H Support.
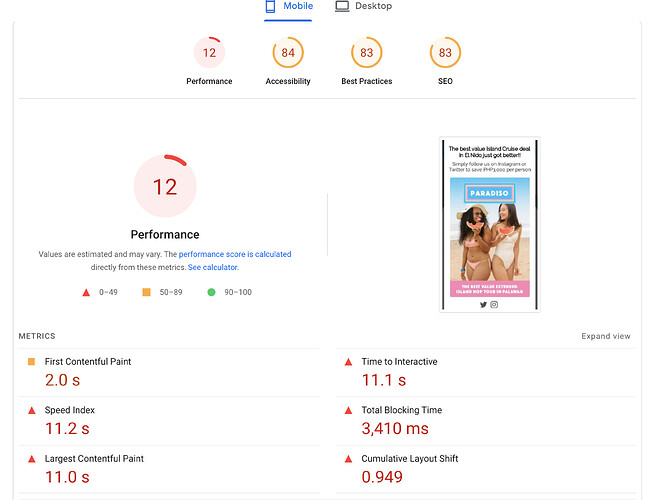
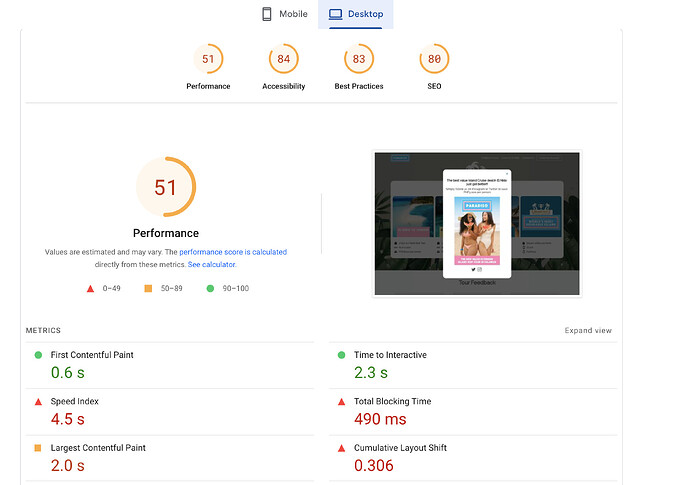
I have a web app which was super slow to load the home screen so I added a very lightweight splash screen to improve load time. I get 11seconds time to interactive on mobile which is obviously losing potential customers.
mobile:
desktop:
appID is 8E327DC0-523A-317B-FF34-44261B4F7F00.
Please advise, thanks
Hi Steve,
Are you testing a page in the preview mode or the published UI Builder app?
Regards,
Mark
Thank you. We will definitely be looking into it. Is the app published into the /web directory?
Hi @steve_bradford
Thank you for sharing the report with us, I’ve created a ticket BKNDLSS-31090 to investigate the performance.
I can see many external requests to some 3rd party libs CSS/JS, but I do not see them on the Settings => Libraries screen, how do you import them?
Regards,
Vlad
Hi,its a web app only (and mobile optimised web layout) - no ios or android. its accessed direct through URL
1 Like
The web app is essentially your booking app template (backendless) with no external plugins or libraries
the ticket is in our roadmap and will be investigated/fixed as soon as possible
Hi folks. Still taking over 20seconds to load a basic first page. Any ideas?
Hello, @steve_bradford.
The ticket is still open. It will be solved as soon as possible.
Best Regards, Nikita.
Hi guys, I’m all for Backendless but the time it is taking to resolve this issue is making me look at other options. Please respond and help me resolve this issue.
Hi, @steve_bradford!
The ticket has a critical priority. Out ream will look into the issue shortly, I believe we will be able to review it at the next week. Here’s the timeline:
- Research
- Fix the issue
- Deploy to dev environment, test there
- Deploy to stage environment, test there
- Deploy to production, test there
- Report on the support forum that the fix is done
So, as far as the ticket will be fixed (what we can do on our side) and released we will let you know.
Regards,
Marina
Hi @steve_bradford
A quick update according to the task:
We have already fixed several google recommendations and it’s in the testing stage, we are going to release it the next week, here is the list of the most important
- enabled HTTP/2
- added preload for static js/css files
- fixed Meta tags (Title/Description)
- added source mapping for UI-SDK
- added new options for the Image Component (width/height/alt/loadMode)
- added new options for the Link Component (aria-label)
- added new options for the Iframe Component (title)
- added new options for the Video Component (title)
In progress:
- splitting the UI-SDK into smaller modules
- compressing styles.css file
- adding the Cache-Control response header
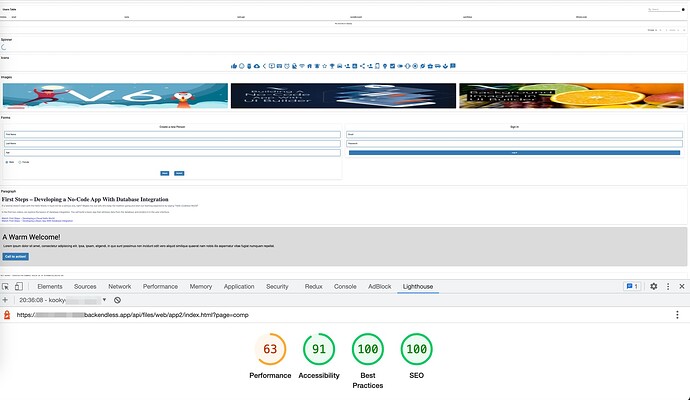
We are testing on a page with all our built-in components and now it looks quite promising:
Regards,
Vlad
1 Like
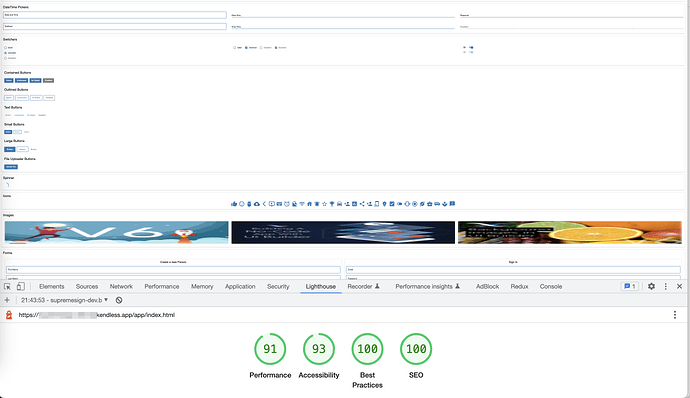
A quick update:
- reduced the UI-SDK build by moving DataTable/DateTimePicker/ColorPicker/QRCode into separate js files to accelerate the initial render
- add minification css/js/json files
once the QA department verified it we can release
Hi @steve_bradford,
All changes that were made on our side have been released. I. You need to republish your application in order to make them work properly. Please get in touch with us as soon as you check it out on your side.
Regards,
Marina