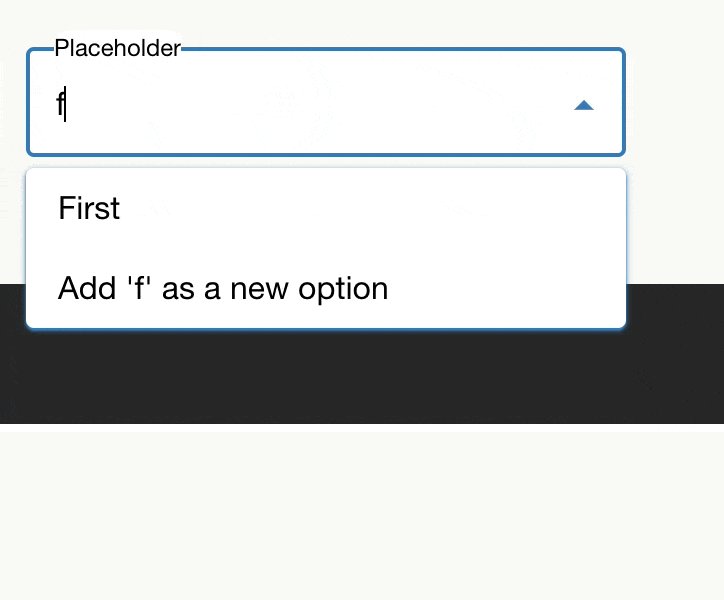
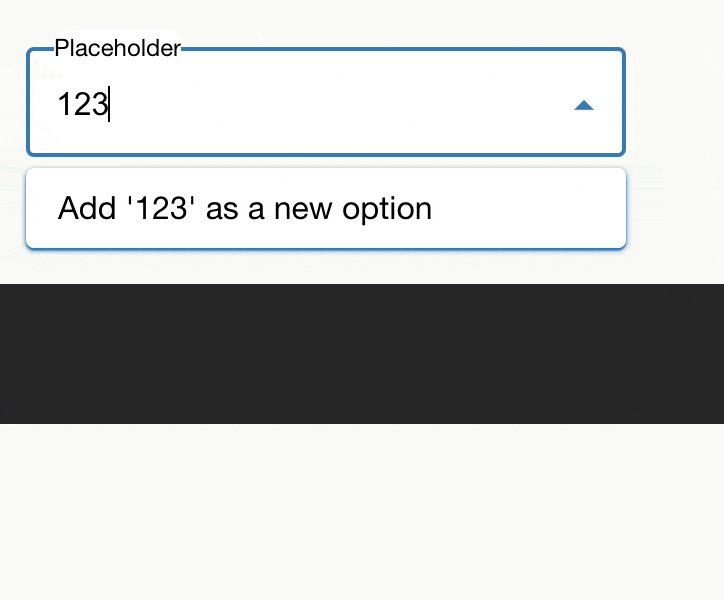
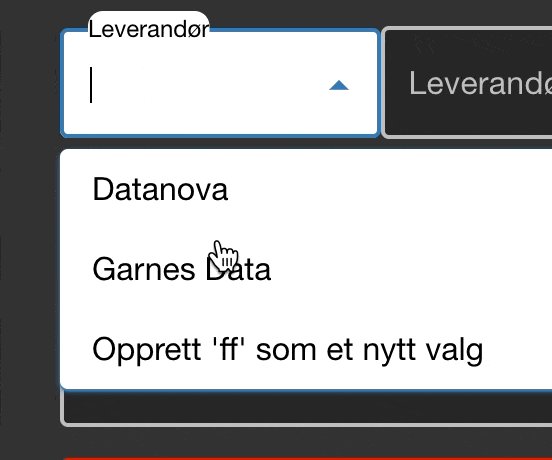
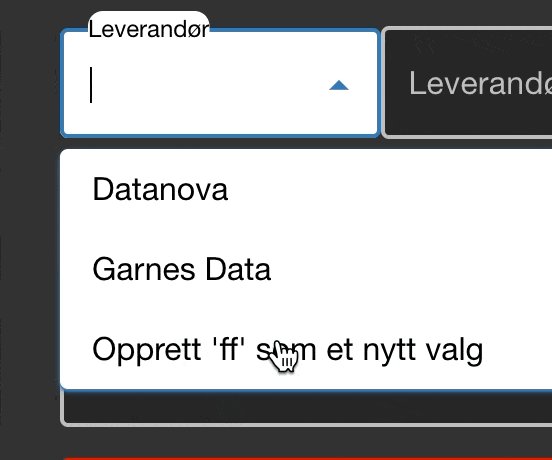
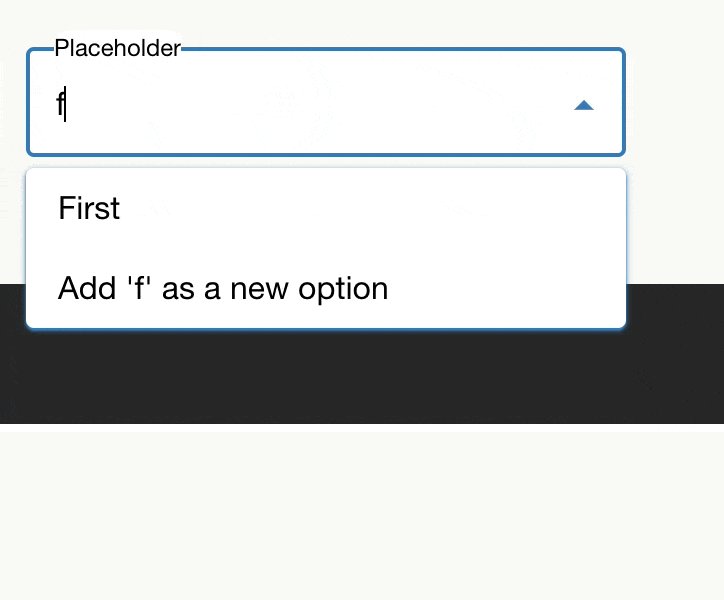
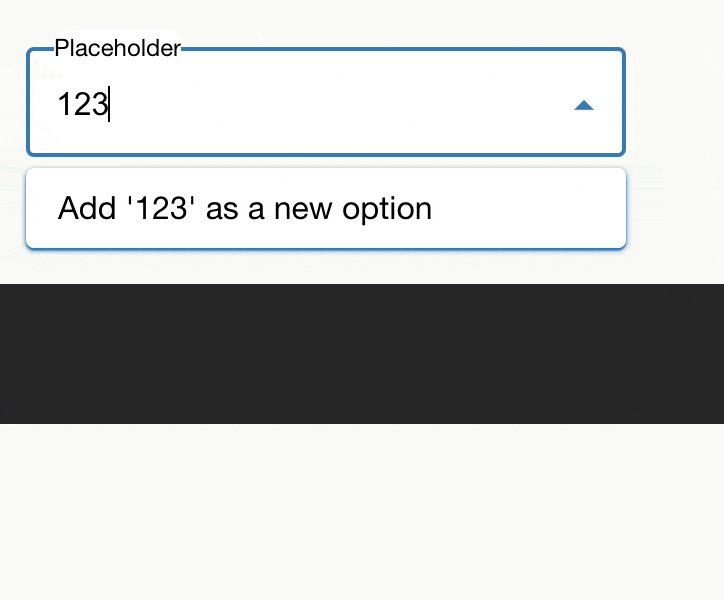
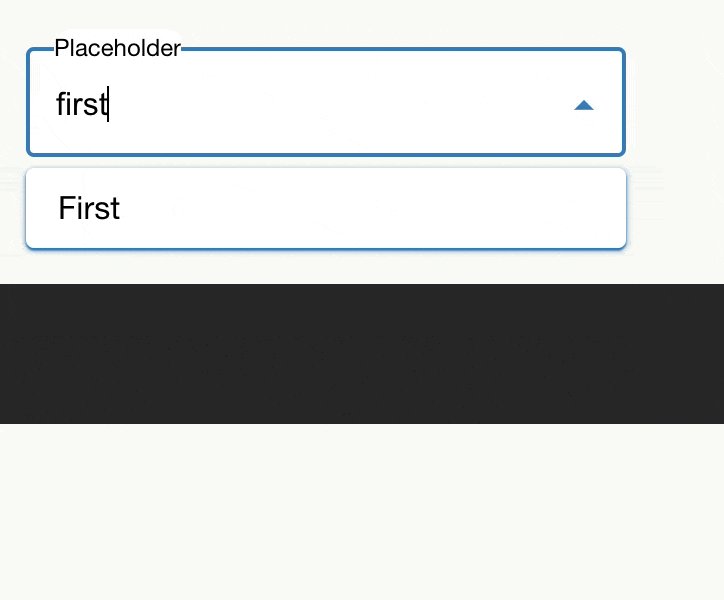
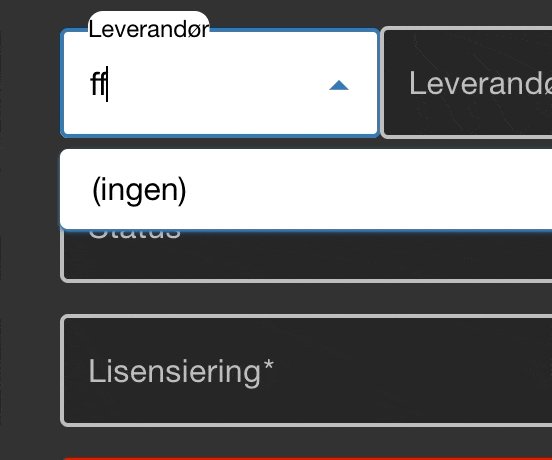
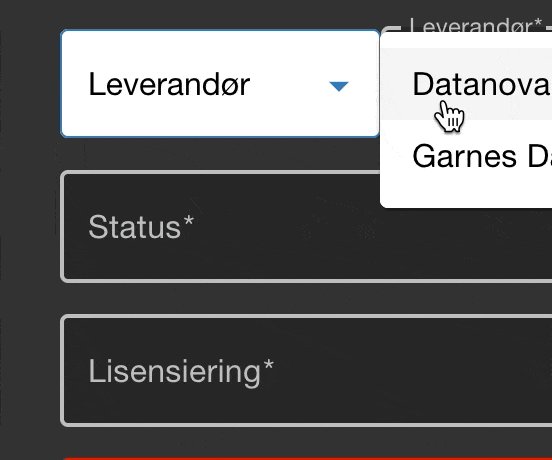
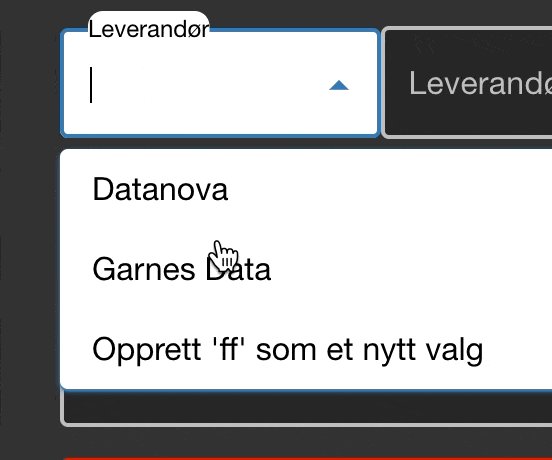
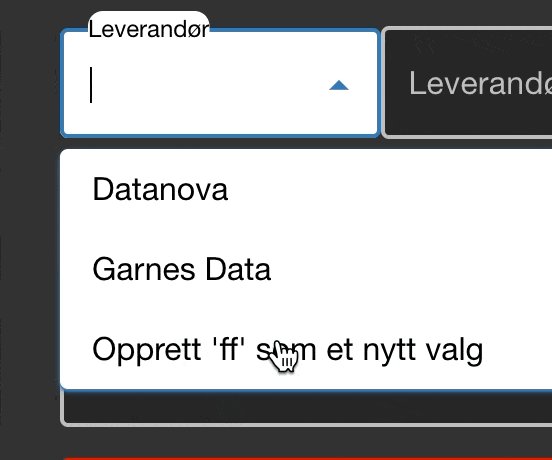
I want to make a dropdown in an input form to make sure that inputs are using only allowed options, but I also want the user to be able to add additional choices.
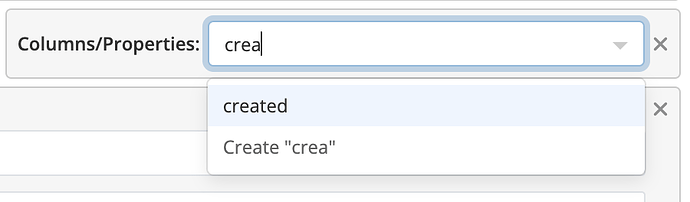
Exactly like how the Columns/Properties in REST Console works:
Is there a component that allows for this? If not, anyone who have created something like this that can give me a hint or two as to how to approach this? 
The AutoComplete component in the marketplace might be what you’re looking for:
Almost…! Or at least, to my understanding.
Whenever I try to use logic to use an array with label/value pairs to set options, as per the doc, I get this console error:
Options should be a list
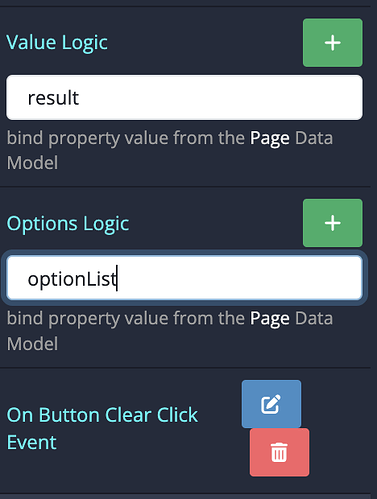
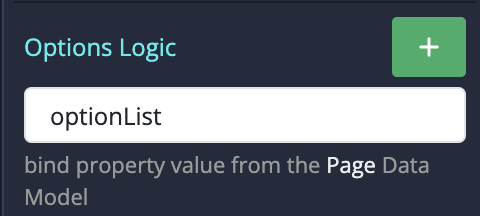
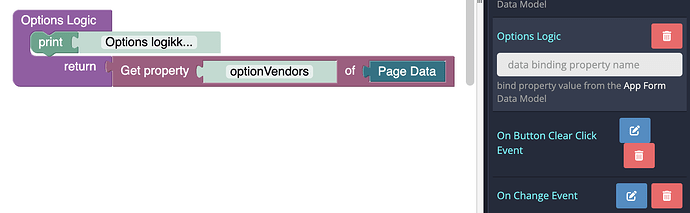
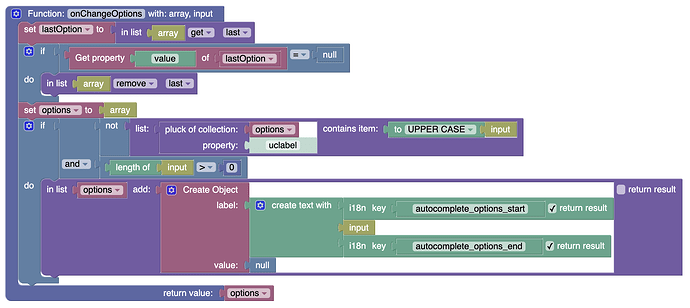
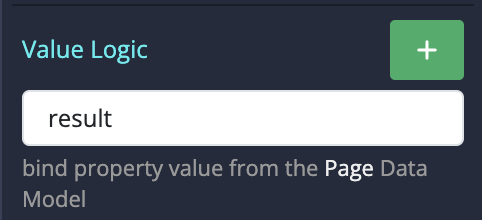
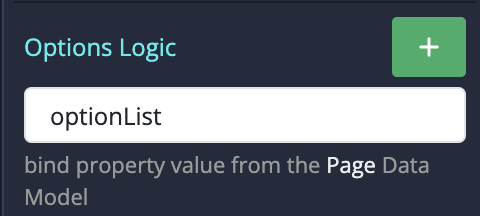
I assign a pageData variable:
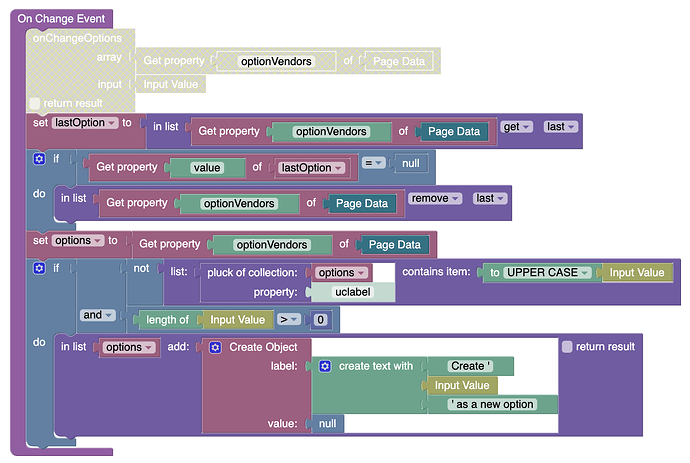
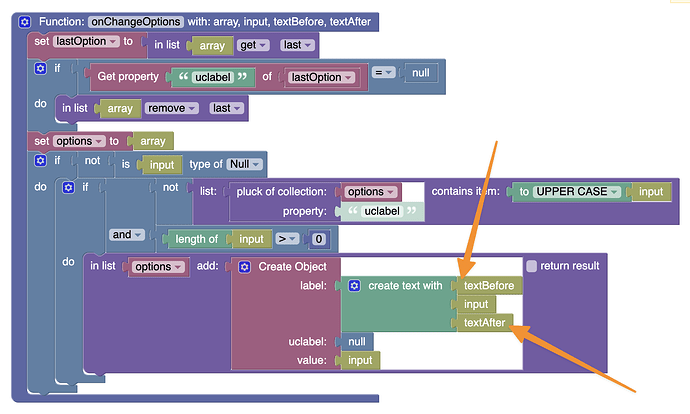
And this is how it is set up:
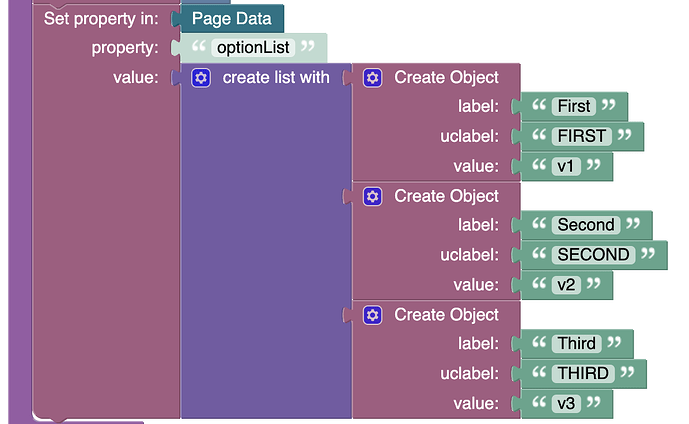
I use the uclabel to do an uppercase test of the input onChange to not present the user with adding an option equal to one in the list already.
The values appear like they should in the dropdown, so it seems ok? 
Anyway, I think I got the rest working, but I am curious as to what I am doing wrong to get this console error and how to fix it.
Forgot to mention the most important thing! 
Whatever I choose as option, I am not getting a result into the variable assigned to the value logic!
So the component works - ish… But how can I get ahold of the value field for the selection?

my result property is always undefined… Why?
Doh, just discovered that this component has its own custom functions!
Using them, I am able to get the value as expected. Then all is good! 
I was to quick… 
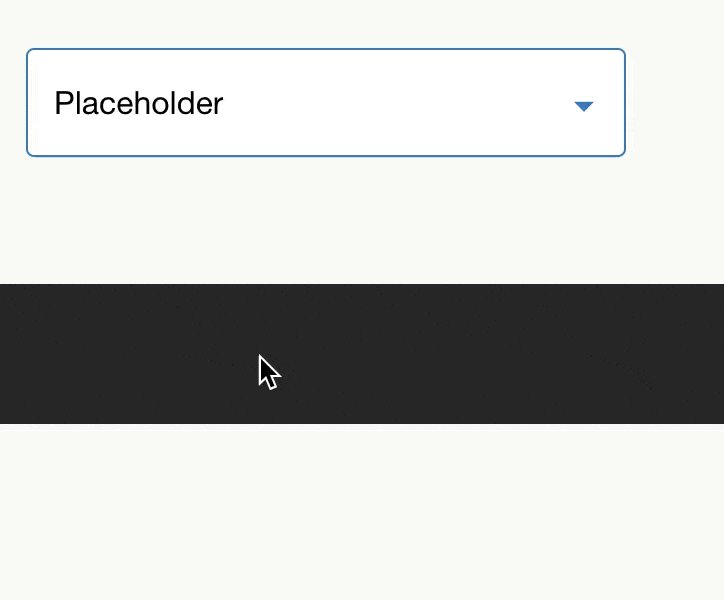
I get it to mostly work. In my test page, I get it to work perfectly, but not in my real app. In the real app, I am using a data model for a form, not page data, but I have the fields related to the autocomplete logic using page data. So far so good, but when logic is triggered, the dropdown elements does not change directly, but only after I move focus to another element and back again. Easier to show I guess, so:
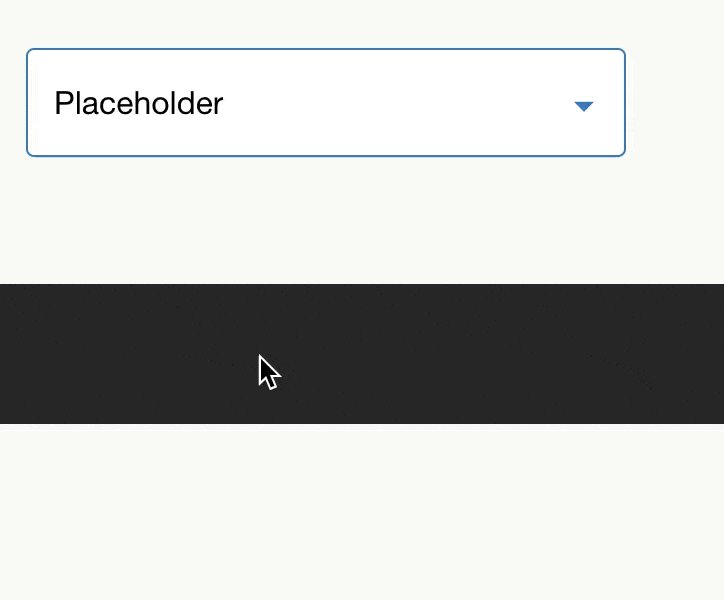
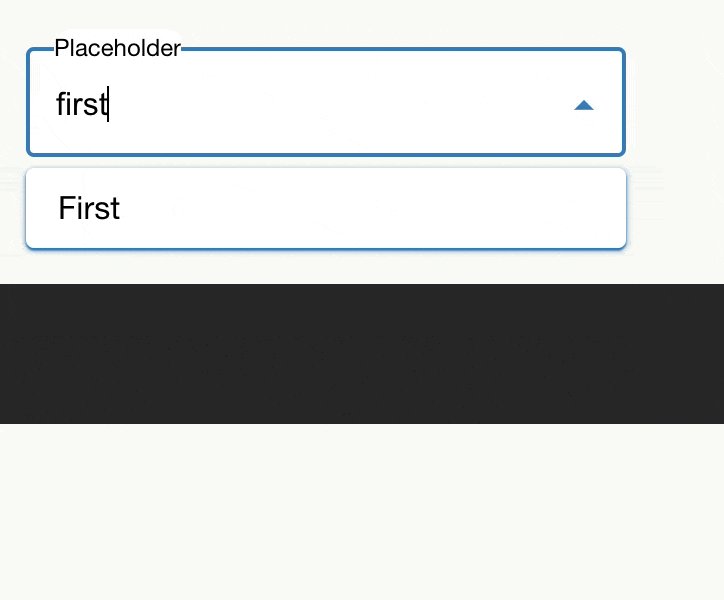
This is my test page (working like I want it to):

Here I can databind like this, since it is in page data:

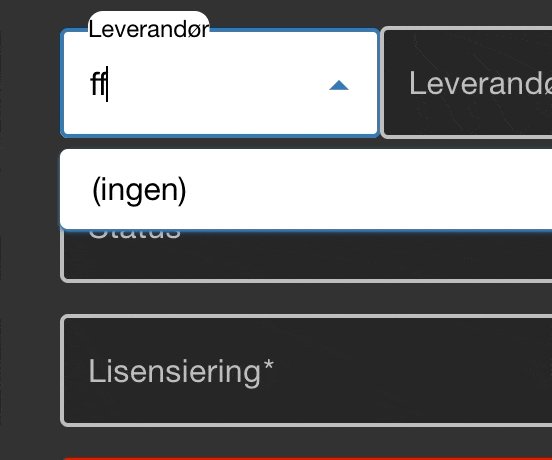
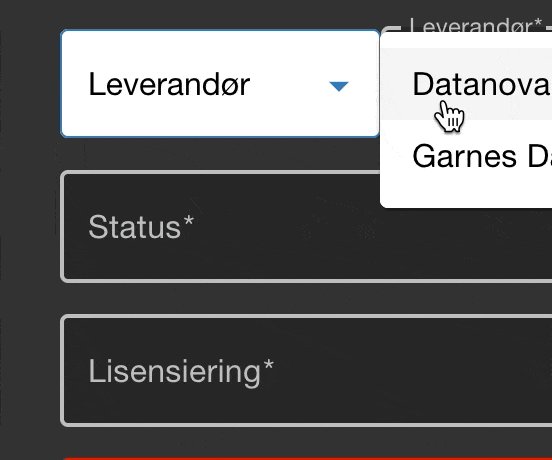
And this is in my app (NOT working like I want):

Here I have to databind like this instead:
I am guessing that is the reason for the difference in behaviour?
How can I get the onChange events to update the dropdown list without having to focus on another element and back again?
I found out just now that the problem, for some reason, is the function I created to reuse for this… But I cannot get that to make sense either.
What is doing the difference here?
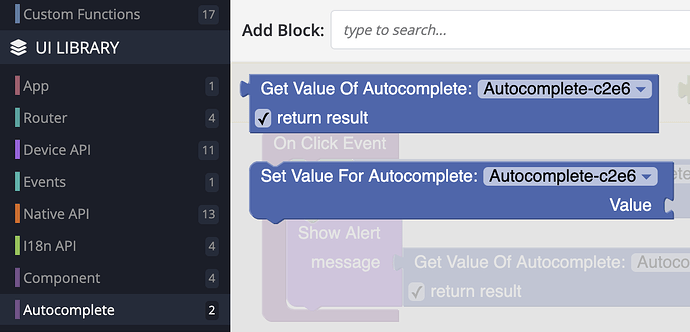
This directly in the On Change event works (note the disabled function which is what I want to use, and coming down below):
But this, the function that was disabled, does not update the dropdown unless something else gets focus in between:
Why does the timing differ between these?
Commenting on myself again:
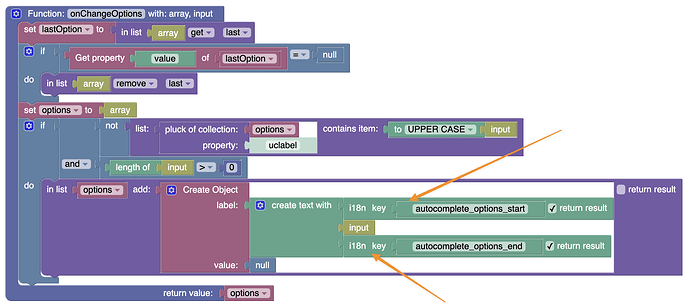
The problem here is the i18n function i use around the input field at the tailend of the code here. When that is involved, the code is too slow, or whatever I should call it.
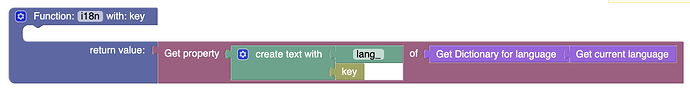
the custom i18n function (internationalization) is just a really simple wrapper:
Is the dictionary lookup so slow that it times out? If I prefetch the language strings on Page load and set separate variables for these instead, then this works like it should. Should I then do these i18n lookups in another way?
Where do you do a dictionary lookup?
It is not clear to me how you do it now. Suggesting an alternative is hard without know what currently is going on ,
Yea, sure - I do it as shown in the graphics above, but again here:
https://support.backendless.com/uploads/default/original/3X/c/e/ce831ad10ae41f46564c79800eb6b329cb07e229.png
So inside the Create Object there. When done like this, it does not work. This function is called from the onChange event. If I do it outside of the onChange event, and just pick them up from Page Data properties instead, it works fine.
The only dictionary lookup that I see in the referenced logic is here:
A dictionary lookup is extremely fast. In other parts of that logic, you have a list traversal that happens twice:
- pluck of collection
- list contains item
That is inefficient (IMHO), especially if the list is large and should be optimized.
Do you have any more details that would elaborate “does not work” ? Such as an error or any debug print statements, etc?
I meant internationalization dictionary lookup, and the one I was refering to is this part of the codeblock:
Where the i18n custom function here is just a wrapper around the actual dictionary lookup:
I see that you are refering as all get property calls as dictionary lookups, but I was talking about the “Get dictionary for language” call.
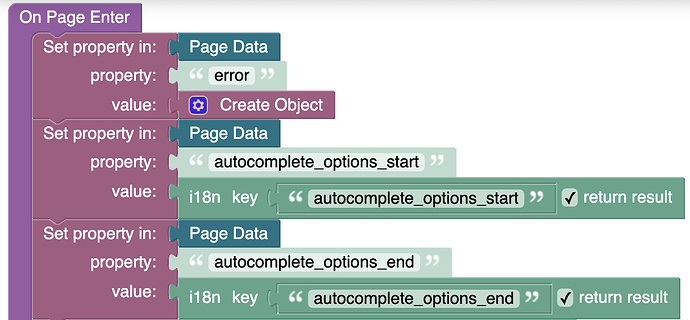
What I did was to move those lookups out of the function, and put them in the Page onLoad function instead, like this:
And instead just pass as parameters these two elements:
So that was my workaround.
Wrt my code being inefficient, I would very much like to hear how I can improve this. I don’t know how the various list traversation functions compare for speed, but I guess maybe you are hinting at doing a regular for/while loop and handling everything in that instead of using the more tailormade list functions?
Could you shed some light on what’s going on in the following functions:
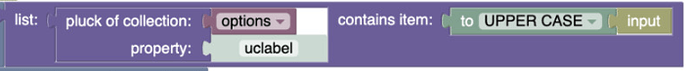
As for the inefficiency with the list, I was referring to this logic:
Here, you have two list traversals:
- pluck of collection traverses the list and creates a new list of values from the
uclabel property
- then the “contains item” block traverses the list again to find the item (the list created by “pluck”, but it is of the same size)
I believe that can (and should) be optimized. A simple loop through the list to check for the “input” value would do it.
The i18n function is just getting the dictionary value for an internationalized string, using the built in Localization features. I have set up the languages in the app as two separate dictionaries, and all I am doing here is getting the property that matches the key input for the language in question. So if the input is “form_title” and language is “no” for Norwegian, the Norwegian version of the string lang_form_title is returned from the dictionary.
Maybe this should and could be done more efficiently, if so I would like to know. I just want all my strings in my app to be language independent, and this seems to work like a charm.
As for the list traversals, I see what you mean: But what is the best function(s) to use to just go through an array of objects and check if one of the properties of that object contains a certain value? Just a loop with an if check using Get property in the if statement? Or did you have something else in mind, Mark?
![]()