Hey All,
Is there a way to throttle the number of API requests that a page will do? I’m working on an app in frontend trying to debug something, but when I look in inspect I see that browser is performing thousands of API calls. I know it’s bad logic somewhere, but I’m trying to figure out if there’s a way to isolate where they are coming from or at least stop the API requests so that I’m able to look through the logs.
Hi @Aaron_Alpeter
I assume you’ve got an API codeless block in a …Logic handler (which runs on each rerender)
to debug it I can see a few options:
- look at the network where the request comes from
- hiding blocks in UI to isolate a place who does these request
- stop JS javascript - How to terminate script execution when debugging in Google Chrome? - Stack Overflow (what you were asking for) and check logs
I would prefer the first one
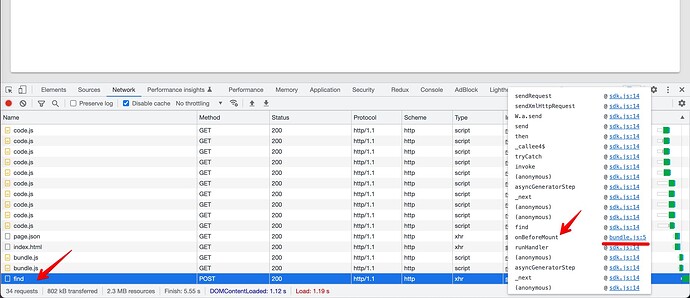
- in the network tab you can find the request
- then point your cursor on the value in the Initiator column
- in the popup, you need to find “bundle.js” (this a file where your logic is placed)
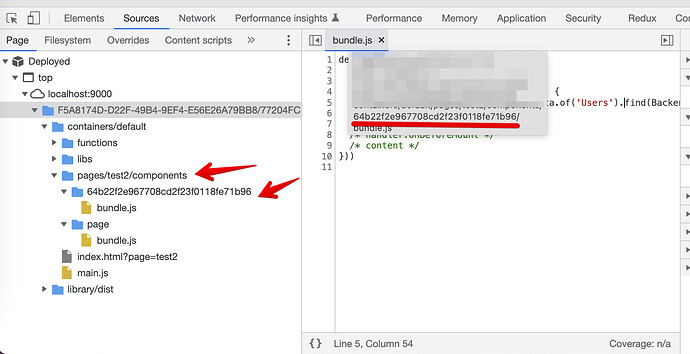
- click on the file and then find the component uid
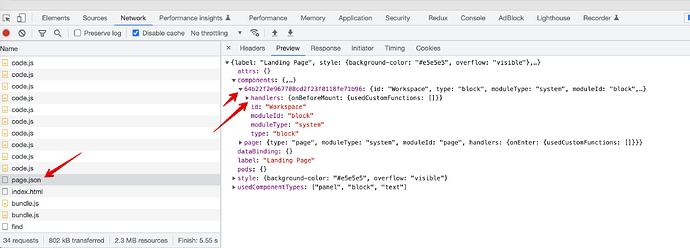
- then find “page.json” request and find the component there