I have some dropdowns created from local database settings.
The country dropdown sets the following regions dropdown with each regions taxrate
On the next dropdown, change event, it sets the next counties dropdown but i need it to display the region tax rate selected from the region dropdown.
Its the method to call the taxrate of the object, where hardcoding returns correctly but i can’t work out how to pull the correct regions tax rate column entry

Hi Peter,
When a selection in the first drop-down happens, do you use any data binding at all to “record” the selected value?
if not, are you familiar with data binding in Backendless?
Regards,
Mark
Hi Mark,
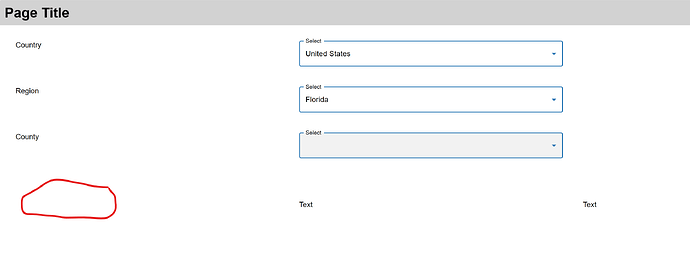
I believe so but must have it wrong. So this is my demo page. with the red area where the tax value would show.
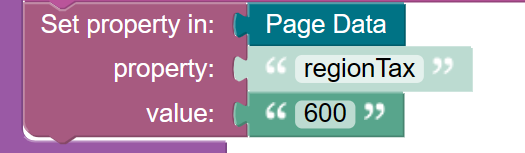
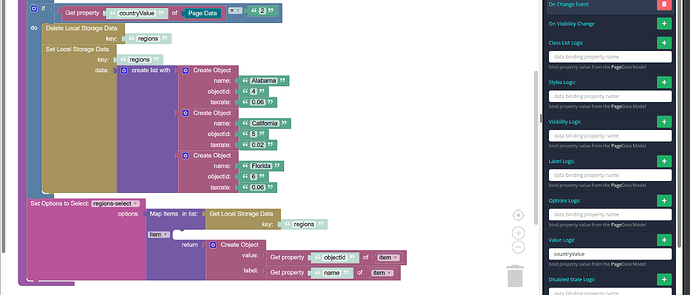
The dropdown with United States selected has this code where the value logic is set to ‘countryValue’
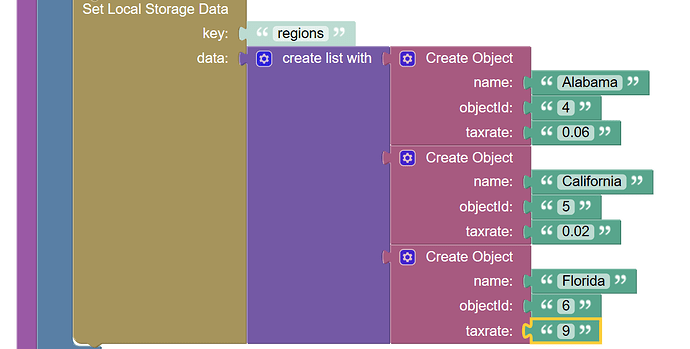
This sets the Region dropdown values
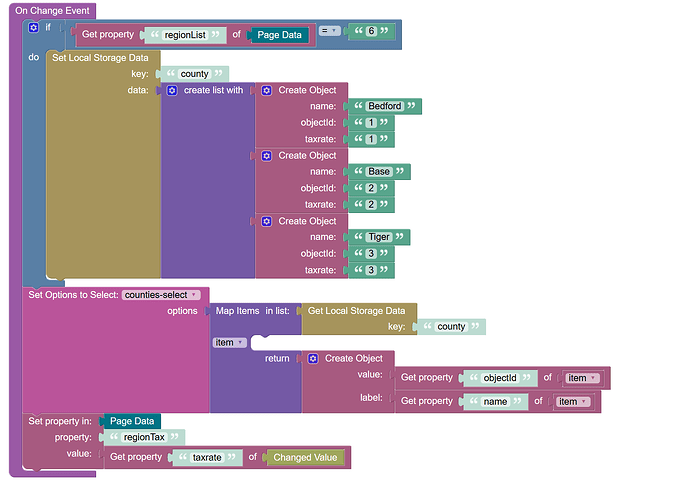
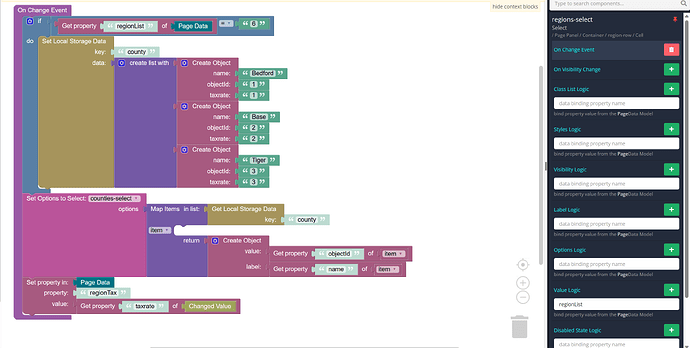
Then when the Regions dropdown is changed I have this logic
When a region is selected, how do you capture the selected value? Do you use data binding for it? And lastly, what is the value associated with a label in the regions dropdown? Is it an object?
Hi Mark
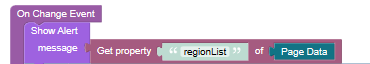
I bound the Value Logic of the Region dropdown to ‘regionList’
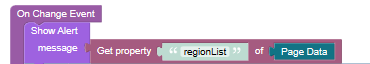
When I change the region dropdown to say, Florida the below Alert returns the objectId, in that case ‘6’

The value associated with a label in the regions dropdown is the name, Florida, Alabama etc otherwise the dropdown would display the objectId
Hi @Peter_Wilson!
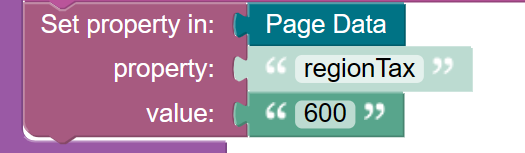
I believe this behavior is related to the fact that in the Changed Value (from which you are trying to retrieve the taxrate property), there is a string objectId rather than an object. To address this issue, you can pass an object with the necessary values to the value (when using the Set Options to Select block) or replace the objectId with the taxrate.
Regards,
Alexander