I am trying to upload an image to backendless file storage and receive the followingt:
Http failure response for https://api.backendless.com/53D8E0B3-CAB5-DBDC-FF1F-CD01F1E14900/api-key/files/users/0E5C560D-0C22-4E70-AFB3-35F508DC1BB4/pic_everest.png?overwrite=true: 400 Bad Request
JS code:
const file = {{ui.SelectProfileImageMyprofile.value[0]}};
const formData = new FormData();
formData.append(“upload”, file);
console.log(formData.get(‘upload’));
return formData;
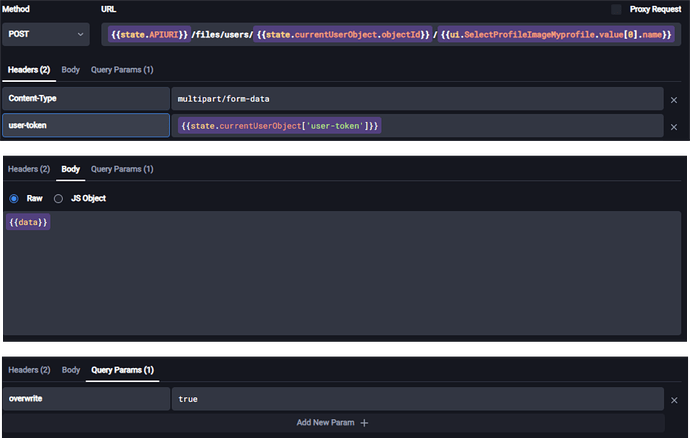
HTTP request(as per image):
{{data}} is the returned formData from JS Code above, console logs the following info for formData:
File {name: “pic_everest.png”, lastModified: 1554126051008, lastModifiedDate: Mon Apr 01 2019 15:40:51 GMT+0200 (South Africa Standard Time), webkitRelativePath: “”, size: 320500, …}
I’ve tried with non authenticated user permissions with same result.
I don’t receive a backendless error code. Any ideas what the issue could be?