Hi. As part of a messaging feature (with subject and body), I’m using the Rich Editor (WYSIWYG) component, which offers the ability to add an image in the toolbar.
When the user selects an image (I tested a small 70K jpg image) and submits, I assign the content to a “body” property, and when I call our API to save the message, I get these errors:
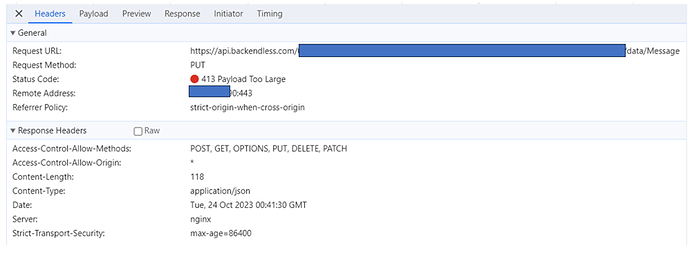
PUT https://api.backendless.com/{UUID}/{UUID}/data/Message 413 (Payload Too Large)
Uncaught (in promise) Error: Property value for “body” exceeded the maximum allowed size (21000 symbols) at k (sdk.js:16:633171).
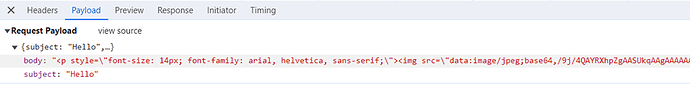
The payload in the request clearly shows that the encoded image data is included, which is what causes the excess and error.
Any advice on how to resolve this? I need to allow users to add images and save the message body via API call.
Hello @Marc_Chriqui
What type of column do you use to save data from the editor?
Regards
Hello @Marc_Chriqui
Unfortunately, there is currently no way to save editor content with images to a database. We created an internal ticket to implement that and will notify you when it will be done(BKNDLSS-34292).
As a temporary solution, you can try to save the content to a file and then use the FILE REFERENCE data type.
Regards
I use a TEXT column.

Is my only option to use a file as a workaround or do you see another solution?
Will it even work? Don’t I need to send the same payload to the backend for file writing?
I need to have this working as soon as possible so please share a logic sample you know will work. I need to save the body content (page is ComposeMessage) somewhere and display it in another page (page called ViewMessage) as it was entered, with any text and embedded images provided by the user.
Thanks.
@Marc_Chriqui
The text type has 21000 symbols limit. You can try to use the JSON column type.
If I use JSON and include the entire body (with encoded image content), which component could I use to display it (in a ViewMessage page)? I’m currently using a Paragraph component. Will that display everything including images if assign the body content as its value?
@Marc_Chriqui
What you save in the rich editor can most likely only be displayed in the rich editor.
Is there no HTML viewer component? If not, I guess I’ll have to set the Rich Editor to read-only when displaying the message body. Is there a way to remove or hide the toolbar?
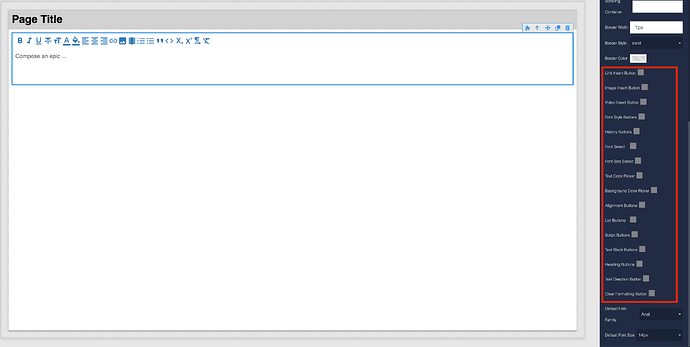
Hello @Marc_Chriqui!
You can disable the display of all elements using these checkboxes, and in that case, the toolbar won’t be shown.
Regards,
Alexander
1 Like
Hi, @Marc_Chriqui !
We are happy to announce that the “Rich Editor” component has been updated to the 1.7.0 version with a new “Insert Image As URL” property. You already can try it on the Marketplace or Update your actual component to the last version in your App.
Happy Codeless Coding!
1 Like