I did right here. Is it not correct?

I did right here. Is it not correct?


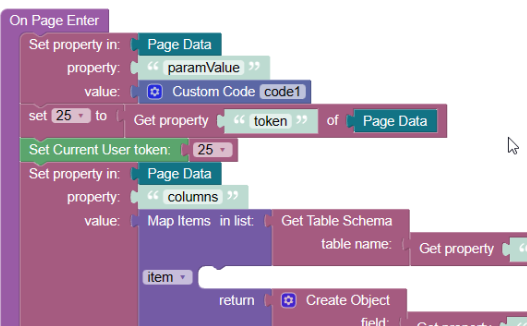
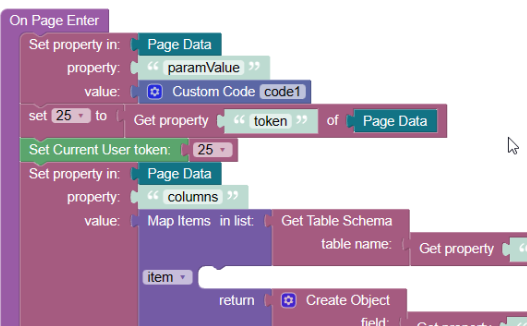
You extract your query param and set it to paramValue field of Page Data
But after that, you try to get the property token - which is not assigned.
We could simplify it if you connect the custom code block directly to the Set Current User Token block.
Also, pay attention to the extraction parameter of the URL:
You share that link: https://xxxxxxxxxxx.backendless.app/?user-token=xxxxxxxxxxxxxxxx&table=xxxxxxxxxx
But in the extraction example you possibly have the next part of the code:
urlParams.get('token');
Change it to: urlParams.get('user-token'); if you don’t do anything with the link before.
And last advice, you could simply print Page Data and check if the token is in it. Maybe you don’t need custom code at all.
Regards, Dima.
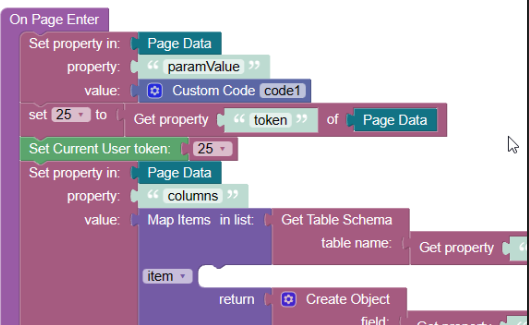
The URL is correct
as I am able to get the token from the URL. I have also created a text field with the same content code and it is displaying on the page (in the screenshot).I simplified the code as per your suggestion but it didn’t help.
image
Could you check the browser devtools and find a request that looks for table data? Is it an empty result or an error?
If there will be some data - the issue could be with your columns.
The issue is not with data and columns. As soon as I allow the non authenticated users, data shows up.
The issue is we suspect the token is not passed in the API call. Could you provide a screenshot that @Dima asked you about?
Open the dev tools network tab and choose the request that should get records.
Also, could you create a minimal reproducible example where we can see that the data grid doesn’t show records? And for the same purpose provide us appId, page name, and testing login and password.
That will help me to give you a particular solution to your issue and avoid guesses.
Regards, Dima.
is there a way to securely give you login info vs sending it here publicly?
sent
The problem was with the block Set Current User Token. As a temporary solution, I could offer the next custom code.
Backendless.UserService.setCurrentUser({ 'user-token': <token> })
Where <token> is a valid user token.
This topic will be updated when we found the root of the issue.
UPD:
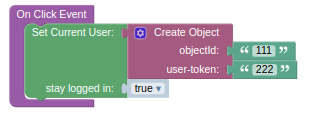
Discussed with a team, and the correct approach to handle external user token - set it with objectId using the next block

Thank you very much for he help. I now understand how to user custom block. It is working as expected. Thank you again! @mark-piller @Dima and the team.