Hi.
By this docs Type Annotations - Developing Backendless Server Code with node.js and
Service Development - Developing Backendless Server Code with node.js
I’m trying to use Custom Object Types
/**
* @property {string} text
* @property {string} restaurant
* @property {FileParameter} preview
* @property {string} title
*/
export class CreatePostDTO extends Backendless.ServerCode.PersistenceItem {
constructor(public text: string, public restaurant: string, public preview: FileParameter, public title: string) {
super();
this.text = text;
this.restaurant = restaurant;
this.preview = preview;
this.title = title;
}
}
module.exports = Backendless.ServerCode.addType(CreatePostDTO);
/**
* @property {string} data
* @property {string} name
*/
export class FileParameter extends Backendless.ServerCode.PersistenceItem {
constructor(public data: string, public name: string) {
super();
this.data = data;
this.name = name;
}
};
module.exports = Backendless.ServerCode.addType(FileParameter);
/**
* @route POST /restaurant/post
* @param {CreatePostDTO} post
*/
@AuthGuard({ roles: [UserRole.Restaurant] })
async createRestaurantPost(post: CreatePostDTO): Promise<PostById> {
.....
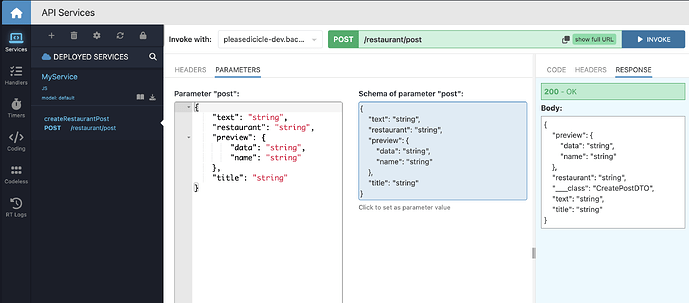
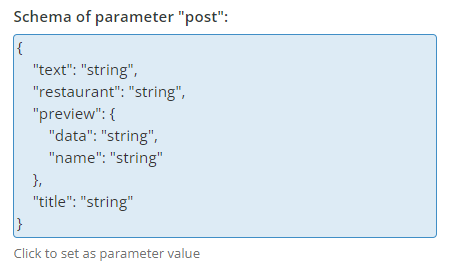
Fine, I have the schema

But I can’t use this API because of this error
400 - Class constructor CreatePostDTO cannot be invoked without 'new'
Body:
{
"code": 0,
"message": "Class constructor CreatePostDTO cannot be invoked without 'new'",
"errorData": {}
}
"compilerOptions": {
"incremental": true,
"composite": true,
"target": "es2016",
Any idea how to solve this? Or may be you have working sample with Custom Object Types?