Hi,
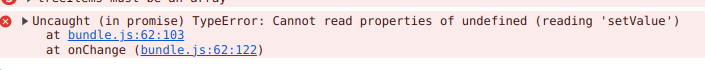
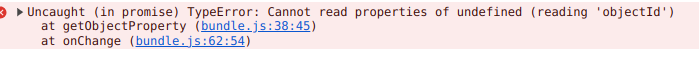
I’m trying to pre-populate an Autocomplete component, but I’m having no luck. On my page, I have an Autocomplete field (source) that I select a value from, and I then want an object from a related table to populate a different Autocomplete component (target) with the existing related value. I can get the objectId I need without any problem (using any of a number of methods), but when I try to pass it to the target component I get this error every time:
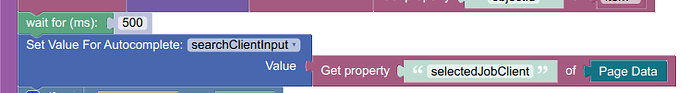
I’ve tried setting the value using the objectId from the related table:
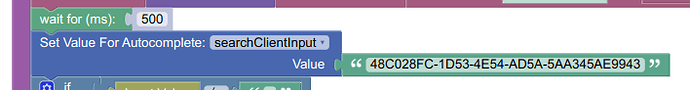
and even hard-coding it in as a string value:
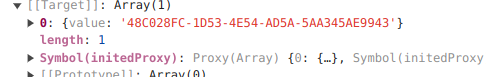
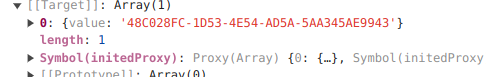
but neither way works. When I test the values of my objectId it displays correctly so I know I’ve got the correct value I’m trying to pass:


I have also tried passing the value this way:

to the target component:

but this results in a different error:
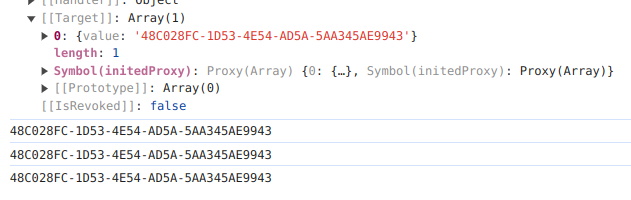
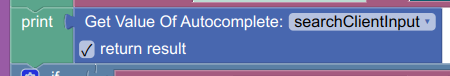
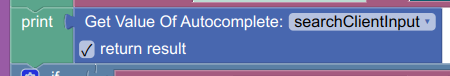
If I don’t try to pre-populate, and just run the target component on its own, it works correctly, and I can see the values in the list that I expect (including the value I’m trying to pre-populate with). When I do this, and then check the value of the component:



it returns the expected correct value - exactly the same as the returns above.
Is there something I’ve missed, or something else I need to do in order to pre-populate an Autocomplete component?
Cheers,
Rob
Hello @Rob_Dawson
Is is not clear for me:
and I then want an object from a related table to populate a different Autocomplete component (target) with the existing related value.
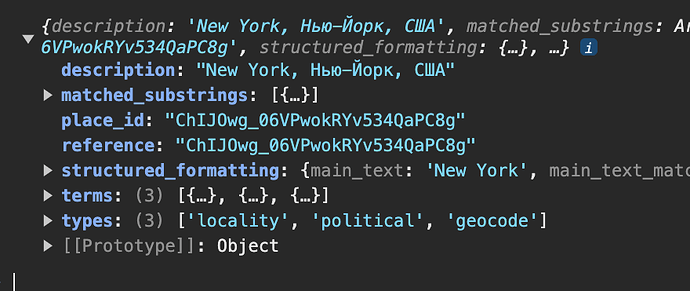
As you can see the value of. the Autocomplete component have this structure:
So you must set value to the Autocomplete like this.
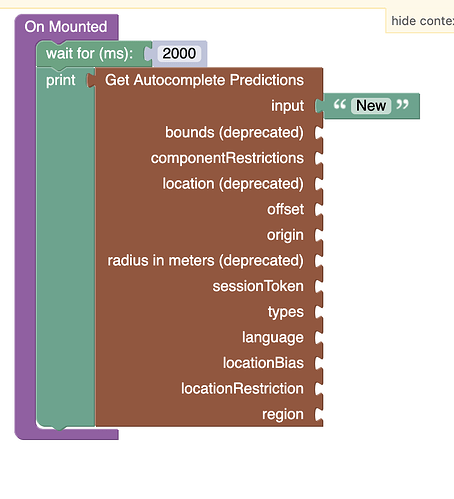
To get this structure based on search field you can with this block:
It get you predictions and you can choose one
Regards
Thanks @viktor.liablin ,
I’m sorry, but your reply doesn’t make much sense to me, and I’m not sure if you understand what I’m trying to do.
I start the sequence by choosing to edit an existing job:
and this displays an Autocomplete component to choose which job to edit:

Every existing job has a client, which is a value from a related table. When I choose the job (as above) I would like to pre-populate another Autocomplete component on the same page:

with the client that is already related to that job:

You can see from my first post that whichever way I try to achieve this, It fails and gives the errors I posted, even though the objectId value that I’m trying to pass (in this case for the client “Tasman”) is correct. I have tried passing just the objectID on its own, the name on its own, and an object consisting of both the objectId and name, but none of them work. I have also tried putting a “Wait” timer before the “Set value” action, but this made no difference.
Does this help, or make sense?
Cheers,
Rob
Hi @Rob_Dawson ,
In case you want to prepopulate an Autocomplete component you should use the Option Logic handler for both components and load data separately (it should be a list on objects with label and value fields).
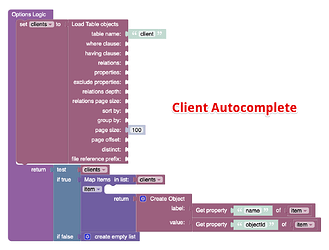
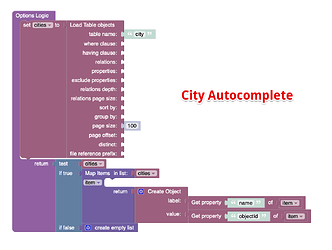
E.g. I have a parent client table and a child city table and I populate the corresponding Autocomplete components separately:
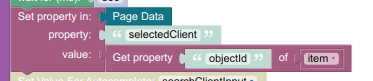
Then when I select a value from the parent client autocomplete, I retrieve the corresponding child city objectId and pass it as a value to the city autocomplete:
Regards,
Olha
Hi @olhadanylova ,
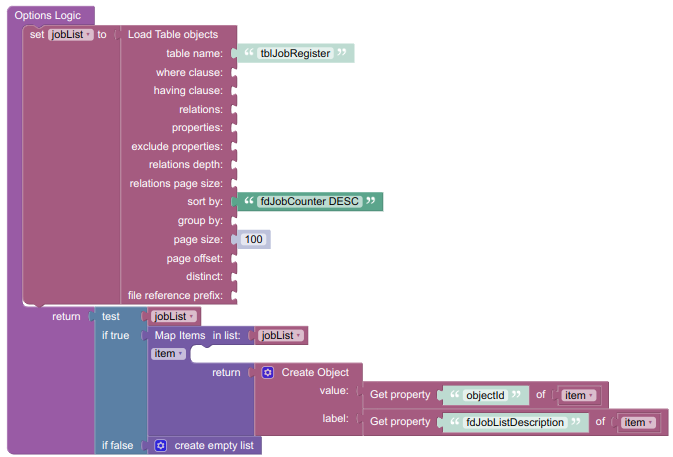
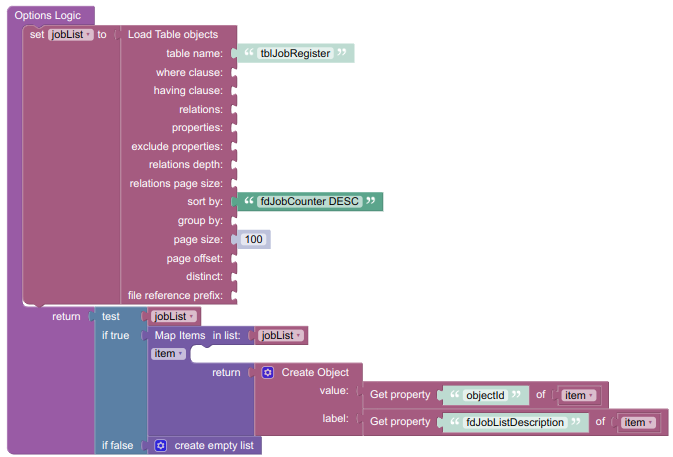
My setup is very similar to what you have described, and I already do populate both components Option Logic individually (but slightly differently) to your example. I reconfigured mine to match yours, and here is my primary component:

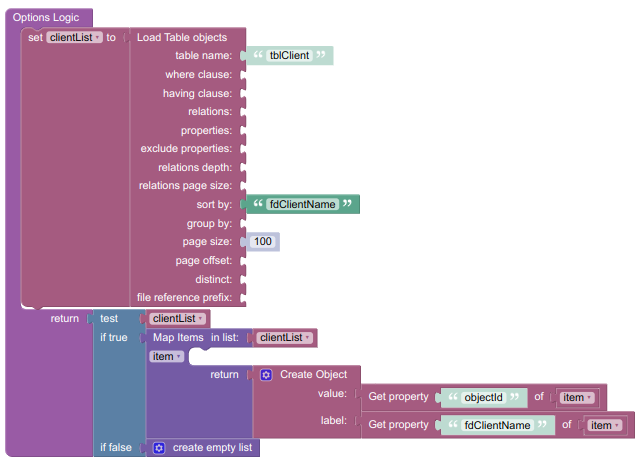
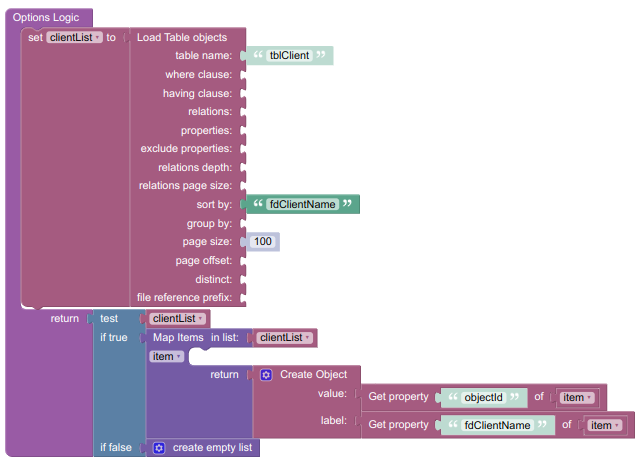
Here is my secondary component (the one I want autopopulated):

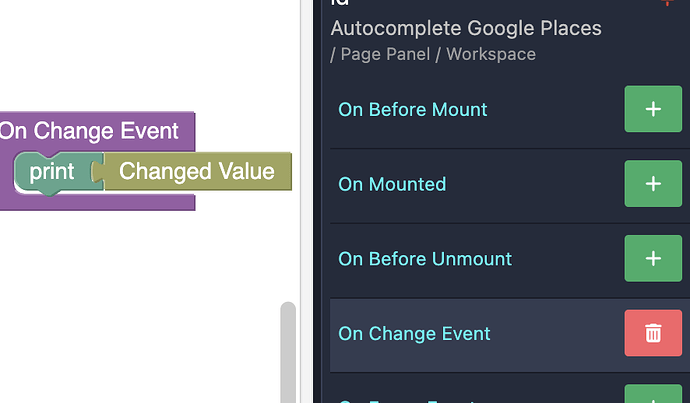
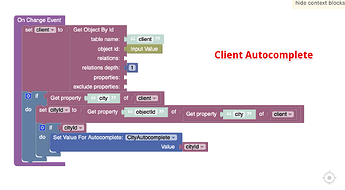
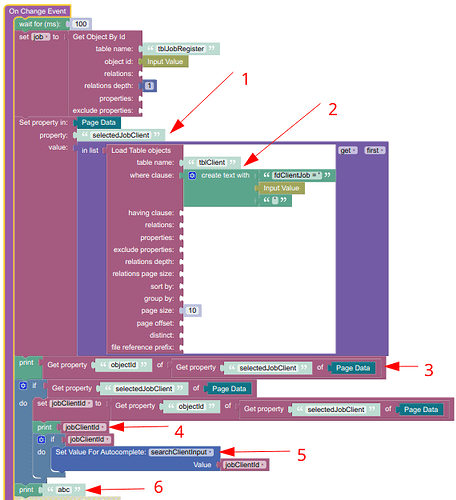
Both of these work perfectly individually. Here’s my On Change Event Logic for the primary component:
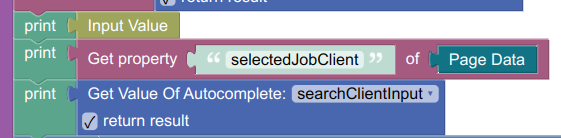
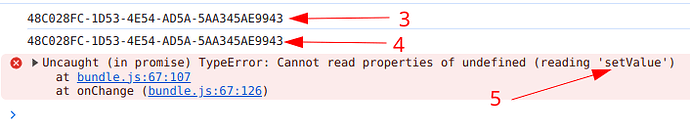
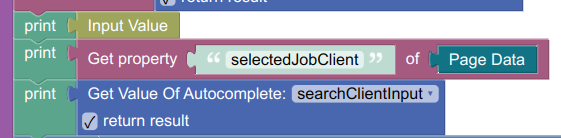
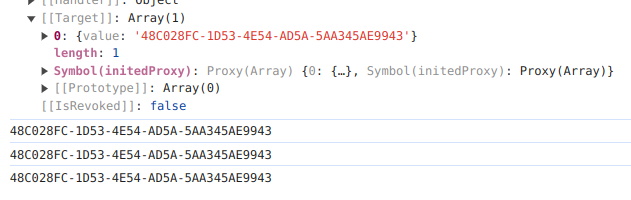
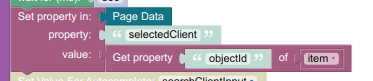
You will notice a slight difference to your example, because my relationship is the other way to yours - my primary component table is the ‘many’ of a one-to-many. One client can have many jobs, but a job can only have one client. So the objectId I need is located in the Client table, not the Job table. That’s why you see I set the property “selectedJobClient” (1) as the object from the Client table (2) that I want to use for autopopulation. When I print the value of “selectedJobClient” (3) it is the correct UID in the correct format, and when I print the variable jobClientId it’s identical (4), so I don’t see why I am getting an error at the “Set Value” stage (5), because I am passing a valid value that relates to one of the values already loaded by the secondary component’s Options Logic. I know it’s failing at this point because (6) doesn’t get printed after the error occurs. Here’s the output:
I hope this helps make sense?
Cheers,
Rob
Hi @Rob_Dawson
Thanks for the detailed description, generally when you’ve got such an error it means at the time when you use it (getting access to the component) the component is not on the scene.
It could be if you hide a container (display/visibility = false) and all children including the Autocomplete component are unmounted.
Therefore I can recommend the following:
- make sure the component is at the scene (visible) when you try to use its API
- create a simple test page to the component API
Regards,
Vlad
Thanks @vladimir-upirov , the problem was container visibility. Even though I was displaying the component prior to trying to populate it, I wasn’t setting it to be displayed initially on page load. Once I changed that, it worked perfectly. Thanks for your assistance.
Cheers,
Rob
1 Like