It would be convenient to have the Input component run logic when the enter key is pressed (on a carriage return). This would avoid having a separate button press to ‘do something’ with the Input value.
‘On Change Event’ runs when a character is input (but not on CR); ‘On Key Down’ runs on any key press (including CR), but I see no way of detecting the press was a CR.
Is there a way the Input component can run logic when the enter key is pressed?
Hello @Jim_Austin,
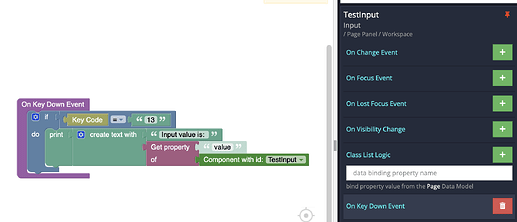
You can use On Key Down Event handler for the Input component (13 is the Key Code for Enter Button):
Regards,
Olha
Thanks Olha, that works!
For anyone who (like me) missed it, the ‘On Key Down’ logic page has a number of ‘context blocks’ (in addition to the usual ‘App Data’ and ‘Page data’ blocks); ‘Key Code’ is one of them.
1 Like
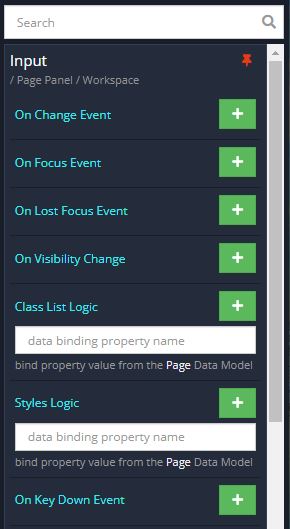
Is the “On Key Down Event” logic still available? I don’t see it on my end as noted in the screenshot by @olhadanylova . I would love to capture enter key presses for code execution. If anyone has insight it would be much appreciated. Thanks!
Seems only the Input component has the key down logic:
There it is! Thanks @Jim_Austin !