Hi There - I’m banging my head against the wall and need help. I’ve looked through many videos and can’t find anything like this. All the videos are for the first record or all the records in a data table, not for a user specified record.
I need the user to enter a number, and perform a search in the data table for that record. Then the record is stored at an application level (it will need to be used on a future page). The data is displayed so the user can verify and make updates to it. (Updates also need to be recorded at the application level for future use)
At this point, I can’t even get data to display. I’m sure there is something simple wrong, but I just can’t find it.
Also, I’ll need help with error handling. That is, if a record isn’t found, the user should be able to enter a new record.
Application ID: 509AC62F-EFE0-4255-AC46-33565D3D019F
Page: selectDog
Test Data for AKC Number: AA12345678
Many Thanks!
Hello @Esteri_Hinman
Unfortunately, we don’t quite understand what you’re failing at. Can you describe step by step what the user should do and how the application behavior should change? And also what you have already implemented and what you cannot implement.
Regards,
Inna
Hi Inna - Here’s a picture. It may help. (Well, I think there’s a picture. I inserted it below, but it didn’t appear.)
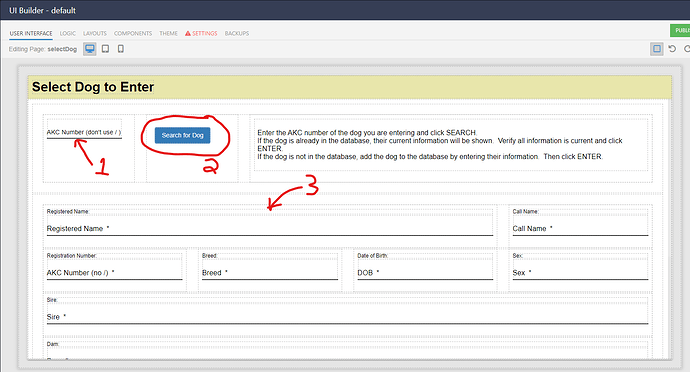
The user enters the Dog AKC Number at 1. They then click on the Search button 2.
The app should search the Dog Data Table for the dog’s information and populated it in area 3 for verification. If no record is found then the AKC number should be placed in the Registration Number area and the rest left blank for filling out by the user.
The information in area 3 needs to be held in App Data as it needs to be passed to the following page where the dog is entered in the event.
My problem at this point is when I enter a AKC number in area 1, and click button 2. I don’t get any data in area 3. So, I don’t believe I’m searching the data table correctly. Once that’s solved - I’m not certain how to manage the behavior if a record isn’t found.
Many Thanks!
Thank you for the clarification. Please describe your solution as well. Specifically, what logic do you have for the button click? What did you do so that the data would show up? As part of support, we cannot just create a solution for you, but we’d be happy to provide guidance along your solution.
Regards,
Mark
Of course! The entire point of learning this is to well learn, not have you do it for me. 
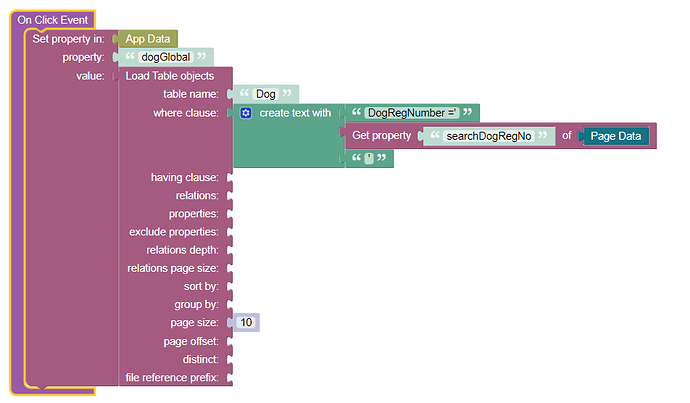
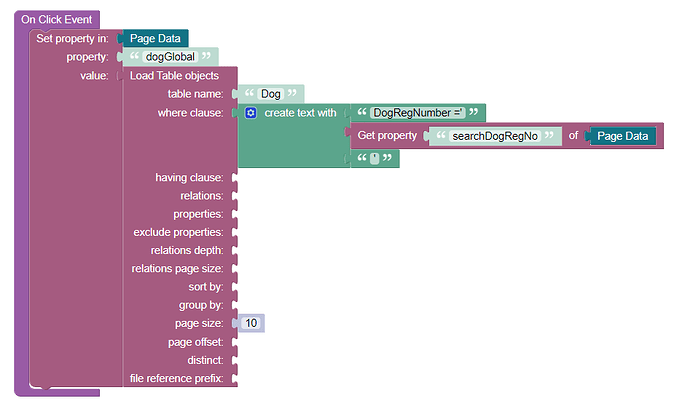
Here is the logic associate with the button click.
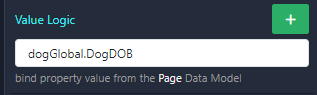
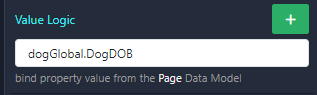
Then in area 3 (a Container called dogDataContainer, which is not marked as a Data Container) each of the individual Input has Value Logic that looks like this:

I note that the Value Logic indicates it’s pulling from the Page data model (not App data). So I’ve definitely gone wrong somewhere. Though when I changed the button logic to replace App Data with Page Data - I still got the same result. Nothing. So, there’s more than that incorrect.
Have you checked if the query actually returns any data? You can do that using the browser DevTools panel. The Network tab will show you the request and you can see the response from the server.
Also, it is important that you put the data into the same “model” (such as Page Data) as the one where the data is pulled from through data binding.
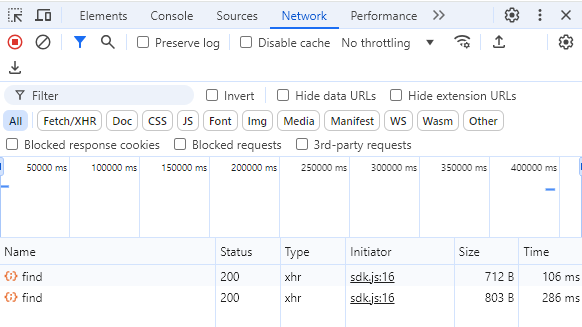
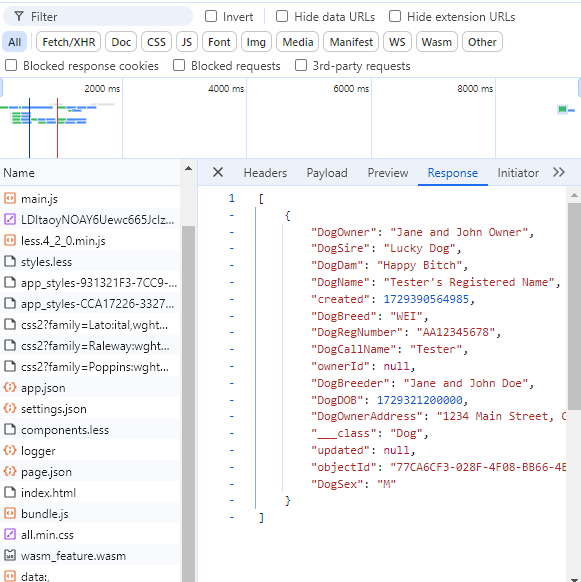
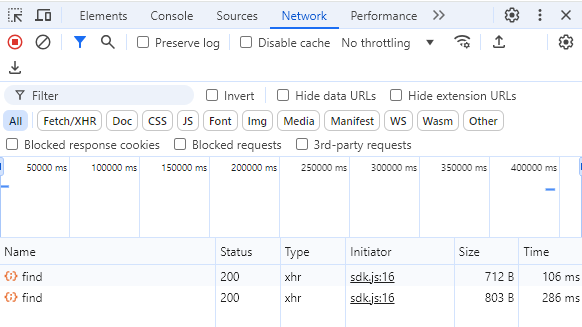
OK. I found the DevTools. Here’s the response. It’s the first time I’ve seen these. (Yes, Rank Novice here - last time I coded it was PL1 and Visual Basic. Call me a dinosaur. This online stuff is a new world. )
The status is 200 (“OK”), and there is size data. The size data is different based on 2 requests. So that leads me to believe I got something back.

I’ve changed the button logic to put the results in Page Data. And I still get no data showing.
There’s something really fundamental that I’m missing. Like, I’m using the UI components incorrectly or something. Or I don’t understand how the underlying data is managed. So, here’s my thinking… Where did I go wrong?
The top portion of the page (with the search parameter and the search button) is in a Container because containers seem to be what to use when you want to use rows and cells for a clean UI.
The second portion of the page is in a different container (marked as 3 in my earlier picture) because it will initially not be visible until the Search button is clicked. This will give a better UX since users won’t just jump to filling out the form without searching first. I don’t have that working right now - implementing that is a future step. But that’s why there’s a second container.
The search button gets the data and puts it into a property called “dogGlobal”. This makes for easy reference to the data as a whole - even though one and only one record will ever be retrieved.
When displaying the data, it is displayed in Input components because the user will eventually be able to change the data to verify accuracy.
Am I using all the bits and pieces correctly?
You can click that find row and switch to the Response or Preview tabs to see the response for the request.
- If your query returns no data, the UI will have nothing to show.
- If your binding points to a column that is either misspelled or not present in the response, there would be no data in the UI.
- If the UI component is not present on the page at the time when you put data into a model (such as
PageData) the data binding event will not trigger and the data will not show.
There may be other items in the list, but I’d start with these ones.
Well, I’m super stumped. I’m definitely getting the correct data. Thanks for showing me how to do that!
I’ve double checked all spelling. It’s all good. I’ve tested different component variations: Using an Input component with the Value logic as both dogGlobal.columnname and just columnname without the dogGlobal in front. AND I’ve done the same using a Text component putting it in the Content Logic. No joy.
Your number 3 is interesting. Let’s think about the order of what happening… The page opens with no data. Search parameter is put in, and the search is initiated. We know that works. How does the page know to refresh the information displayed when data is retrieved?
Does marking components as a “Data Container” matter? If so, which ones need to be marked. If I mark the Container component, does that waterfall down to all components in the Container?
Hi Esteri,
I see what’s going on here. The response from the database returns a collection of objects (a collection of one object in your case). In your data binding you’re referencing dogGlobal.DogDOB which would be a valid reference if the value in Page Data were a single object, but it is not - it is a list with a single object.
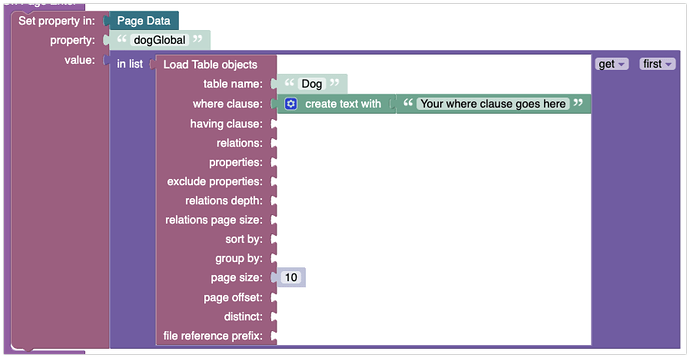
If you expect that the query will always return a list of one, then solution is simple - extract the first element from the returned list and place it into the model (make sure to use the SAME model as in data binding)
Hope this helps.
Regards,
Mark
Yes! That works. And I like that solution better than the other one I was fumbling around with where I made the Container a Repeater, and made the Repeater logic a tie to dogGlobal. Which also works, but isn’t as tidy.
How do I check for an empty return? That is if the search parameter returns nothing. Do I use an If statement to check for a null value in a column? It seems like there must be a different way.
Use the IF block to check if the size of the list is 0
Thank You! I definitely learned something. I’m sure I’ll be back. But I’m off to the races again.
1 Like
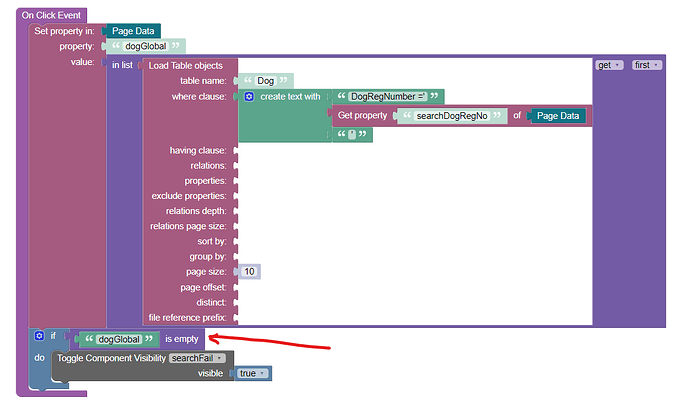
I’m back… I’m trying to check for an empty return. And this seems to be the correct logic to use. But it doesn’t work. I’ve looked through all the options under LIST functionality. I see one for “Length of” - but I can’t see what to attach it to. Other posts seem to indicate this is the way to go, but it’s not working.
You’re checking dogGlobal which contains the first object from the list. That is too late. You need to check the result before extracting the first object from the list.
It works! It works! Doing the Snoopy dance flinging flowers in the air. The dogs think I’m nuts. 
Now, off to the next page. It shouldn’t be nearly as much trouble because I have examples to work from.