Greetings
I am attempting to integrated the Backendless user registration with Retool
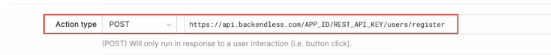
I believe a have something wrong with the syntax to set up the headers or API endpoint URL.
Can someone help?
Greetings
I am attempting to integrated the Backendless user registration with Retool
I believe a have something wrong with the syntax to set up the headers or API endpoint URL.
Can someone help?
Hi Richard,
Where did you get that API endpoint URL from?
Please see the documentation on the endpoint URLs:
https://backendless.com/docs/rest/setup.html
Regards,
Mark
Hi - I am trying to reconcile the instructions on the page you linked vs the example at The Best No-Code Retool Backend Integration & User Login | Backendless

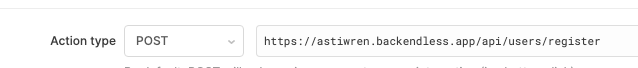
I changed the URL to:

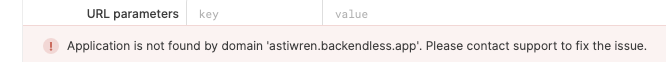
and now I get:

I am passing the assigned application-ID and api-key via headers as shown but apparently that is not the correct format. How do I fix this?
Where did you get astiwren.backendless.app from? It doesn’t seem like a valid subdomain. To see what subdomain is assigned to your app, check the App Settings page in Backendless Console, here’s mine for example:
You are right- I missed a letter in the name
OK - the user registration and login actions work (very nice) but I am unable to retrieve the user-token and display success
The suggested loginsuccess query gives this error:
“loginsuccess: login is not defined”
It is not clear to me what login references in your screenshot. The screenshots you posted earlier indicate you used REST API, but here is the JS code. If you are using our JS SDK, the user-token value is processed automatically, you do not need to do anything special with it. If you are using REST, the user-token value will be in the response for the login API call.
I am following the instructions for your Retool Integration at The Best No-Code Retool Backend Integration & User Login | Backendless
I figured out the issue - the name of the query has to mach - I used a different name than login
All fixed
Thank you
Looks like a great application overall
Glad you got it working!