Hi I have a Database item called navigation which is a list of navitems and their URL,
How can I add Logic to change the icon based on the navitem?
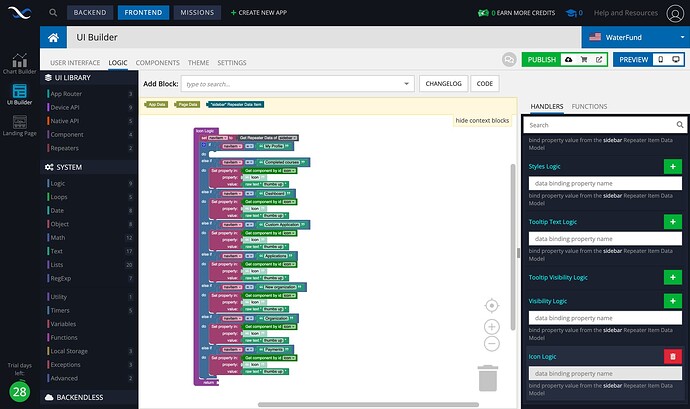
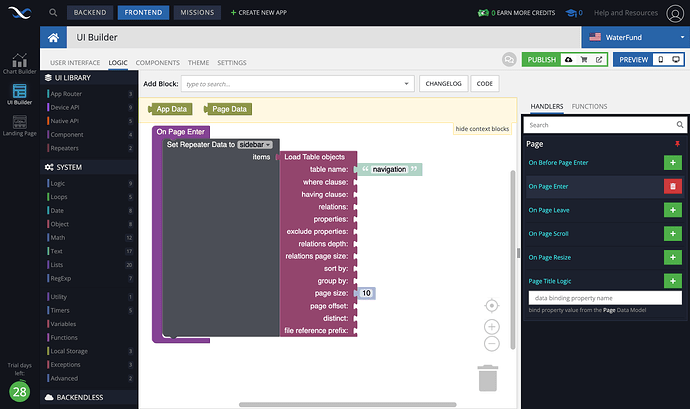
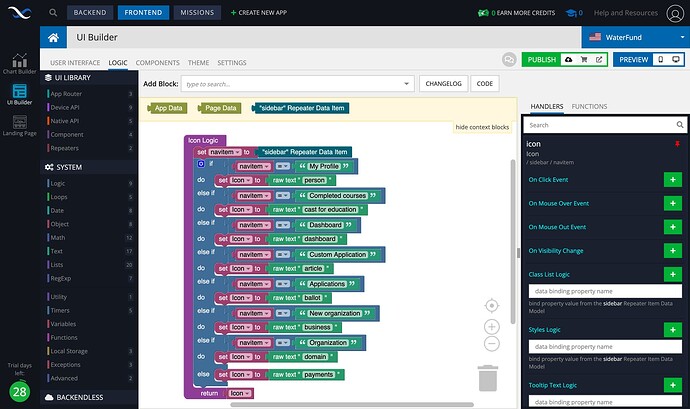
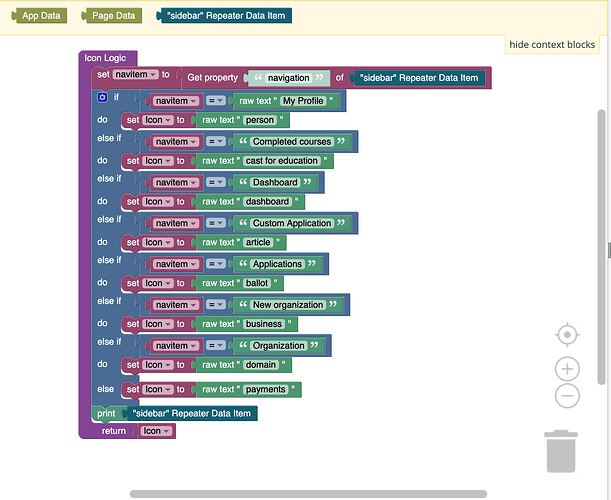
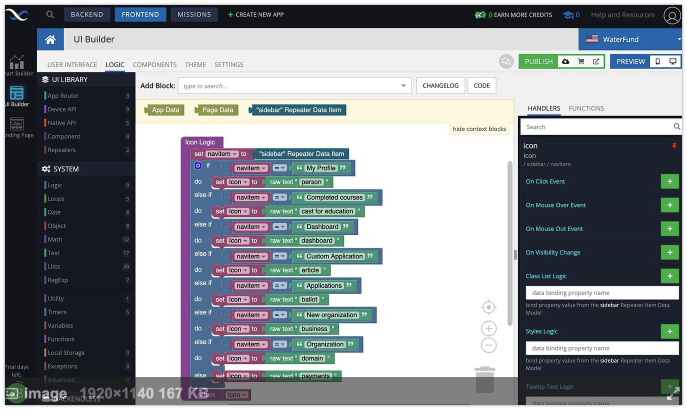
This is my codeless logic
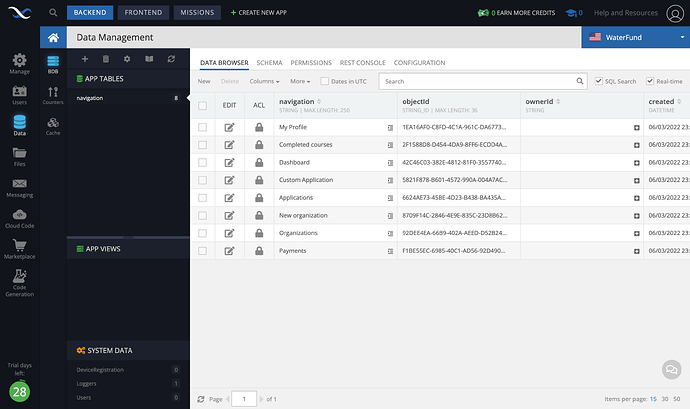
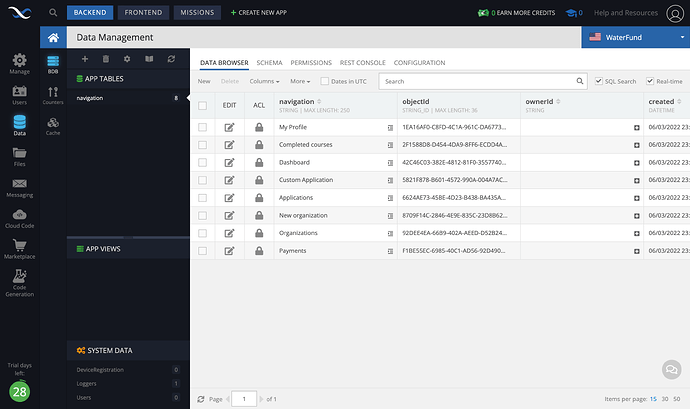
This is my table.
I want to add different icons based on the navitem.
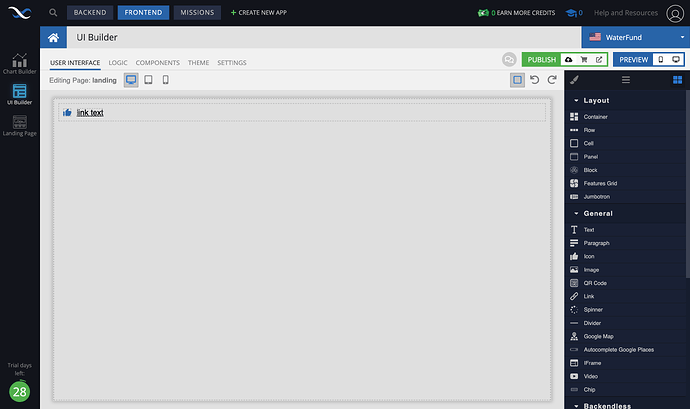
My UI has the icon, but I’m not able to change the icons based on the data in the cell.
There is “return” connector in the logic screenshot you shared above. Return the name of the icon you need to display depending on the conditions applied to the current item.
Okay great. I know I’m close to understanding this.
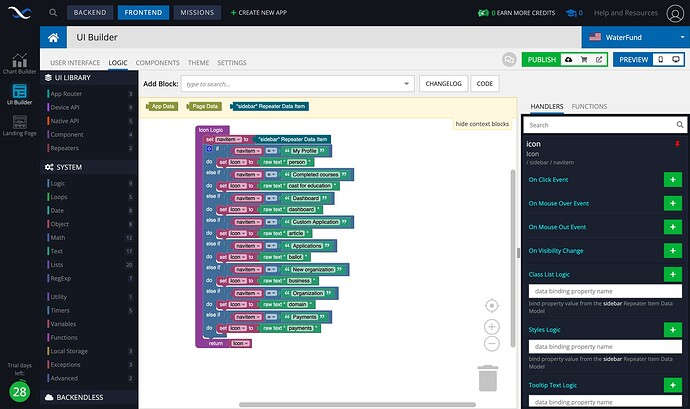
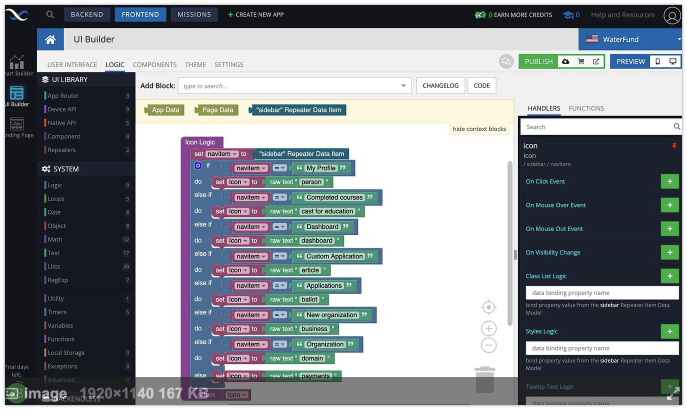
I have added the return connector as recommended.
I’m not able to get the sidebar items that I want to compare in the conditional logic.
What are “sidebar items”?
Ok sorry I wasn’t very clear.
I have my database table that contains my navigation menu items.
So I added these as a repeater on my sidebar.
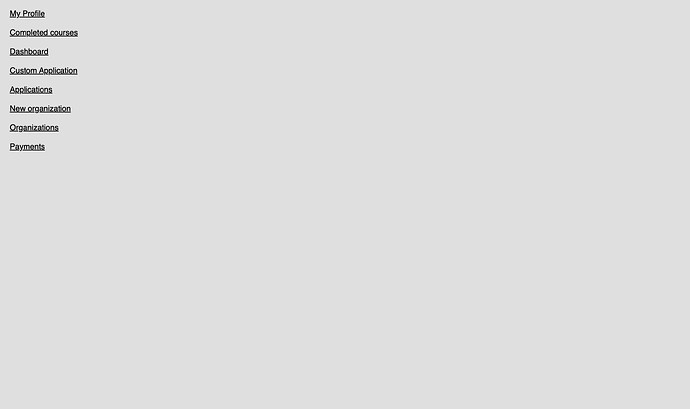
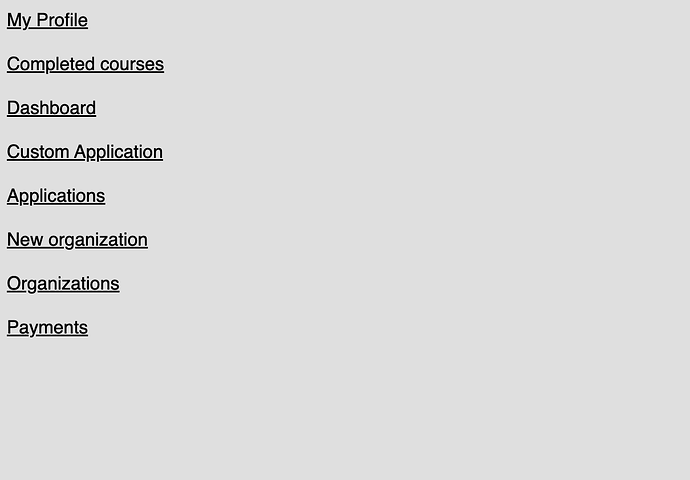
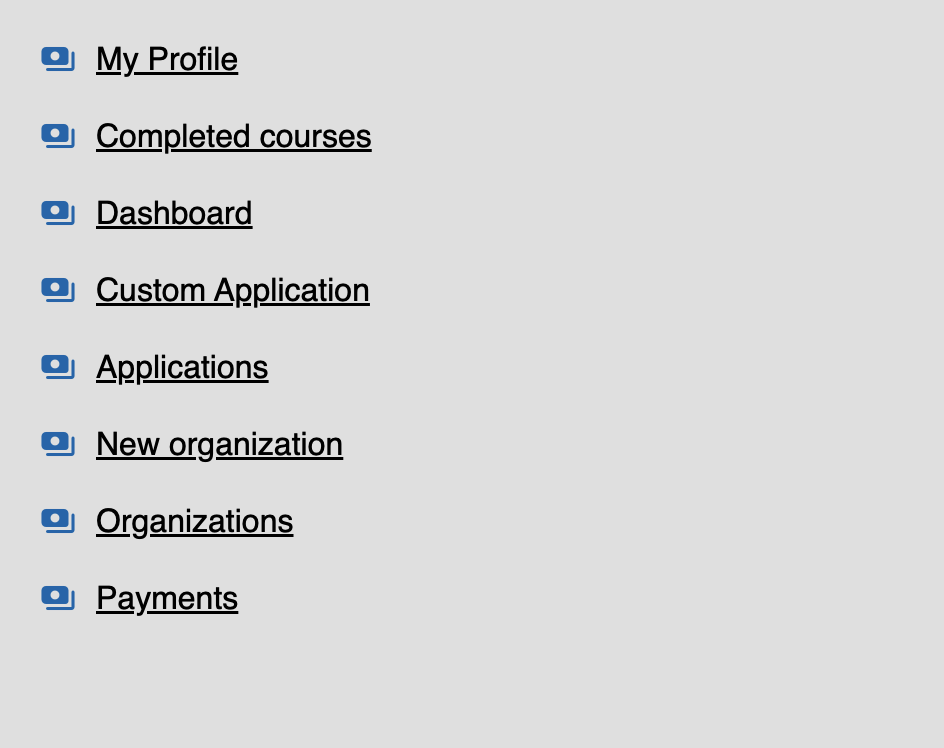
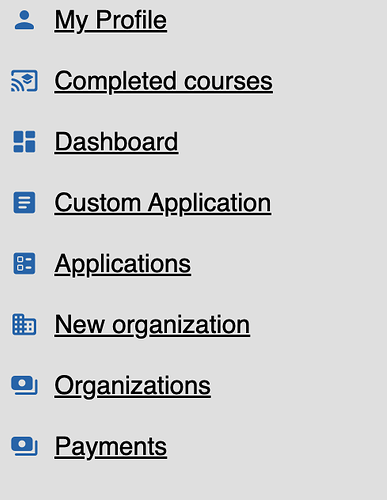
Below, we see the list of navigation items as per the database are showing fine.
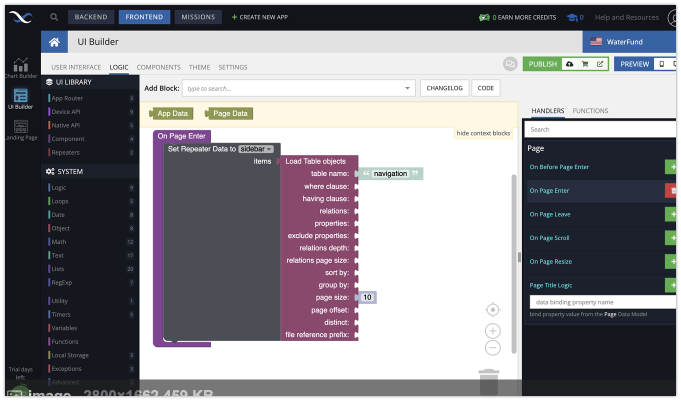
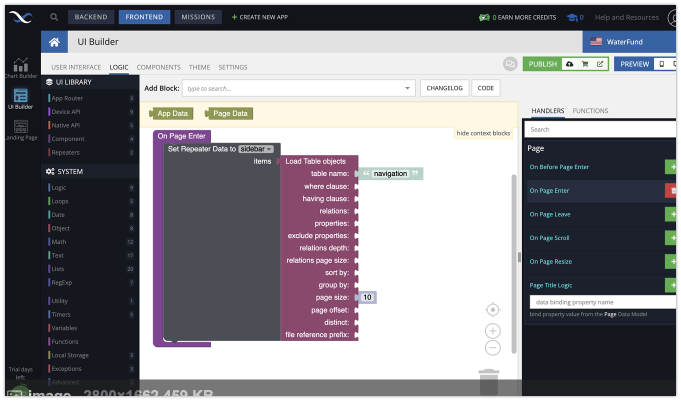
They are showing fine because I have set the sidebar as a repeater container and on page enter I am setting data in the repeater to show the navigation items as seen below.
I wanted to loop over each item in the repeater to check the specific navigation item so that I can use Icon Logic to assign an icon to each item. As shown below.
So I first set a variable “navitem” equal to the data from the sidebar container that is a repeater.
Then I set the value of another variable “icon” based on the value of “navitem” which is set to the data from the sidebar repeater container.
So far I can only show the last item from my if else login above that is set the icon to “payments”.
as shown below.
That means I am not checking correctly for which data item is in the sidebar container.
I’m stuck here.
Right in here you load objects (or records) from the navigation table:

The data model of your repeater is going to be a list of navigator objects. This means every item in that list will be an object with the properties matching the names of the navigator table column.
In here, the `sidebar Repeater Data Item IS an object from that data model list:

So the problem is that you’re comparing the entire data object to strings such as “My Profile” or “Dashboard”.
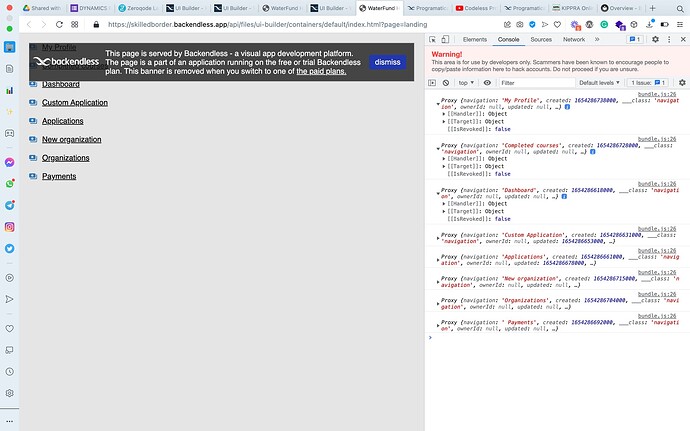
To get an idea what sidebar Repeater Data Item looks like, add the print block right at the tom of the Icon Logic and print out the actual sidebar Repeater Data Item. Run your page and then see the console output in the browser DevTools. This will give you a clue to what you should change in the logic.
Regards,
Mark
I now see I am comparing against the entire table. How can I isolate the specific “navigation” from the data object to compare?
You are comparing against a entire object not a table…
What you should do is compare against a specific property
I believe I’ve been able to solve it.
I added the get property from object so I can compare.
This is great!
Thanks Mark.
You got it!! As tempting as it was, I didn’t want to give a solution, but rather guide you to find one as it gives you a better perspective on how things work.
2 Likes