Hey,
I get an internal error from Backendless when i’m adding new blocks. It’s is only on the home page.

This is the error firefox gives me

Regards,
Thomas
Hey,
I get an internal error from Backendless when i’m adding new blocks. It’s is only on the home page.

This is the error firefox gives me

Regards,
Thomas
This is what i get when i click to report the problem, which i should’ve done earlier.
Application ID: 7501967A-52E5-E5E5-FF74-13CFFCEE1200
Oops. An internal error [a8f18af98236e1466eb2b5f967a5df0c] has occurred. We are working on it. Please try again later
Have fixed the issue, could you please check if it works for you?
We are aware of this error, we already have a ticket
Regards,
Valeriy
Hi Valeriy,
It works perfectly now thank you.
Can i ask another question. What is the property name for the tooltip text? i want to conditionally change it with codeless.
Regards,
Thomas
for the icon component. I got it to be either login or logout conditionally but i figured to put a tooltip there so people would know it’s either one or the other depending on if they are logged in.
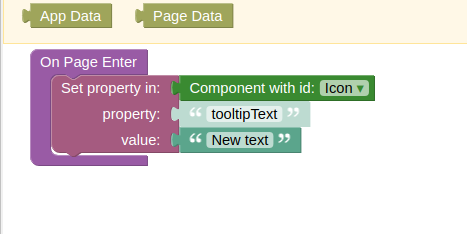
@Thomas_Vandergraesen This is possible in different ways, see screenshots for examples.

Regards,
Valeriy
Ok perfect, i got it to work.
I thought i had to set it in tooltip logic instead of on page enter logic
Thanks for the help.
So another problem. When i logout the tooltip text does not go back to Login. It stays on Logout.
I know the button works because when i press it again is directs me to the loginpage. After login i can press it to logout. So that works, only the tooltip does not change back after logging out.
Regards,
Thomas