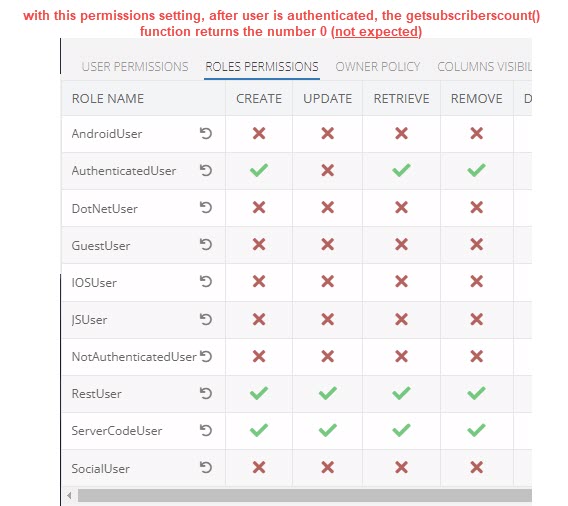
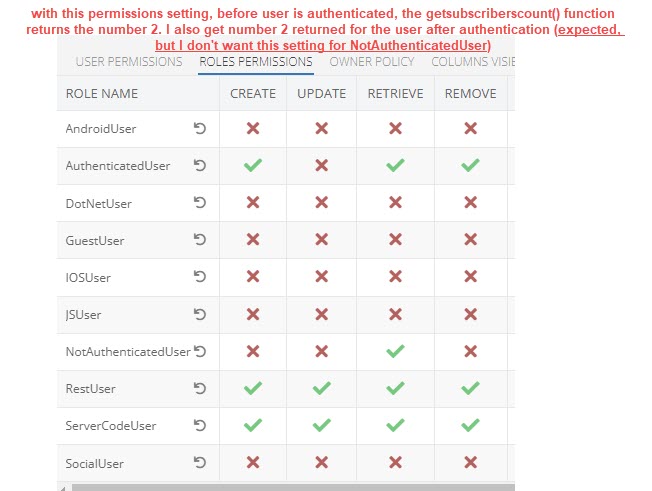
At the table level, all my REST API calls work if I grant the same rights to NotAuthenticatedUser. as my AuthenticatedUser. I’ve granted the RestUser all rights needed and pass the usertoken with every call. What could I be doing wrong? I don’t want to grant NotAuthenticatedUsers the same rights.as AuthenticatedUsers.
Hi Mark,
Could you please describe the expected result and the actual problem?
Regards,
Mark
The expected result is that when I deny all rights to my subscription table role NotAuthenticatedUser, and a test user hasn’t authenticated, my getsubscribercount() function should return the number 0. And, also expected, is when a test user is authenticated, my getsubscribercount() function should return the number 2, but, unexpectedly, I’m getting 0 for the authenticated test user, but also, expectedly, getting 0 for the non-authenticated test user.
Here’s the getsubscriberscount() function…
function getsubscriberscount() {
swhere = “channelid='” + guserobjectid + “'”;
apicall = “https://serenelake.backendless.app/api/data/subscriptions/count?where=” + swhere;
fetch(apicall, {
method: ‘GET’,
‘Content-Type’:‘application/json’,
‘user-token’:gusertoken,
})
.then((response) => response.json())
.then(function (result) {
return result;
})
.catch( function( error ) {
return 0;
console.log( "error - " + error.message );
});
}

Thanks Mark! A vexing problem for me. I do thank you for your help.
Hello @Mark_Wilson
How did you do authentification?
Also, could you please check and share the error message? I assume, you make some mistakes with authentification and it caused this result.
Hi Dima, I found the problem. Since I was using the REST API I expected that the permission role that applied was the “RestUser”, but when I did a check using the userroles api, I found the role the user actually had was the “JSUser”. So, I re-did my permissioning for the table using the “JSUser” role, and everything works. Does it make sense that “JSUser” is the role that applies when using the REST API?
When you are using JS API Key the role is JSUser, if you are using REST API Key the role is RESTUser
Regards
Hi Viktor, ok, got it. Makes sense. Thanks!
I’m still experiencing the issue unfortunately. The issue is that, using the REST API, an authenticated user is not able to add a record to a table for which they have CREATE rights. I have create a test app to illustrate my issue–>
https://realspring.backendless.app/acltest.html
I also created the a video where I demonstrate the test app and explain my issue:
https://realspring.backendless.app/DemoOfAddingRecordPermissionsIssue.mp4
Here is source code for the test app:
demo_of_issue_source_code.zip (1.8 KB)
Thanks for your help.
To make my problem better illustrated, I’ve re-written the test app and re-created video. I’m posting to Slack, not in support forum.
Hi @Mark_Wilson
My browser doesn’t play your video from the post correctly, it stops after 7 seconds. Probably something happened to the video file.
Could you please reload it again?
Regards,
Viktor
I re-created the video, better demo. Here is the video
Here is link to demo:
https://realspring.backendless.app/acltest.html
Here is source code:
https://realspring.backendless.app/acltest.zip
Thanks Viktor!
I removed my Slack message. I saw the note that said Slack should only be used for yes/no questions.
Hi @Mark_Wilson ,
The problem was a way in which you passed headers to the fetch function.
According to the documentation it expects that headers will be passed in headers field. But in your example you pass them in the root of the config object so they simply ignored by function and request is sent without them.
If you change
fetch(apicall, {
method: 'POST',
'Content-Type': 'application/json',
'user-token': gusertoken,
body: JSON.stringify(payload),
})
to this
fetch(apicall, {
method: 'POST',
headers: new Headers({
'Content-Type': 'application/json',
'user-token': gusertoken,
}),
body: JSON.stringify(payload),
})
Everything will work as expected.
Could you please try this suggestion and write me back about results?
Regards, Andriy
Hi Andriy, yes, that was the problem. It works now. I knew it was a stupid mistake on my part ![]()
Thanks for spending the time and solving my problem!