Hi
im using google map static image API
and its working fine in the browser but im having trouble saving the image to backendless.
google respond with a png image
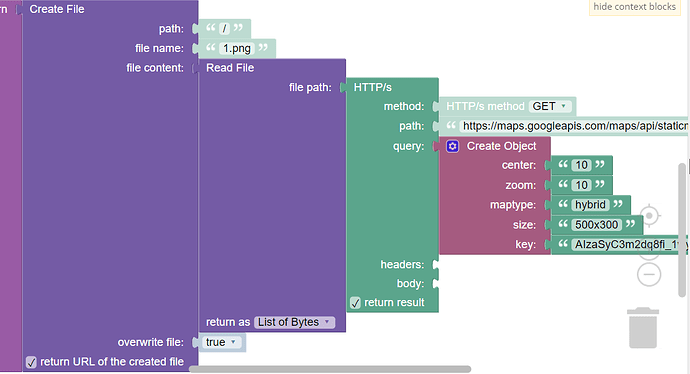
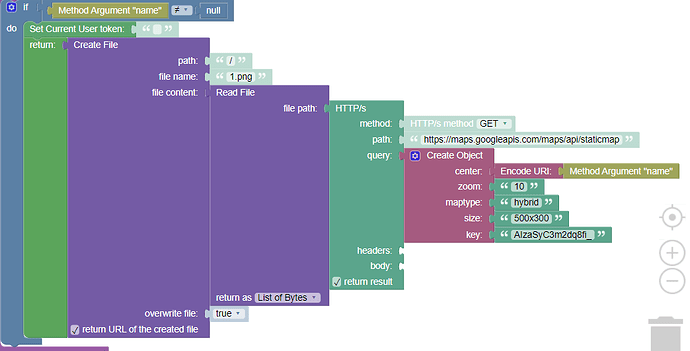
here is my logic
this error shows up
{
"code": 0,
"message": "Request path contains unescaped characters"
}
i tried to remove the block “Read File” and no error show but the file is not readable.
@vladimir-upirov Thanks
The issue is in the URL
is there a url encode block? i need to pass a UTF-8 word
please provide the entire URL you use and we will investigate your case.
there is no such block
However, have you tried just put the string into the google url?
here is my url
https://maps.googleapis.com/maps/api/staticmap?center=السيل الصغير&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=AIzaSyA3kg7YWugGl1lTXmAmaBGPNhDW9pEh5bo
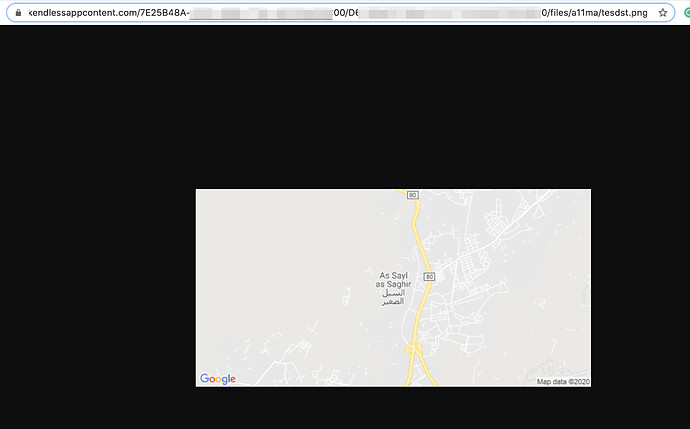
and here is the created image:
it works well for me
Regards, Vlad
oh, sorry I put the url into my web browser and then copy the link which transform it to
https://maps.googleapis.com/maps/api/staticmap?center=%D8%A7%D9%84%D8%B3%D9%8A%D9%84%20%D8%A7%D9%84%D8%B5%D8%BA%D9%8A%D8%B1&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=AIzaSyA3kg7YWugGl1lTXmAmaBGPNhDW9pEh5bo
we will add blocks to encode/decode uri (BKNDLSS-22381)
as workaround I can propose you to create a JS API Service and add a method for getting google map and store it in the Backendless files
Regards, Vlad
1 Like
Hello, @mohammad_altoiher
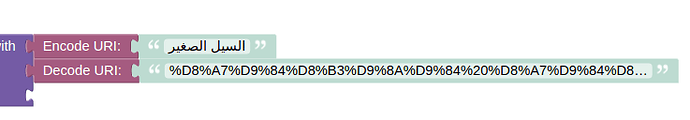
In order to solve your problem, we have added 2 new blocks: Encode URL and Decode URL
You can find them in the section NET API.
Regards,
Inna
1 Like
Hi
the new blocks work as they should but im still not able to save the image.
here is my logic
i got this error
{
"code": 0,
"message": "Request path contains unescaped characters"
}
i can confirm that the http block return the image from google like this “�PNG\r\n\u001a\n\u0000\u0000.…”
Hello @mohammad_altoiher
I have created an internal ticket to investigate this issue, you can reference it by it’s ID - BKNDLSS-22556.
We’ll keep you informed about any progress or if we’ll have any additional questions.
Hello @mohammad_altoiher
The HTTP block returns the content of the requested file, but “Read File” block accepts “path” to the file (String).
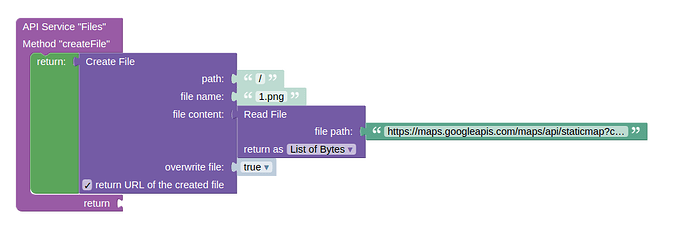
So, this logic doesn’t make sense, and to solve this need to remove the “HTTP” block and pass the composed File Url with all queries to “path” input.
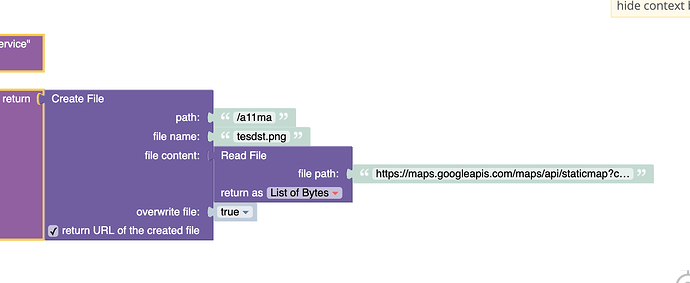
For example:
Hi
I already tried that
I get the same error “Request path contains unescaped characters”
I tried with file path: https://maps.googleapis.com/maps/api/staticmap?center=%D8%A7%D9%84%D8%B3%D9%8A%D9%84%20%D8%A7%D9%84%D8%B5%D8%BA%D9%8A%D8%B1&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=AIzaSyA3kg7YWugGl1lTXmAmaBGPNhDW9pEh5bo
and working for me.
Please, provide your file path.
Got it to work.
i was using the http request block (you see it in the image up) and i dont need it. just a text block with the link.
thanks alot @Volodymyr_Ialovyi