Hello all,
@viktor.liablin ?
For the Data Table component, when handling the “On Records Request” event, I’m a little unsure on how to re-implement the new “Search Text” property to have the component’s built-in search field work again.
I’m also unsure on how to fix the column filtering, since it appears that when you handle the “On Records Request” event, that it breaks the column filtering on the component itself.
Can anybody please offer a little guidance?
Hi @Michael_Kadron
Sorry for the delayed response to your topic, we were trying to find a solution for you.
Unfortunately, we couldn’t find a way to resolve this.
However, could you please provide more details about your task - what exactly you are trying to achieve? Perhaps we can suggest an alternative solution, as this specific approach is not possible.
Regards,
Viktor
Hello @Viktor_Mudrevsky
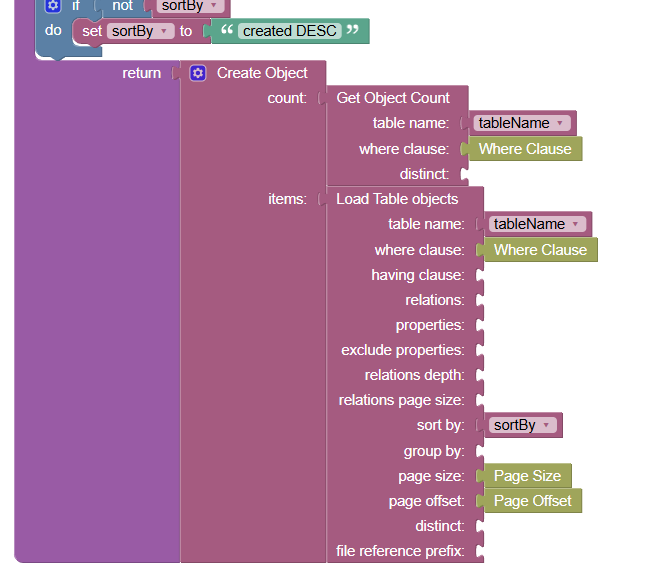
Well, I still need the built-in filtering and searching functionality built-in to the Data Table Component, but I have to set the orderBy for displaying the data.
In order to do that, you have to intercept the “On Records Request” event in the component to do this. Unfortunately when you do this, the component’s filtering, and searching no longer work.
We need the built-in searching and filtering on the component to actually work! 
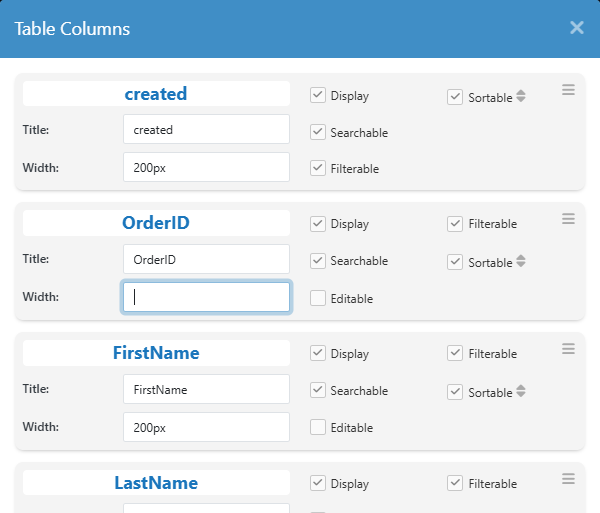
I’m also wondering why setting the widths in the data columns (Pic 1) has no effect when the component is displayed? (Pic 2)
(Pic 1)
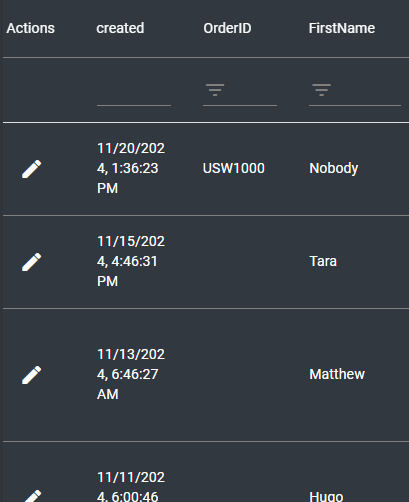
Pay attention to the created and FirstName files. Notice that the widths have not changed after refreshing the webpage.
(Pic 2)
@Michael_Kadron
Thank you for the detailed explanation.
The issue is that when the Data Table component has an On Records Request handler, its logic gets executed. In your case, the search stops working because the handler receives the Search Text value, but it is not being used anywhere. To make the search work, you would need to combine the Where Clause and Search Text into a single condition.
I tested this in my own application using the same component and handler, and it is possible to implement, although not very convenient. For the search to work properly, you would need to specify something like:
(columnName1 like '%search text%' or columnName2 like '%search text%' or ... columnNameN like '%search text%') for each column. I hope this information helps, and perhaps you can find a way to implement this more elegantly.
A similar problem exists with filtering: for the server to filter records, the request must include the correct condition, but your handler logic does not pass it.
As for the second issue with column widths, I recommend carefully reviewing your application’s logic to ensure that the width values you set in the settings are not being overridden elsewhere.
Regards,
Viktor
Hello @Viktor_Mudrevsky
Is there any way to provide an orderBy to the component without intercepting the On Records Request event handler?
I’m not sure how to implement logic for handling the filtering, since I don’t even see a “Filter Text” property that’s exposed in the Codeless section for the On Records Request event handler.
As far as the column widths in the component, I’m not doing any overridding of the widths. I’m not sure what’s going on here 
@Michael_Kadron ,
Is there any way to provide an orderBy to the component without intercepting the On Records Request event handler?
Sorry, I don’t have an answer to this question at the moment. I think we’ll only be able to get back to it on Monday.
I’m not sure how to implement logic for handling the filtering, since I don’t even see a “Filter Text” property that’s exposed in the Codeless section for the On Records Request event handler.
Unfortunately, I don’t have much to add here right now, as I also noticed there isn’t a “Filter Text” property. The only thing I can say is that filtering works similarly to a condition for a specific column, meaning something like (columnName like '%filter text%'). What remains is to find where this is passed into the handler, figure out how to access it, and then attach it to the Where Clause so the filtering can work.
As far as the column widths in the component, I’m not doing any overriding of the widths. I’m not sure what’s going on here.
All I can add is that in my application, the column widths worked fine - I tested changing them, and the changes applied as expected. QA also couldn’t reproduce this behavior or confirm it as a bug. There must be some nuance here. Perhaps try experimenting with the units - switching from px to % and see if that makes any difference.
Regards,
Viktor
Thank you @Viktor_Mudrevsky
I was able to get the search functionality implemented without any issues.
I already tried px, %, and vw and none of them had any effect.
Please let me know what you find out about the filtering.
Thank you for your help!
Mike
Hi, @Michael_Kadron
If I understand correctly,
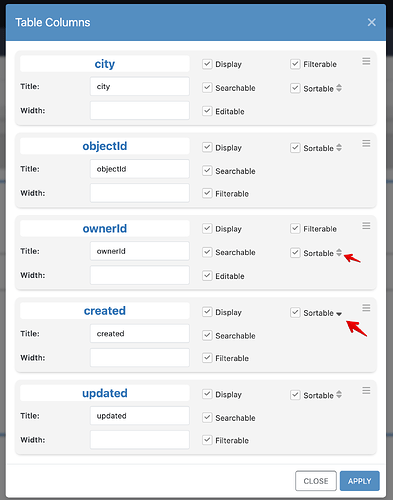
then you need to set the sorting by default, you can set it in this pop-up window “Columns Configure”. And then don’t add a handler “On Records Request”
As for the filters in the “On Records Request” handler, at the moment, unfortunately, there is no context block that would make a full where clause, I created an internal ticket to implement this functionality.
With the column width, I could not reproduce your problem, could you provide the appId, so that I can study the problem in detail.
Regards,
Sergey
Hello @Sergey_Androsov
I have removed the On Records Request handler for now and am back to using the default handlers.
Thank you for adding this request to the queue.
Sure, the AppID is: 51D297F6-92E1-171F-FF15-A7A602959F00
The container is: system
The pagename is: processing_portal
Choose “USWellness” in the Treeview dropdown and look at the Data Table.
On a sidenote, I’m also having problems trying to set the fontcolor for this:
(MuiTypography-root MuiTypography-h6)
and this…

Mike
Hello, @Michael_Kadron
The processing_portal page redirects to a login page and we cannot access it. Could you please provide the username and password so we can assist you further.
Regards,
Serhiy
I will PM you with Mark’s credentials.
Hello, @Michael_Kadron
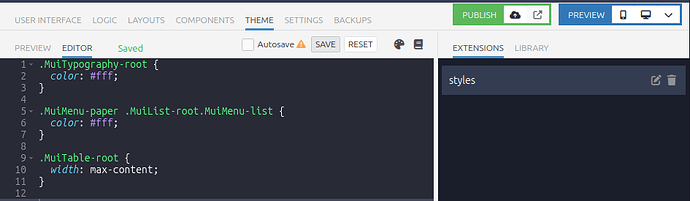
I will create an internal ticket for a more detailed investigation of the issues you have encountered. As a workaround, you can configure the styles through a THEME EXTENSIONS.
To fix the text color, pass the following value to the styles editor, replacing the color with the one you need.
.MuiTypography-root {
color: #fff;
}
.MuiMenu-paper .MuiList-root.MuiMenu-list {
color: #fff;
}
To address the column width issue, set the width of the .MuiTable-root selector to max-content.
.MuiTable-root {
width: max-content;
}
However, in this case, you may need to adjust the width of all columns in the Columns settings. Alternatively, you can set a specific pixel value that is no less than the sum of the desired widths for all columns.
Regards,
Serhiy
Hi @Michael_Kadron,
We’ve just updated cloud servers with a fix for the issue you described above. Could you let us know whether the fix works for you?
Regards,
Bohdan