Hi,
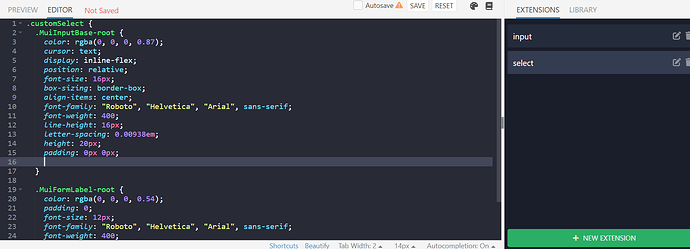
I had successfully changes Select Component Size by adding extension and changing its class as below:
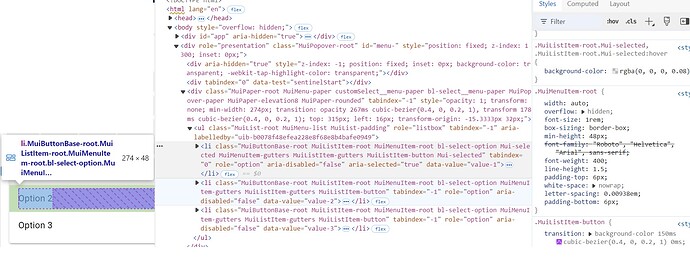
I have however major difficulty in changing the options list font size & padding once the drop down appears as in picture below:
Which class and how do I need to modify to change font-size and padding for the options list that appears once I click on select component?
Regards
Tomasz
Hello @Tomasz_Zgiep
Try:
.customSelect {
...
}
.customSelect__menu-paper {
.bl-select-option {
font-size: 5px;
}
}
Regards
Hello Viktor,
Many thanks.
How do I learn about what class does what to get full flexibility for customizations ?
Thank you
Hello @Tomasz_Zgiep!
To learn more about class functionalities, I recommend checking out this article: How To Add Customized Styles To Your App.
Regards,
Alexander
Hi Alexander,
Thank you, however following this guide I can’t learn about .customSelect__menu-paper which does not exist in SDK styles. Therefore I don’t see how this would help me understand how to structure the extension for my use case.
Regards
Tomasz
This guide provides a basic understanding, but it doesn’t cover .customSelect__menu-paper, as it (customSelect) seems to be a custom class in your setup. For styling-related classes, you can find options by searching for component: select. in the SDK.
If you have specific questions, feel free to ask, and I’ll be happy to help!
Regards,
Alexander