Hi,
I want to post data to my own server, of newly created users, after its creation.
Can you please let me how can i achieve this?
I am doing this by creating custom event handler and using following script, but cannot get posted data on my server.
const http = require('http');
function sendChangedDataToMyService(req) {
return new Promise((resolve, reject) => {
var options = {
hostname: 'mysite.com',
port: 80,
path: '/GetPostData',
method: 'POST',
};
var req = http.request(options, resolve);
req.on('error', reject);
req.write(req.item); //here we use an item to be changed/created as http request body
req.end();
});
}
Backendless.ServerCode.Persistence.afterCreate('Users', sendChangedDataToMyService, true)
Hi @usman_khalid
I can recommend you to use Backendless.Request, this is a part of JS-SDK
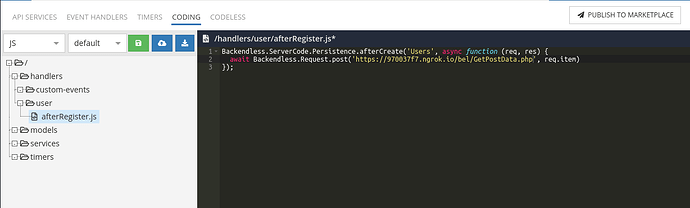
Backendless.ServerCode.Persistence.afterCreate('Users', async function (req, res) {
await Backendless.Request.post('http://mysite.com/GetPostData', req.item)
//add your code here
});
Regards, Vlad
@vladimir-upirov
Thanks you so much for reply, let me try this.
@vladimir-upirov
Should i use this, in custom event handler?
you can use it anywhere =)
@vladimir-upirov
I am new to backendless, i have tried your provided code(in previous comment) in my custom event handler, and also in afterRegister event handler, but it is not working.
Can you please further guide me how can use your code snippet?
please see attached the screenshot.
Thanks
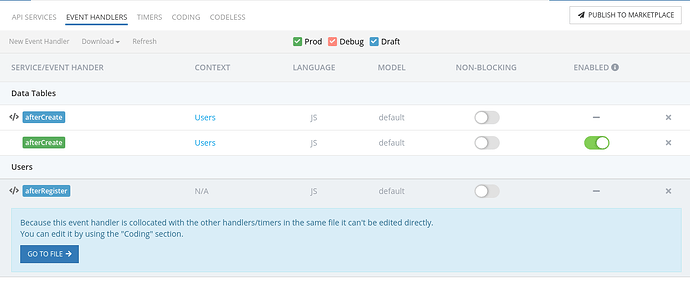
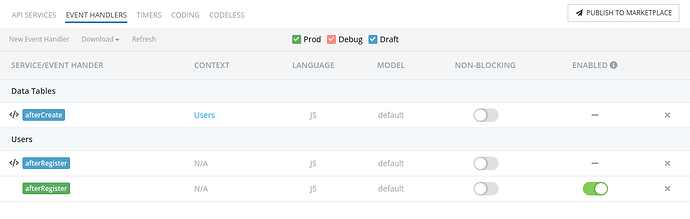
Have you deployed it? If you go to the second section (EventHandlers) can you see the event handler deployed?
@vladimir-upirov
Yes I have deployed the event handler.
@vladimir-upirov
Should i have to upload your whole package https://github.com/Backendless/Request in my account?
if yes, please guide me how can i upload your whole code.
Thanks
I see, there is a conflict with handlers recognition
try this:
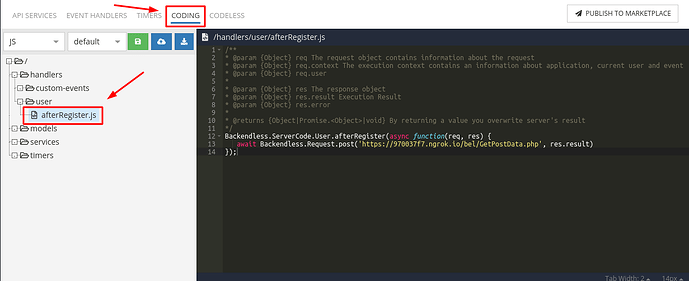
- go to Coding section
- open the “afterRegister.js” file
- replace the file’s content with the following:
/**
* @param {Object} req The request object contains information about the request
* @param {Object} req.context The execution context contains an information about application, current user and event
* @param {Object} req.user
*
* @param {Object} res The response object
* @param {Object} res.result Execution Result
* @param {Object} res.error
*
* @returns {Object|Promise.<Object>|void} By returning a value you overwrite server's result
*/
Backendless.ServerCode.User.afterRegister(async function(req, res) {
await Backendless.Request.post('http://..../GetPostData.php', res.result)
});
No, you don’t need to import this module, it’s already a part of JS-SDK, so you can access it easily
Backendless.Request....
@vladimir-upirov
Thanks for cooperating with me.
I have updated “afterRegister.js” file with new code snippet and also have deployed, but still it is not triggering my site.
Thanks
@vladimir-upirov
Am i missing something?
please provide your APP_ID, and I will take a look at your app
@vladimir-upirov
Yes sure.
Following is my App ID
E9081C5C-71B7-E598-FF94-76B9769A7800
Thanks
@vladimir-upirov
I have tested by creating new user, but code is not executing.
Thanks
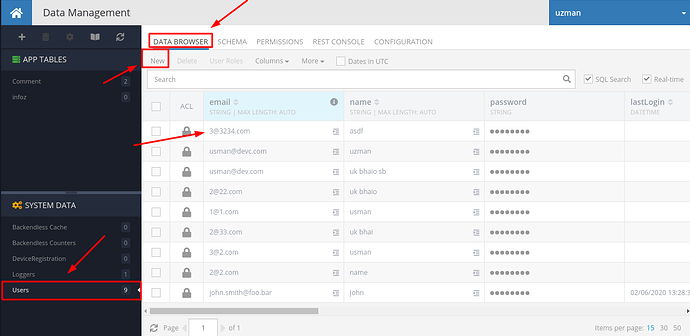
oh, I see, BusinessLogic won’t be executed if you use Data Browser in the Console for creating new objects, try to use REST Console (the 4th section on the screen)
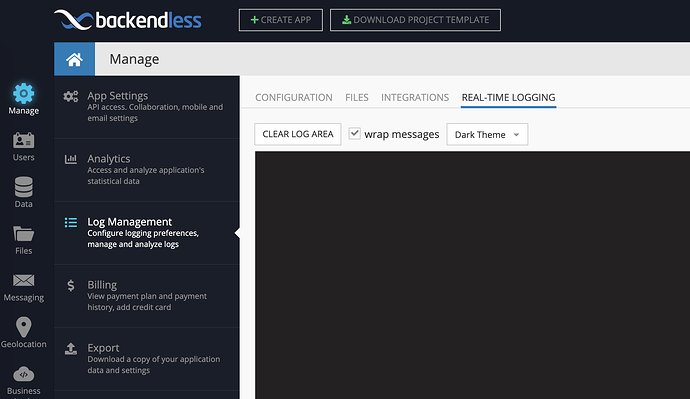
also I can recommend you to use RealTime Logging to make sure the event handler works
1 Like
@vladimir-upirov
Thanks you so much for great help.
But i want to execute the code, while creating new user form data browser.
How this can be done?
@vladimir-upirov
Thanks you so much for great guidelines.
Code is executing now, while creating new user through Rest Console.
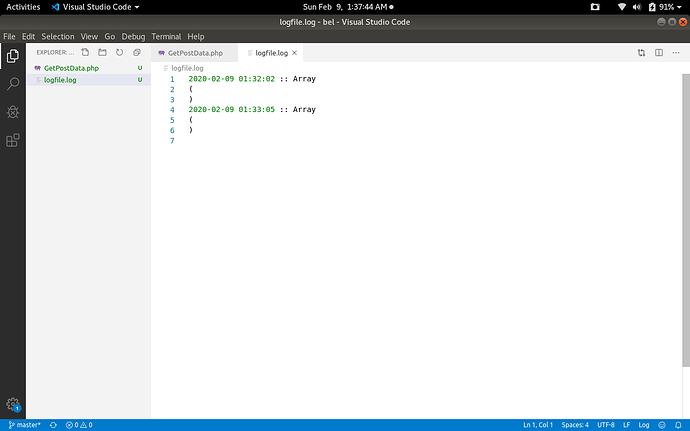
Just one thing have to discuss, that i am getting empty array in script return.
Data of new user is not sending in post.
What can be the reason?