
I have the actual logic disabled to prevent the entire page from crashing.
Just is case you need it, here’s the AppID: ACE46687-EB31-F095-FF38-CDB1E0260900
The page name that the logic is on is: Contact_Details
Scroll all the way down to the bottom of the page to the modal window and you’ll see the Leaflet Map Component there.
BTW, shim.js comes from the Marker.IO library for reporting bugs and taking a screenshot of the app.
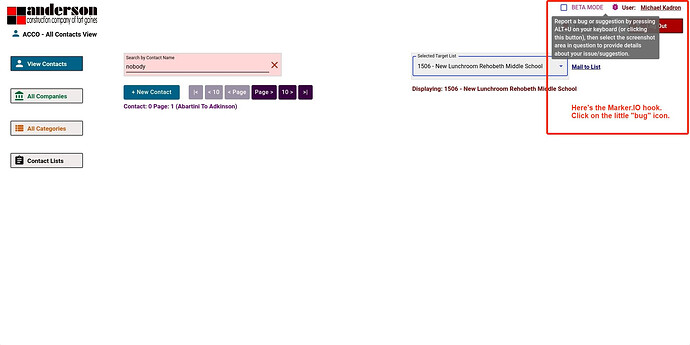
Here’s the Marker.IO hook.
1 Like
Sorry but I do not see a Leaflet Map component on the page
Move the mouse as you’re scrolling down until you see the modal section at the very bottom of the page.
You have a bug where you have to move the mouse around as you’re scrolling to get to the very bottom.
Mike
From “Vladimir Upirov via Backendless Support” <support-forum@backendlessmail.com>
To “Michael Kadron” <mike@hyperpixels.net>
Date 11/3/2022 5:20:08 PM
Subject [Backendless Support] [UI Builder] Possible Issue with Leaflet Component Marker Logic
here is what I see at the very bottom of the page
I’m sorry, I didn’t specify which folder 
Please look in the accocontacts folder.
Mike
thanks, but I still can not see the issue in the preview mode of the page because the page requires login.
Could you please create a simple test page only with the map component to minimize any other factors?
thanks
here is what I see in the dev tool, the Lat/Lng are undefined
I believe this is the problem, when you try to convert undefined into a number it’s crashing, try to add a check before that
I don’t think it’s that simple.
For some reason, the Leaflet component is trying to initialize before the pageData variables are even loaded.
It looks like the pageData variables aren’t initilized until AFTER the Leaflet component initializes.
Mike
shim.js:26 [{…}]0: description: "These values are hard-coded into the object: "point: {lat: 31.596076, lng: -84.231955}[[Prototype]]: Objectlength: 1[[Prototype]]: Array(0)at: ƒ at()concat: ƒ concat()constructor: ƒ Array()copyWithin: ƒ copyWithin()entries: ƒ entries()every: ƒ every()fill: ƒ fill()filter: ƒ filter()find: ƒ find()findIndex: ƒ findIndex()findLast: ƒ findLast()findLastIndex: ƒ findLastIndex()flat: ƒ flat()flatMap: ƒ flatMap()forEach: ƒ forEach()includes: ƒ includes()indexOf: ƒ indexOf()join: ƒ join()keys: ƒ keys()lastIndexOf: ƒ lastIndexOf()length: 0map: ƒ map()pop: ƒ pop()push: ƒ push()reduce: ƒ reduce()reduceRight: ƒ reduceRight()reverse: ƒ reverse()shift: ƒ shift()slice: ƒ slice()some: ƒ some()sort: ƒ sort()splice: ƒ splice()toLocaleString: ƒ toLocaleString()toString: ƒ toString()unshift: ƒ unshift()values: ƒ values()Symbol(Symbol.iterator): ƒ values()Symbol(Symbol.unscopables): {at: true, copyWithin: true, entries: true, fill: true, find: true, …}
[[Prototype]]: Objectsshim.js:26 [{…}]0: description: "These values are retreived from pageData from the Marker Logic section of the Leaflet Control: "point: {lat: undefined, lng: undefined}[[Prototype]]: Objectlength: 1[[Prototype]]: Array(0)
shim.js:26 [On Page Enter] Lat: 31.596076
shim.js:26 [On Page Enter] Lng: -84.231955
Notice that the [On Page Enter] events are occuring AFTER the code in the Marker Logic is executed
shim.js:26 [{…}]0: description: "Sam Abartini"point: {lat: 31.596076, lng: -84.231955}[[Prototype]]: Objectlength: 1[[Prototype]]: Array(0)