Hi
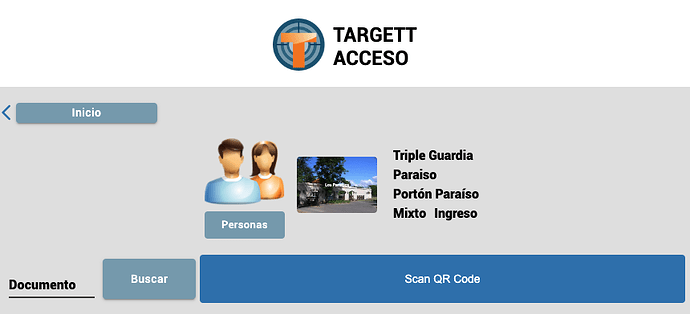
I’m using the QR Scanner at Marketplace and works great because it is full integrated with the App.
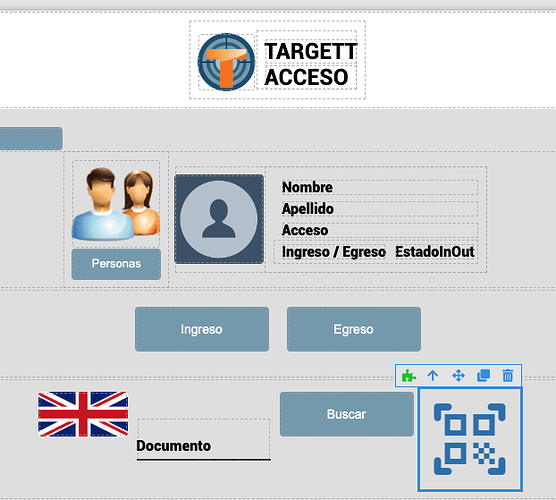
I would like to know where I found the Styles? Because I have the info from the documentation but I’m not familiar where I can change the color and also handle the dimensions:
@bl-customComponent-qrScanner-button-color: contrast(@bl-customComponent-qrScanner-button-background);
@bl-customComponent-qrScanner-width: 100%;
@bl-customComponent-qrScanner-button-width: 100%;
I would like to have the same button color and same size of “Buscar” button.
Thanks, Mario
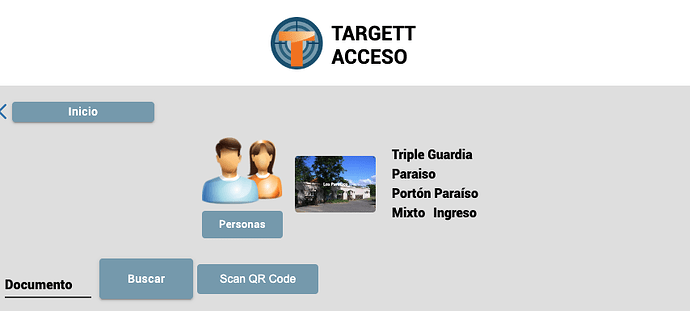
Almost ready, I found the “THEME” and “variables” where I add:
@bl-customComponent-qrScanner-width: 150px;
@bl-customComponent-qrScanner-button-width: 150px;
@bl-customComponent-qrScanner-button-height: 50px;
@bl-customComponent-qrScanner-themeColor: #80A3B6;
But the height to look like the other button it’s not working.
Any ideas how to handle the height?
Thanks, Mario
Hello @Mario_Ghersi!
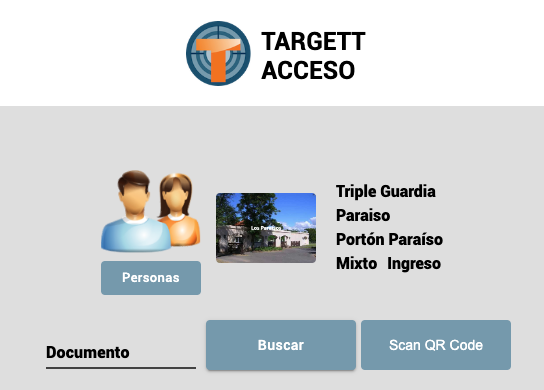
You may also employ classes to apply styles. An example of this might look like:
@bl-customComponent-qrScanner-button-width: 150px;
@bl-customComponent-qrScanner-themeColor: #80A3B6;
.bl-customComponent-qrScanner {
height: 50px;
}
Regards,
Alexander