- How to display an alert
The only way I have found to not show the display is to set visibility to false. ( so it will not show on page load )
to show the alert I set the title/message then change the visibility to true
But once the alert is closed ( via the close action ). This works as expected. but I’m at a loss on how to show a new alert. changing the visibility to true does not show the alert. what am I doing wrong?
-
how to use the closing duration
when I display the alert by using the visibility property of the alert, the closingduration is not used. The alert stays open until I click on the close button. My guess is using the visibility=true is not the correct way to display the alert but I have not been able to find a good example.
-
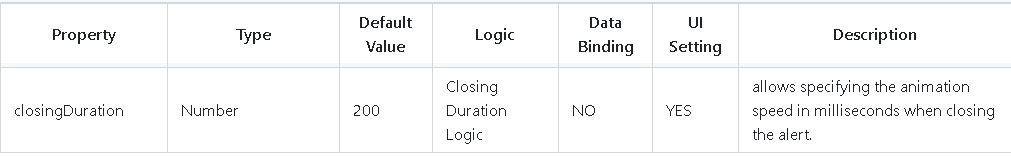
databinding for closing duration.
on the doc (https://github.com/Backendless/ui-builder-library/tree/main/components/bl-alert) it shows
closingDuration data binding = NO
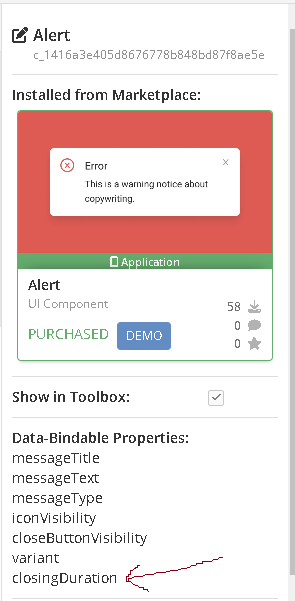
however on the components page for alerts is says this is a data bindable property
I can’t find it on the alert handlers list in the logic for the alert.
Thanks for your help,
H
Hi @hharrington,
The component works well only with Close action. Changing of Visibility makes a “hard” closing. I created a ticket for this issue. I think we remove the Close action and make control of visibility only by “display” and changing Visibility.
As for “databinding for closing duration.”, we will fix that as well.
Best regards, Pavlo
Thanks for the quick response.
if I use the close action, how do I get it to “open” again? (to show a new message )
right now, once a close it ( with the close action ) I am unable to show a new alert
when you fix the closing duration binding, can you include a way to turn it off? IE I don’t want the error to close unless the user clicks the close button.
I want my success alert to auto close, I want my error alerts to stay open until closed by the user.
Currently, it is not possible to open a notification a second time using an action. You can try using only Visibility change by changing to true or false. But in this case, you won’t have opening and closing animations.
The close duration is responsible for the duration of the animation when the component opens and closes, not the time after which it closes.
“Currently, it is not possible to open a notification a second time using an action.”
I may not understand something but an alert that can be used only once does not have a lot of utility. (I know I can use the visibility logic to do this, but what is the purpose of the close action? )
also if you put an alert in a tab (component), close the alert, switch to a different tab, then switch back and the alert will be visible again.
"The close duration is responsible for the duration of the animation when the component opens and closes "
well darn. is there any way to have a timeout to clear the alert? when users add data, if everything is good, I want to have a success message. I want success messages to clear on their own, while Error messages’ need to stay until the user closes them.
Thanks,
H
is there any way to have a timeout to clear the alert?
We will build this feature in the next update of the component. Right now you can build this logic by yourself. You use visibility logic and delay block for that.
also if you put an alert in a tab (component), close the alert, switch to a different tab, then switch back and the alert will be visible again.
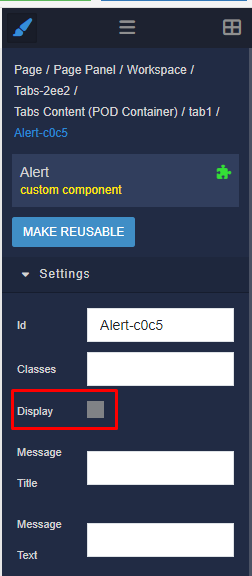
This is not a mistake. This is specific to the Tab component. When you change the tab, the components inside will be remounted, and if the “Alert” component has “display: true” in its settings, it will be displayed again. You can disable the display in the “Alert” component settings(image) and display it as needed in the visibility logic
Thanks for the feedback! We’ll let you know when we update the component with your suggestions
Best regards, Pavlo
I brought up the tabs and alert interaction because modal has similar properties but does not have this issue with tabs.
I had no idea there was a delay block! thanks.
H
Hi, @hharrington!
We are happy to announce that the “Alert” component has been updated to the 1.2.0 version with fixes, and a new features. You already can try it on the Marketplace or Update your actual component to the last version in your App.
Happy Codeless Coding!