You can disregard my last post. I got it sorted out.
I had some misunderstandings about “Mode” and “Step”.
Here is an explanation for anyone else wondering about this:
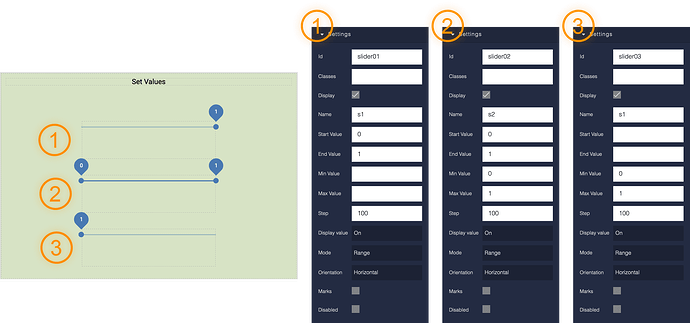
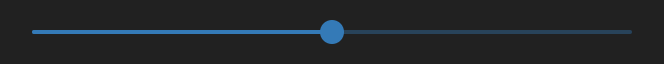
Single Slider

- Mode:
Single (specifies there should be a single draggable point on the slider)
- Min Value:
0
- Max Value:
1
- Value:
0.5 (specifies a default position at value 0.5)
- Step:
0.001 (length of a single step - in this case 1000 steps)
After switching modes, the available parameters change a little:
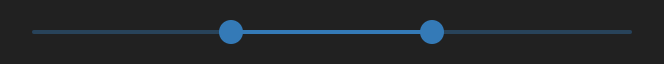
Range Slider

- Mode:
Range (specifies there should be two draggable points on the slider)
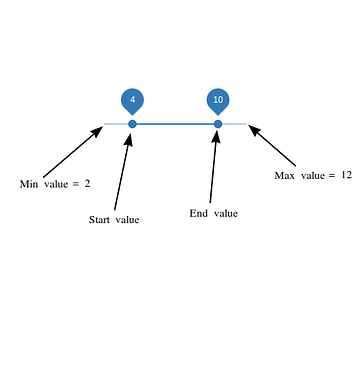
- Min Value:
0
- Max Value:
1
- Start Value:
0.333 (specifies the default starting point at position 0.333)
- End Value:
0.667 (specifies the default ending point at position 0.667)
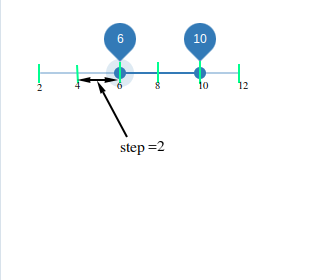
- Step:
0.001 (length of a single step - in this case 1000 steps)
 Note that “Step” is not the number of steps the slider will be divided into. Instead, it is the amount of a single step.
Note that “Step” is not the number of steps the slider will be divided into. Instead, it is the amount of a single step.
At first, I had set this to a value of 100, with the intent of making each step an increment of 1% - however, that meant a single step on my slider was 100x larger than the whole amount of my slider! (The whole amount was 1.)
Because of this, when I dragged the slider, it snapped back to position 0.0, because it could not even slide up a single step.
Instead do this: total slider amount / number of steps.
If the total slider amount is 1 and you want the slider to increment by units of 1% that would be:
1 / 100 = 0.01 Set Step to 0.01
Alternatively, you could set the Max Value to 100 and Step to 1. The ratio is the same, but this might make more sense if working in percentages.
Pixel Width
Slider values are calculated on a screen pixel basis. This means that to have a slider in steps of 1% each, the slider must be 100px wide (or tall for vertical sliders).
A width of 200px will allow for stepping in half increments: 0%, 0.5%, 1%, 1.5%, 2%, 2.5%…
A width of 300px will allow for stepping in one-third increments: 0%, 0.33%, 0.67%, 2%, 2.33%, 2.67%…
Variable-width sliders and containers may lead to unexpected incrementing.
Sliders with widths that change depending on the device they are viewed on may also lead to unexpected incrementing. It’s something to keep in mind when doing responsive design - if you have sliders with very fine steps where precision matters.
Custom Readout
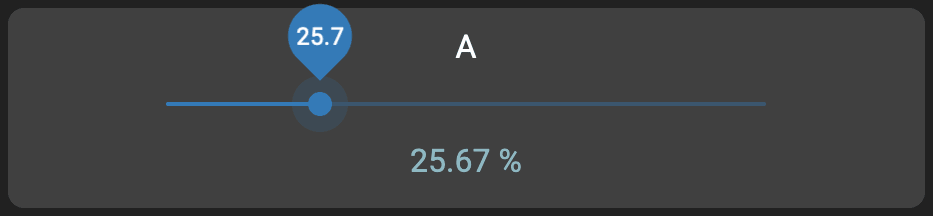
In UI Builder, if Display Value is set to On for the slider, the value will be displayed above the slider. This value shown is rounded. If you need to display more precision than one decimal place, or if you want to add a percentage symbol, you can place a Text block near the slider and use Content Logic to customize the readout.
Below: Display Value is enabled, rounding to 25.7. Below is custom text displaying two decimal places, and concatenating a " %".
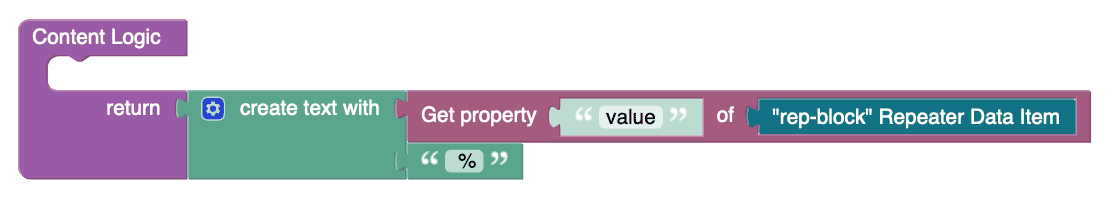
…and the Content Logic on the Text block:
That sums up the things I learned about sliders today. Maybe it will be useful to somebody.