Hi,
We are exploring options for registering users from an external source. In this case, the external source is from Active Campaign. Since we don’t really want to use Zapier (or similar) we decided to check out what other options we have.
We quickly found out that Active Campaign is able to sent out webhooks and (supposedly) we can process them in Backendless with Cloud Code.
First and foremost: We have little to no prior knowledge on how to use this and set this up. So what we have done so far is purely based on what I found out and think should work, so I might be completely wrong here! 
Based on this post, I started setting things up, as it seems to be exactly what I want: Webhooks post from external source to database
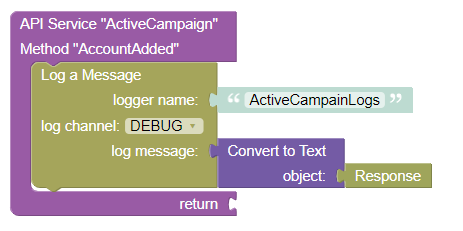
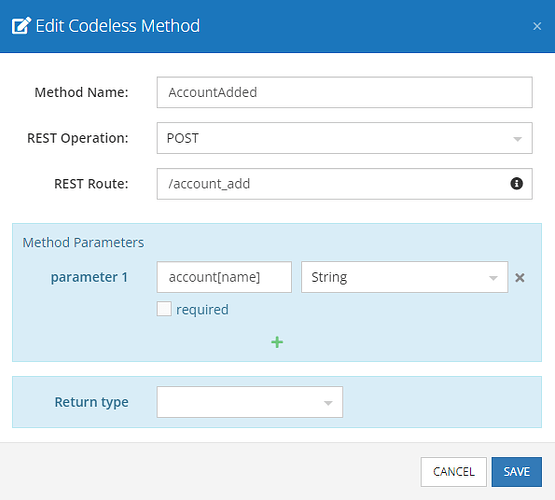
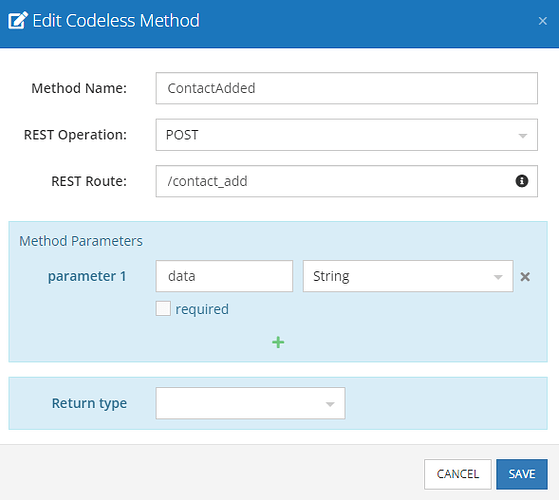
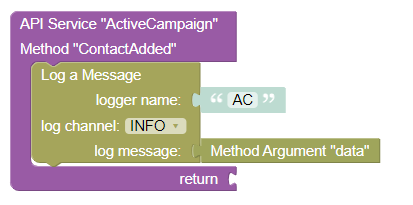
The first thing I wanted to set up is a test scenario with codeless (but based on what AC documented here: Webhooks) which looks like this:
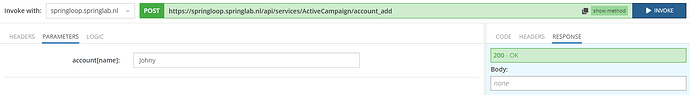
After setting it up, I tried invoking it with the name parameter. I got a 200 - Ok response, but there was nothing in the body, I actually expected the name (or key-value) there, so I might be misunderstanding what I can expect to be there.
The code would be
curl -X "POST" "https://springloop.springlab.nl/api/services/ActiveCampaign/account_add" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json' \ -d $'"Johny"'
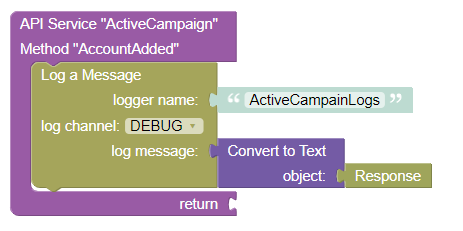
Then I tried to log the response, but nothing seems to be printed, so I’m obviously doing something wrong here!

So, I might be doing things completely wrong here or misunderstand things. Any help in the right direction would be greatly appreciated!
In case it is needed, my app ID is: CB5F0D27-C339-A133-FFFF-06A6F3EC8700
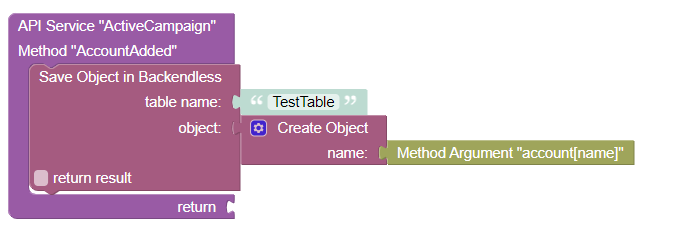
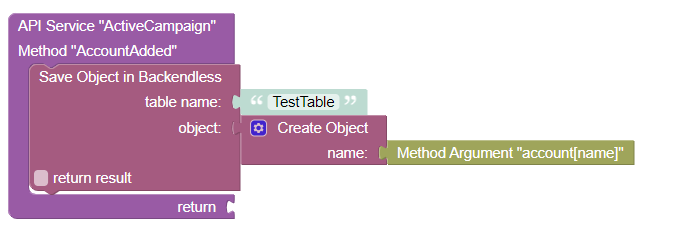
While I still don’t see any log popping up, I did simply try to add a new object to a table, which worked as expected. I seem to have completely missed the Method Argument block.

Next up is testing this with an actual webhook coming from Active Campaign.
So far, we have no luck adding from Active Campaign. All seems to work fine from Backendless, so it might be something we’re doing wrong from the Active Campaign side.
If anyone has any idea on what we might be doing wrong, it would be greatly appreciated if you have some pointers.
Additionally, this is what has been mentioned on the AC website:
- When creating a webhook, the receiving application must accept POST requests and have an API. In addition, we only support sending HTTPS requests to the default HTTPS port (port 443)
I assume this is true for Backendless?
Hi Joey,
I checked the AC docs and unfortunately, none of them show a sample REST request (perhaps I missed it). Knowing how they structure requests would be crucial in the design of your API endpoint in Backendless.
I noticed you declared only one input parameter (account[name] of type String). If AC sends more than one parameter or if all of the parameters are going to be in a JSON object in the body, there will be a mismatch between what Backendless expects and what is being sent. As a result, the method will not be found.
Hope this helps.
Mark
Thanks Mark,
I wasn’t able to find an example either and the documentation I could find wasn’t very clear if they would either sent all the parameters at once, or all of them (or in any other form, like Json)
I will check their support forum or try out various ways to see what will work.
Thanks for your help! I will reply back if I find the correct way.
Try changing the argument type of the method to Any Object. Add some logging to your method to see if it gets invoked and it does, introspect the structure of the received argument (again using logging).
Just an update: I checked through webhook.site what the data is they’re sending and to my surprise… It was completely nothing!
Removed the parameters from the method and now I was able to receive the webhook in Backendless, but alas… Without any data. So now we’re in the process of figuring out why there is no data or if we are doing something wrong on our side in AC.
Thanks for the help Mark.
I rechecked the data that the webhook should send, and it actually does have the expected data! This time I used Pipedream and I can see it has a body with the data I expect.
For reference, this is the data from the webhook:
steps.trigger{2}
context {15}
id: 2QY5yADZT32PLVetsulb53EYDRn
ts: 2023-05-31T07:25:25.481Z
pipeline_id: null
workflow_id: p_95CgjQG
deployment_id: d_9QsA3bVY
source_type: TRACE
verified: false
hops: null
test: true
replay: false
owner_id: o_5kIYxN9
platform_version: 3.40.0
workflow_name: Untitled Workflow
resume: null
trace_id: 2QY5yADZT32PLVetsulb53EYDRn
event {7}
method: POST
path: /
query {0}
client_ip: 83.247.96.237
url: https://eomng0ez1b3iywt.m.pipedream.net/
headers {16}
host: eomng0ez1b3iywt.m.pipedream.net
content-length: 309
sec-ch-ua: "Google Chrome";v="113", "Chromium";v="113", "Not-A.Brand";v="24"
accept: application/json, text/plain, */*
content-type: application/x-www-form-urlencoded
sec-ch-ua-mobile: ?0
authorization: user-agent
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36
sec-ch-ua-platform: "Windows"
origin: https://springlab.activehosted.com
sec-fetch-site: cross-site
sec-fetch-mode: cors
sec-fetch-dest: empty
referer: https://springlab.activehosted.com/
accept-encoding: gzip, deflate, br
accept-language: en-US,en;q=0.9,nl;q=0.8
body {13}
url:
type: subscribe
date_time: 2013-01-01 12:00:00
initiated_by: admin
initiated_from: admin
list: 1
form[id]: 1004
contact[id]: 42
contact[email]: test@test.com
contact[first_name]: First
contact[last_name]: Last
contact[ip]: 127.0.0.1
contact[fields][39]: custom field value
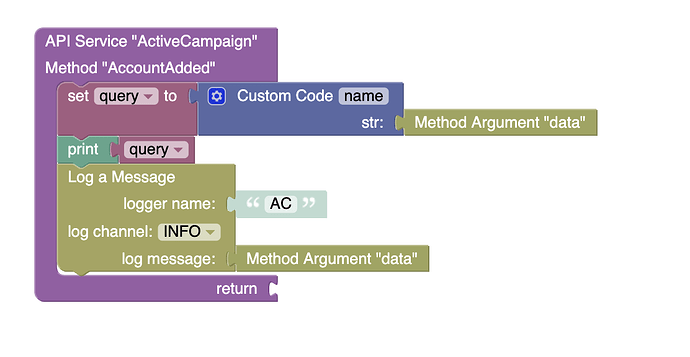
So there is data in the body. I have been trying various things through logging and eventually figured out that all the data (that I want) is passed in the first parameter, whatever the name is, as a string:
url=&type=subscribe&date_time=2013-01-01%2012%3A00%3A00&initiated_by=admin&initiated_from=admin&list=1&form%5Bid%5D=1004&contact%5Bid%5D=42&contact%5Bemail%5D=test%40test.com&contact%5Bfirst_name%5D=First&contact%5Blast_name%5D=Last&contact%5Bip%5D=127.0.0.1&contact%5Bfields%5D%5B39%5D=custom%20field%20value
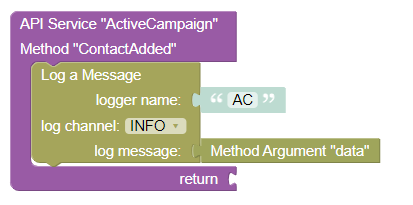
This is how it looks right now:
And I simply printed out the method argument, which I called data, like this:

So the next step would be trying to parse that string into meaningful chunks of data. What would be the proper way of doing this in codeless?
Hi @Joey_Fladderak
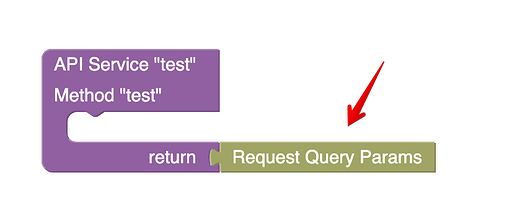
just try to use the following context block, it’s an object (hash-map) which contains all parsed query params, perhaps it contains everything you need
Regards,
Vlad
Thanks Vlad,
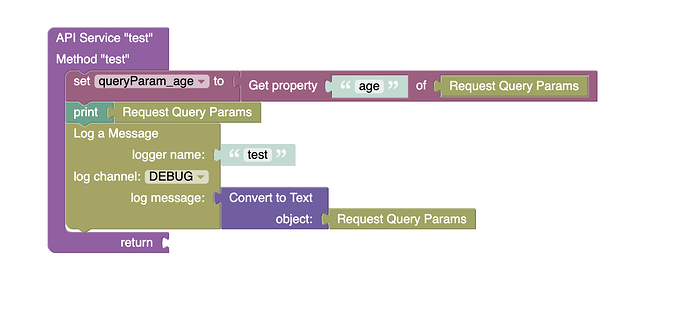
I’m still new to codeless, so how would I be able to get specific data from the map? There is plenty of data I am not interested in, so I want to be able to extract some data from it.
And also, how would I be able to print the contents (if any) of it?
how would I be able to get specific data from the map
use the “Get Property of” block
how would I be able to print the contents (if any) of it?
you can use a Print block or stringify it to pass to logger block
Thanks again.
It seems to be completely empty. Just returns { } so I’m guessing the data isn’t passed in there.
oh, I thought it passes it in the URL as well.
alright, let’s try parse the query string with the built-in NodeJS module
//custom code:
return require('url').parse(`/foo?${str}`, true).query
1 Like
Thank you very much!
I was able to get the property from the resulting query, which is exactly what I need!
1 Like
![]()