Hi,
I’m currently building a monitoring system using UI Builder, and I have found that neither the native UI Builder code nor the Backendless Messaging library work for registering a realtime-messages listener on a specific channel.
Given the following example:
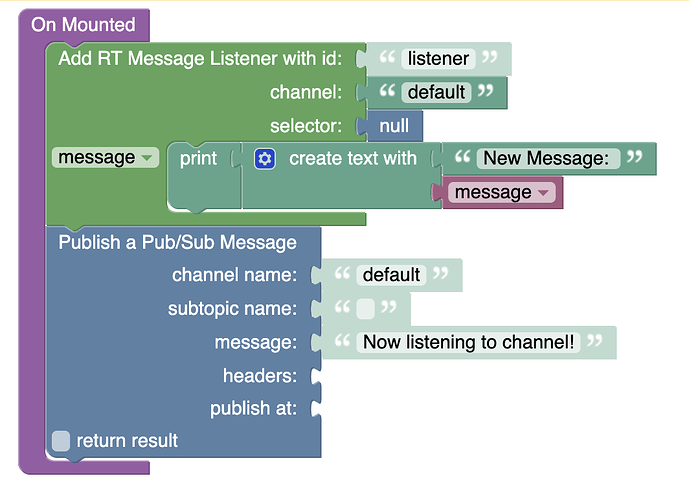
UI Builder code:
Summary
var message;
function defineGlobalScope() { const root = (typeof window !== 'undefined' ? window : global);root.codelessScope = root.codelessScope || {};return root.codelessScope;}
function getGlobalEntitiesMap(mapName) { const globalScope = defineGlobalScope();return globalScope[mapName] = globalScope[mapName] || {};}
function getChannelInstance(channelName) { const channelsMap = getGlobalEntitiesMap('channels');if(!channelsMap[channelName] || !channelsMap[channelName].connection) { channelsMap[channelName] = Backendless.Messaging.subscribe(channelName); }return channelsMap[channelName];}
function getSubscriptionsManager(mapName) { const subs = getGlobalEntitiesMap(mapName);subs.map = subs.map || {};subs.remove = subs.remove || (subId => { if (subs.map[subId]) { subs.map[subId](); delete subs.map[subId];} });subs.add = subs.add || ((subId, callback) => { if (subs.map[subId]) { throw new Error(`Subscription with ID: "${subId}" already exists.`) } subs.map[subId] = callback; });return subs;}
function getRTSubscriptions() { return getSubscriptionsManager('subscriptions');}
;(function(selector) {
const callback = async message => {
console.log(String('New Message: ') + String(message));
};
const channel = getChannelInstance('default');
const options = [callback];
if (selector) {
options.unshift(selector);
}
channel.addMessageListener.apply(channel, options);
getRTSubscriptions().add('listener', () => channel.removeMessageListener.apply(channel, options));
})(null);
await Backendless.Messaging.publish('default', 'Now listening to channel!', new Backendless.PublishOptions({ subtopic: '' }), new Backendless.DeliveryOptions({ publishPolicy: 'PUBSUB' }));
The above is simply a listener on a given existing channel (default), and the system publishes a message on the same channel. The message is received on the front-end successfully, and comes up on the dashboard. However, no trace of the message through the listener.
I’ve attempted to have the selector empty, set to null, and set to string value “TRUE” or “1 = 1”. No results in any case.
I’ve also attempted to use the Messaging API directly in code, with
const channel = Backendless.Messaging.subscribe("default");
channel.addMessageListener(callback);
Equally not returning any responses on new messages coming in.
Any advice? Is the API not working as it should?
Hi @Maxime_Franchot
Establishing a RealTime connection takes some time, so if you publish a message right after adding an RT listener won’t work.
Try to add a wait between them, or publish a message on click on a button
Regards,
Vlad
Hi @vladimir-upirov, Thank you for your feedback. I understand what you mean, but the messages are not being received even when sent after a delay. The example has a message published, but it was for debugging purposes only… the front-end app and dashboard both do not work equally, even after the web page shows a correct detection of a new channel.
Hi, reposting because I tried to detour the issue using a Data Table…
The realtime listener on Data Table (create update) also doesn’t seem to work. Here is my raw UI code:
<block xmlns="http://www.w3.org/1999/xhtml" type="rt_data_add_create_listener" id="Zq$^y_,URS;AlU?;V#+6"><field name="object">object</field><value name="subId"><shadow type="text" id="VM-KaK]RATP!%Nz!szmO"><field name="TEXT">message</field></shadow></value><value name="tableName"><shadow type="text" id="z.C:il{U$nX5:E5Ex/gs"><field name="TEXT">Messages</field></shadow></value><value name="whereClause"><shadow type="text" id="``Vg{_(2fJCK]=uU@},Nq"><field name="TEXT"></field></shadow><block type="procedures_callreturn" id="G@wx%5WqpB{unT{c5(*Y"><mutation name="whereClause"></mutation></block></value><statement name="callback"><block type="text_print" id="V!Au5GeffDjJr8~Vpu:9"><value name="TEXT"><shadow type="text" id="|yKB2h(tuVOfp*AAgba?"><field name="TEXT">abc</field></shadow><block type="text" id="@JM*q~O=qIqK*(pF]hhn"><field name="TEXT">New message</field></block></value><next><block type="list_add_item" id="k*-aJu1,Fs.~jtLAyF0I"><mutation has_output="false"></mutation><field name="connections_toggler">FALSE</field><value name="list"><block type="get_object_property" id="~SEr_``;c7X^ix^VAJd^,"><value name="prop_name"><shadow type="text" id="5omFEGSqA[?4[@*_MeRc"><field name="TEXT">messages</field></shadow></value><value name="object"><block type="root_block_ui_builder_common__context_blocks_d82fac57477b785c7ea956f4e7f6802e_data" id="Uu07z8+Af!-e!)80/|~3" bl_meta="{"label":"\"Block-383f\" Data"}"></block></value></block></value><value name="value"><block type="variables_get" id="}cJc#i$fqe|H7+![kJ?W"><field name="VAR">message</field></block></value></block></next></block></statement><next><block type="set_object_property" id="qpNb]1_``1_u;tVY:nEEI"><value name="object"><block type="root_block_ui_builder_common__context_blocks_pageData" id="/X!``0@)N|K:jM0Oe;YYa" bl_meta="{"label":"Page Data"}"></block></value><value name="propName"><shadow type="text" id="c|^1aXErT^S(Z!{=Xmj1"><field name="TEXT">currentChannel</field></shadow></value><value name="propValue"><block type="get_object_property" id="``:W2k,X,b[g.=HS+#;[)"><value name="prop_name"><shadow type="text" id="e[3X;ML#7hcts@o5!o!d"><field name="TEXT">channel</field></shadow></value><value name="object"><block type="root_block_ui_builder_common__context_blocks_pageData" id="{``DN4IrH,?Q~t@2Y$}Kl" bl_meta="{"label":"Page Data"}"></block></value></block></value></block></next></block>
With the accompanying where function:
<block xmlns="http://www.w3.org/1999/xhtml" type="procedures_defreturn" id="]I3:zt=W-]I?{%oPaS!y"><mutation statements="false"></mutation><field name="NAME">whereClause</field><comment pinned="false" h="80" w="160">Describe this function...</comment><value name="RETURN"><block type="text_join" id="_+im``Wm-Gej,{v8Hu$(9"><mutation items="3"></mutation><value name="ADD0"><block type="text" id="}9JZ}1Hv^N``[8[g9J}4{"><field name="TEXT">channel = '</field></block></value><value name="ADD1"><block type="get_object_property" id="N?tO*wRRdi7grO[;!yID"><value name="prop_name"><shadow type="text" id="NrSClDF8y[IcIC3X1z=*"><field name="TEXT">channel</field></shadow></value><value name="object"><block type="root_block_ui_builder_common__context_blocks_pageData" id="{d%1,#[(tEUrHRG2|Lg=" bl_meta="{"label":"Page Data"}"></block></value></block></value><value name="ADD2"><block type="text" id="D8B41stz0#^_%9U+c,A0"><field name="TEXT">'</field></block></value></block></value></block>
Note:
I’ve had to double the backticks (` → ``) from the above code samples because or else they would not be compatible with the code formatting.
The Table read operation (one-time read) works perfectly fine using the same table name and where clause. Therefore the realtime system is not working as it should (it fails to console.log on basic create operation). Please look into this.
Thank you.
Ok, now it’s working. Not sure if it was a slip or if it was an update on your part. Either case, thank you