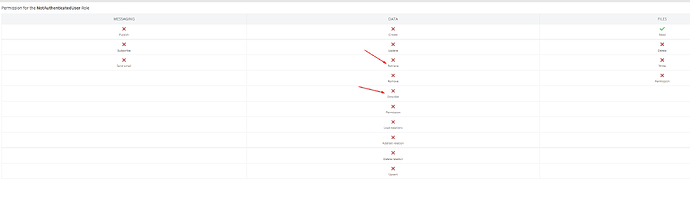
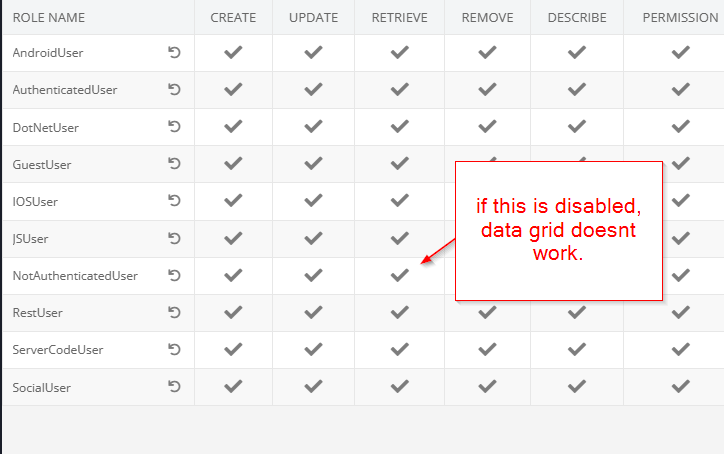
I have put in my best effort, but I am still struggling to understand how the security settings work in BL. I have a data table, but it seems that the data will not load unless NonAuthenticated permissions are enabled. From what I can gather, it appears that I need to grant “describe” and “retrieve” permissions to allow data access in the data tables for “authenticated users.” However, even after providing these permissions to authenticated users, the data still does not load. Surprisingly, the data does load when NonAuthenticated permissions are given, but this raises concerns as the application is meant to be secure, and we cannot allow non-authenticated users to access sensitive information.
I have tried manually logging into the application, but unfortunately, it does not resolve the issue. The main challenge here is to ensure that the data remains secure and that non-authenticated users cannot access it.
I have also tried using cloud code and calling it via https://xxxxxxxxxxx.backendless.app/?user-token=xxxxxxxxxxxxxxxx&table=xxxxxxxxxx
user-token generated right before the call. Still not working. It only works when NonAuthenticated users have permissions enabled. @mark-piller help!
Unless these permissions are enabled, it doesnt work. Even if I give ALL permissions for all other roles.
Hi @LetMeTest
I just checked permissions and it works well for me, what I did:
- create a new fresh app
- Deny all DATA permissions for the NonAuth users
- create a new data table “Person” and fill it up with a few records
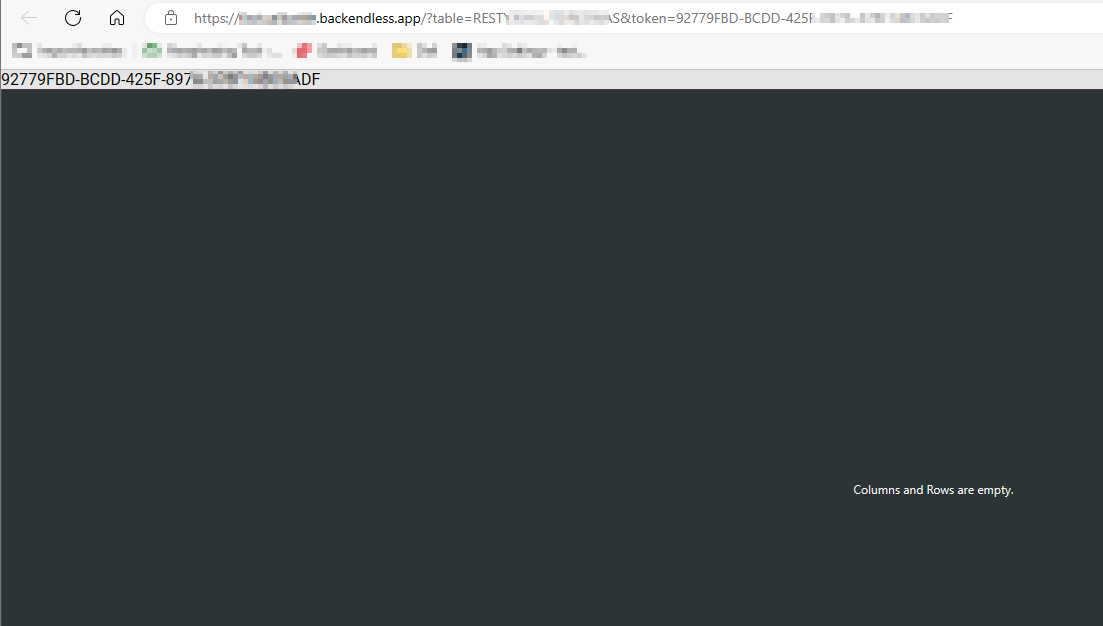
- goto the REST Console for the Person table
- run the GET operation and it returns an empty list (expected result)
///
- then I go to the Users table a created a new user
- go back to the REST Console for the Person table
- logged in with the user from step (6)
- run the GET operation and it returns all existing records (expected result)
as you can see it works correctly
Are you sure you make requests with a logged-in user?
Regards,
Vlad
I cannot get it to work. I am logged in to tthe app (alos checked the time stand and user-token). Does your approach work on “Data Table”?
Yes I tried with a DataTable
How do you check you are logged in?
I am accessing the data table page directly by this. https://xxxxxxxxxxx.backendless.app/?user-token=xxxxxxxxxxxxxxxx&table=xxxxxxxxxx
User:token is generated right before the call.
I have also tried logging into the app via standard BL provided login page an navigating to the ‘dat table’ page from within the app.
Please let me know how to fix this issue?
Hi @LetMeTest ,
Is “user-token” Backendless user token? If so it should be passed in “user-token” header. Otherwise server will not be able to resume user session and execute request in it.
Regards, Andriy
There are two options here:
- Pass
user-token in the API request as an HTTP header (it cannot be a URL parameter)
or
- Use Cookie-Based authorization.
With the 2nd option, the domain name used for the login call must remain the same when you access the API to get the data. The reason is when the cookie-based authorization is enabled, the cookie is set for the same domain used in the login API request.
Hope this helps.
Regards,
Mark
@mark-piller
I need your expertise for a particular challenge I’m facing. I have a custom app where all the logic and frontend reside, and the backend is handled by BL. Currently, I can successfully communicate between the apps and pass data from the frontend to the backend. However, I’m encountering an issue when trying to allow users to access their data directly from the BL frontend console.
The problem is that the custom app frontend can’t handle the massive amount of data that needs to be displayed, so I’ve set up a link in the custom frontend that redirects users to their page in the BL frontend app (using data table which only shows their data). The challenge is to avoid having users log in again on the BL frontend app after the redirection. I’ve attempted to use user tokens to solve this problem, but it hasn’t been successful.
Any help or guidance you can provide would be greatly appreciated, as this is the final piece of the puzzle for my project.
Thank you for describing the use-case, I see exactly what’s going on. The trick is to set the current user token in a page created with UI Builder when it loads. I understand why you are passing the user token in the query string, and for what you need to accomplish, it is absolutely OK.
In the page you are redirecting the user to, you need to do the following:
- Extract the user token value from the query string (you could use the
Custom Code block and get the value with JS)
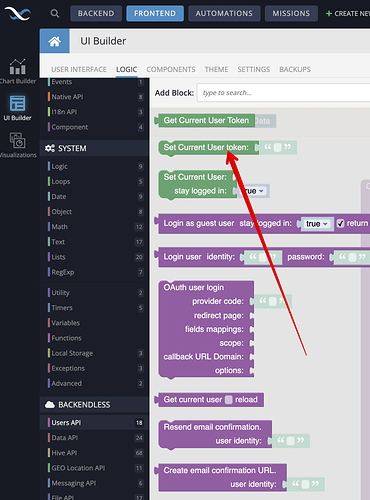
- Use the following block to set the current user token:
Once that is done, all subsequent API calls (executed through your codeless logic) will be performed in the context of the same user.
Hope this helps.
Regards,
Mark
How can I retrieve the value from a query string? I am not clear. I am redirecting users to a specific page in BL (Business Logic) that contains a data table as the data source. The displayed content is filtered based on a ‘where’ condition. The problem arises during the redirection from the custom app to the BL data table page. I can successfully capture the user-token within the custom app by sending the object-id of the user. However, I am unsure how to use this user-token to authenticate the user on the BL data table page.
Business Logic in Backendless doesn’t have pages. It includes API Services, Timers and Event Handlers.
Pages can be created with UI Builder. I assume you refer to the latter. Please confirm.
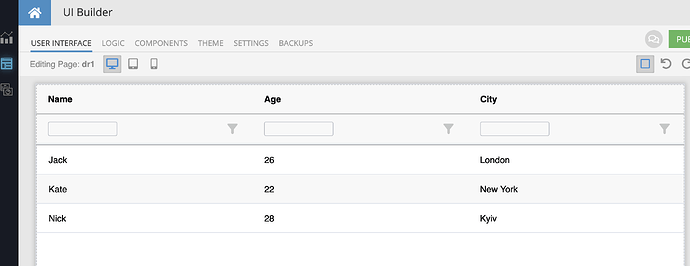
I understand that. I have one page front end in BL (with data table) where I want to redirect users. Screenshot
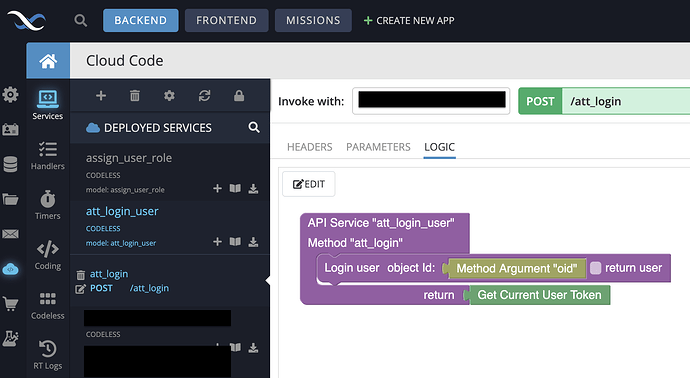
I have one backend service which I invoke externally to provide user-token. Screenshot attached.
here’s another screenshot of frontend. Sorry, I have been saying data table but I meant DATA GRID.
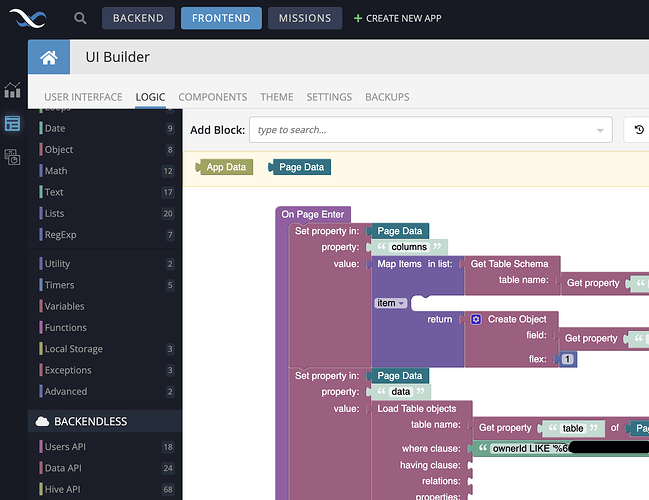
Here’s a demo for extracting a parameter value in UI Builder:
Here’s a link for a page. Notice it has token=XXXXXX parameter. The parameter name is token, the value is XXXXXX, but you can change it to anything else, this is just a demo:
https://www.backendless.us/api/files/ui-builder/containers/support/index.html?page=PageWithParam&token=XXXXXX
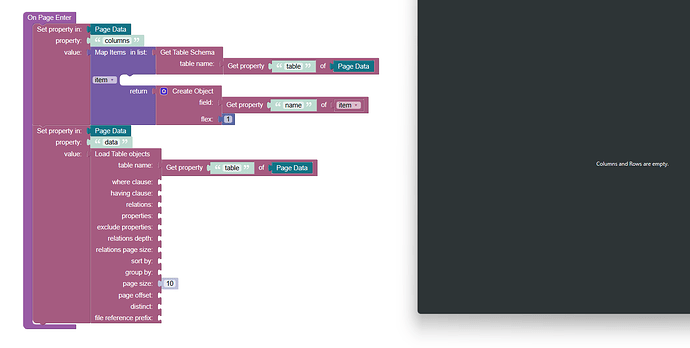
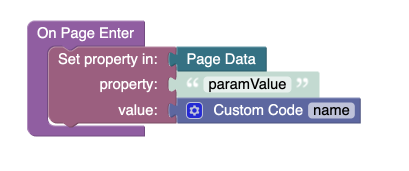
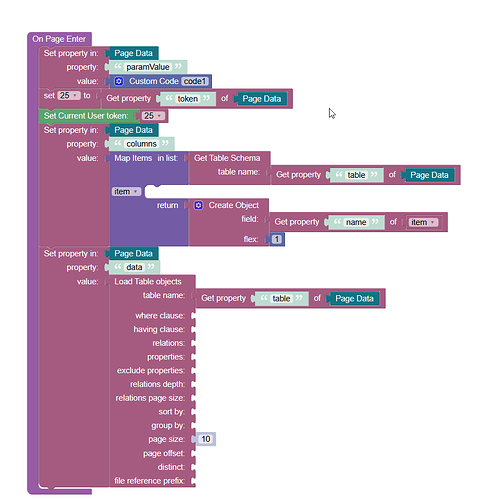
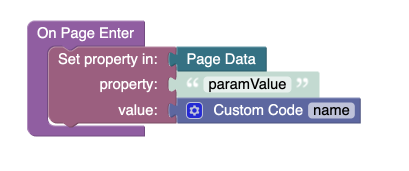
My On Page Enter logic looks like this:

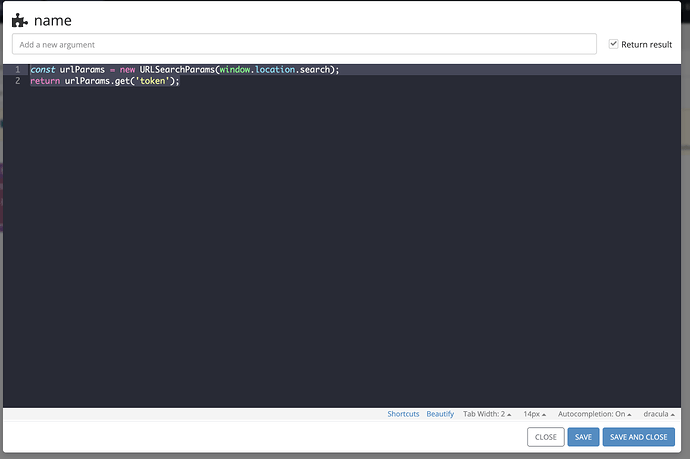
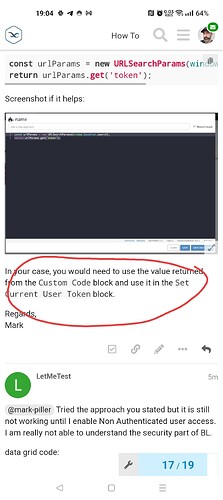
The Custom Code block has the following JS, it is responsible for obtaining the value for the token parameter:
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get('token');
Screenshot if it helps:
In your case, you would need to use the value returned from the Custom Code block and use it in the Set Current User Token block.
Regards,
Mark
@mark-piller Tried the approach you stated but it is still not working until I enable Non Authenticated user access. I am really not able to understand the security part of BL.
data grid code:
I do not see where you set the current user token in your solution.
I talked about it right here: