I want to have different experiences for user accounts created in my app based on the roles they are created with.
Some accounts will be created with an administrator role. Whenever an administrator account is created, I want them to get an email telling them about this, and then have a link for them to follow to set their own password, since this account is created by another administrator.
For regular users, I want them to receive a similar email, but with another welcome message. Some of these user accounts will be created by admins, and others will be created by the user itself.
I figure I have to turn off the option to send welcome email by default, which is not a problem. But can I then send out custom such emails using dedicated email templates instead and still have links to set/reset password etc appear?
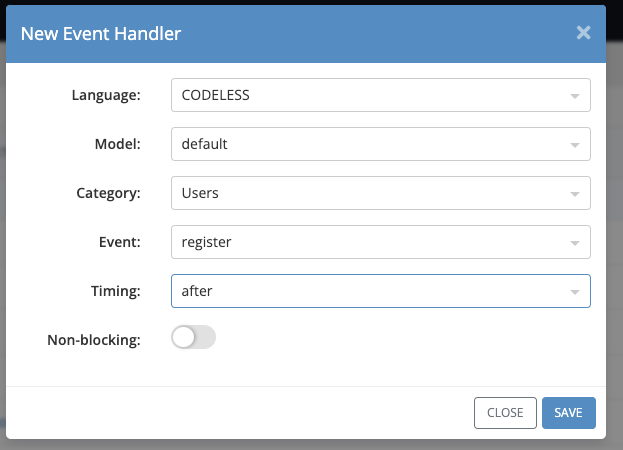
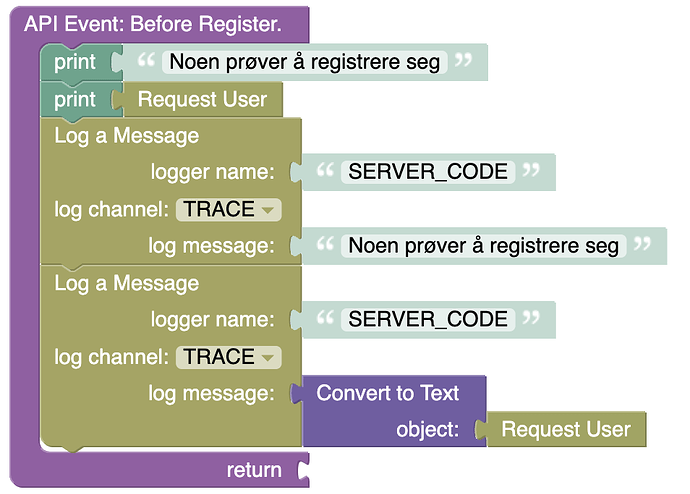
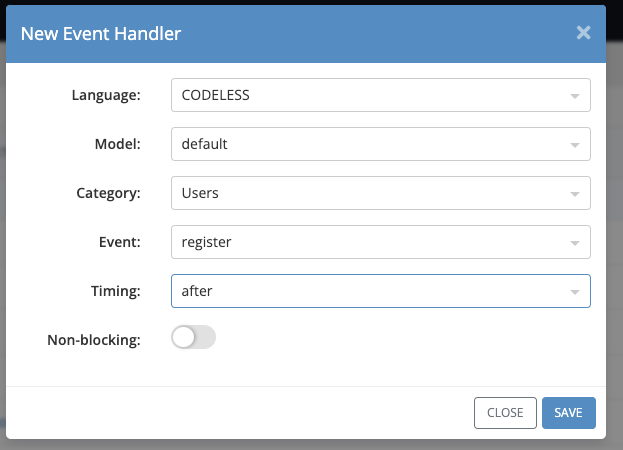
In the afterRegister event handler (see the screenshot below), apply the following logic:
IF the user role is "admin"
send email template "welcomeAdmin"
IF the user role is "regularUser"
send email template "welcomeRegularUser"

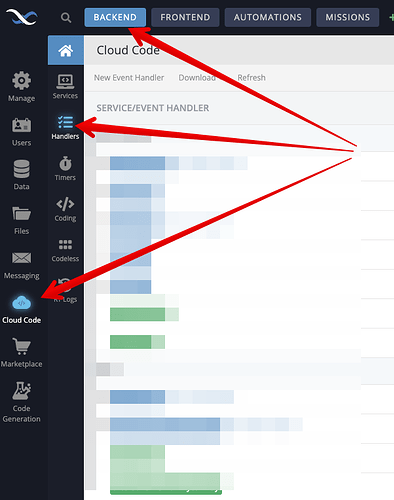
Event handlers can be created in the BACKEND section of Backendless Console on the Cloud Code screen:
Ahh, fantastic @mark-piller ! Thanks!
Is this then being sent regardless of how the settings for sending emails to users are set up in the Messages section, or do I need to disable the templates there as well?
And can I also choose to not send an invite for some roles by if’ing them out, so to speak? 
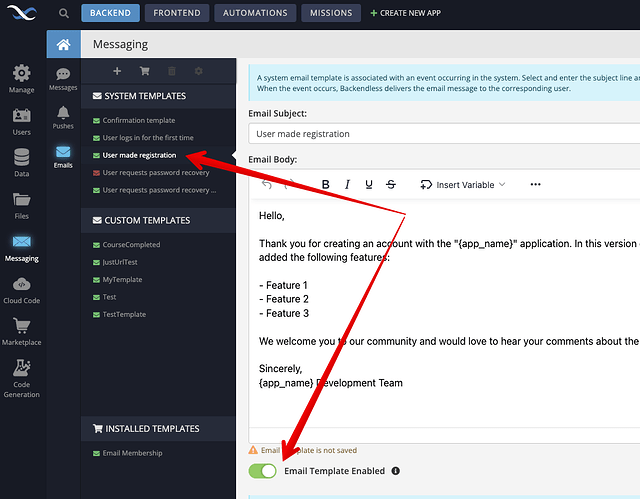
You would need to disable the system-level email template for the registration event as you would be handling it in your own logic:
Since the emails are sent out in your own logic, they will be sent according to whatever rules you program.
Will this also work for the “Confirmation template” somehow? I cannot seem to disable it without turning off the Email Confirmation feature, but will the handler kick off anyhow if I do?
No it will not work. The idea discussed here is an event handler for the “register” API call. Email confirmation is not an API call and thus doesn’t have before/after handlers.
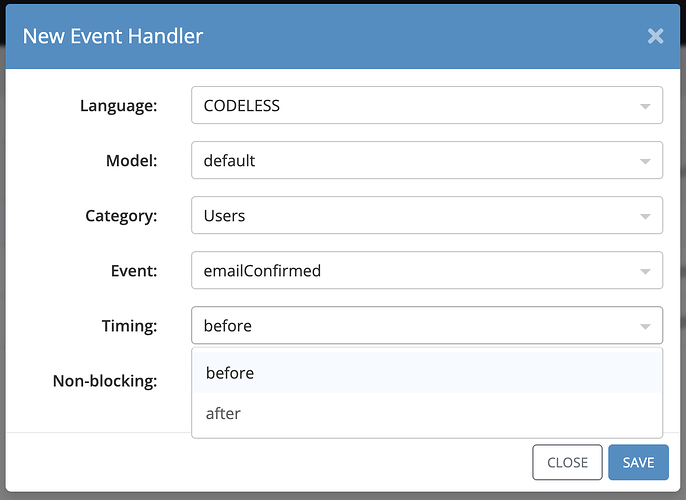
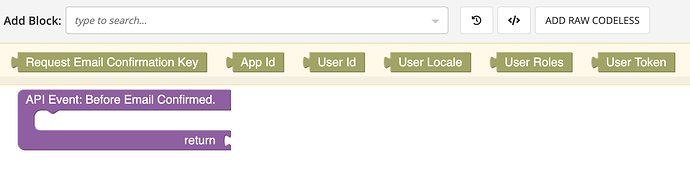
Oh, really? I thought it was in place because I saw these event handlers for emailConfirmed (the reason why I asked above):
What do these do then?
Hi Egil,
I apologize for misinforming you. You are absolutely correct - the emailConfirmed is the API call for which you can add the before/after handlers. The same approached discussed before would be applicable here.
Kind regards,
Mark
All should be well and good, @mark-piller, but I’m afraid I am all questions at this point  :
:
- What is actually expected output (return) of the handler here? What should I feed it?
- When does the Before Email Confirmed handler run (is that AFTER an account has been created, but before the email has been confirmed)?
- When does the After Email Confirmed handler run?
- How can I get the context of the current user (name, email address)?
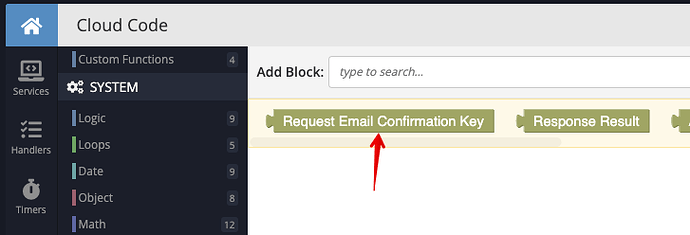
- How can I get the “Reqest Email Confirmantion Key” (which I guess is quite paramount to get into the email template) into a custom email template?
- How can I debug these handlers? Normal Print does not seem to go anywhere, and nothing ends up in the RT Logs regardless of what I do…
I’ll stop at that. More thorough examples of use or pointers to doc about this would be appreciated… 
Also note: Whenever I was trying to publish, other event handlers with changes, that I removed checkmarks for in the dialog before publishing, was published anyway. This has to be a bug.
I think the approach with the built-in email confirmation and before/after handlers for the “emailConfirmed” API will not work for you. This is for the reason, that it would be impossible with the available APIs to determine user identity based on the email confirmation key (it is the only relevant data point).
It would be possible to create a custom email confirmation routine though - you would need to compose your own URL the user would have to click to confirm the email. I am not sure if the complexity associated with that approach would be worth the effort, but it is entirely your call.
The answers to your questions are below:
In this case, the return value is irrelevant, you do not need to return anything.
They run when the user clicks the link sent via email. The “before” handler runs right before Backendless enables the user and the “after” handler runs right after that.
See above.
In the current design, you cannot. I will discuss with the team if we can provide additional API to retrieve user info based on the email confirmation key.
It is available in the “context blocks”:
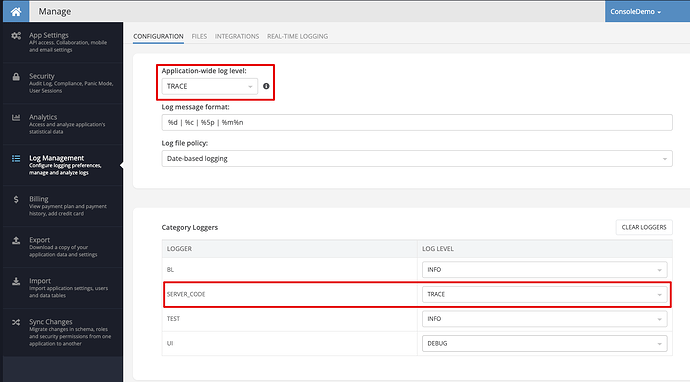
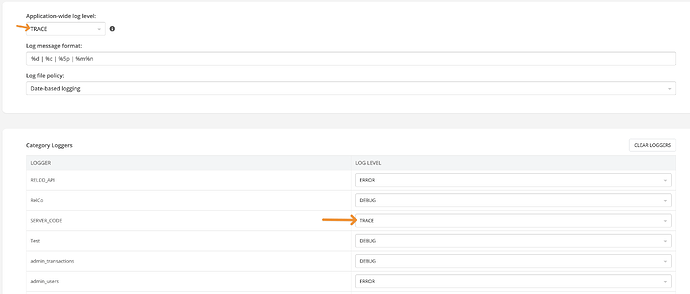
Make sure the logging level in the app-wide logging configuration and the one for the SERVER_CODE are set to at least to TRACE:
Regards,
Mark
1 Like
Thanks Mark,
I’ll have another stab at this tomorrow then.
What I really want is to have users get an email with some sort of confirmation link, and then in the page they get to, have them enter their own password. Reason being that users are not entitled to register on their own, so accounts will be premade with random passwords, and we don’t want to send those passwords in email, but rather have the users set it themselves on the first go, post clicking on the confirmation link.
@mark-piller How can I send a link in the email that points to one of the pages in by app? Do I need to hardcode the URL, or is there some way of getting the API path?
@mark-piller I have tried now to set Log level to TRACE for the whole app and Server Code, but print or log messages are still not coming:
21:41:2.494 | SERVER_CODE | INFO | [331346] [ANALYSE CODE] codePath: /opt/backendless/repo/dff48c1b-107f-426c-b45a-5141767de217/files/servercode/CODELESS/default/DRAFT
21:41:2.499 | SERVER_CODE | INFO | [331346] Building Model..
21:41:2.512 | SERVER_CODE | INFO | [331346] ServerCode Model built in 13ms
21:41:2.512 | SERVER_CODE | INFO | [331346] Event handlers (2):
21:41:2.514 | SERVER_CODE | INFO | [331346] user.afterRegister (handlers/user/afterRegister.js)
21:41:2.514 | SERVER_CODE | INFO | [331346] user.beforeRegister (handlers/user/beforeRegister.js)
21:41:2.515 | SERVER_CODE | INFO | [331346] Processing finished in 164.619ms
21:41:3.44 | SERVER_CODE | INFO | [331357] [ANALYSE CODE] codePath: /opt/backendless/repo/dff48c1b-107f-426c-b45a-5141767de217/files/servercode/CODELESS/default/DRAFT
21:41:3.46 | SERVER_CODE | INFO | [331357] Building Model..
21:41:3.50 | SERVER_CODE | INFO | [331357] ServerCode Model built in 4ms
21:41:3.50 | SERVER_CODE | INFO | [331357] Event handlers (2):
21:41:3.50 | SERVER_CODE | INFO | [331357] user.afterRegister (handlers/user/afterRegister.js)
21:41:3.51 | SERVER_CODE | INFO | [331357] user.beforeRegister (handlers/user/beforeRegister.js)
21:41:3.51 | SERVER_CODE | INFO | [331357] Processing finished in 17.861ms
So nothing is output between me adding more debug output.
I just don’t know where to get data from, and without any debugging info, it is like programming blindfolded… 
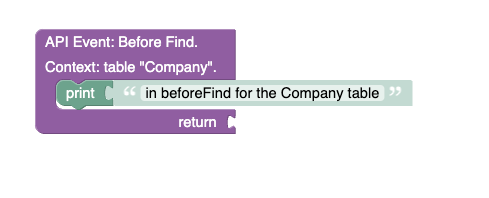
I have tried also user.afterUpsert, but no log data, no output anywhere… This is how the event handlers look now:
What am I doing wrong?
What is your application ID?
Sent you in private message (not sure if these app ids are anything to keep secret, but just to be sure)
Logging works just fine for me with the RT Logging window.
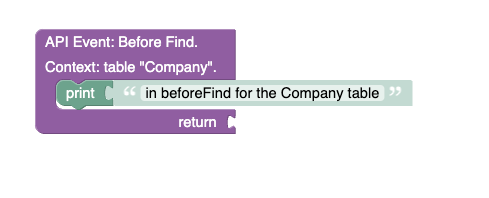
Here’s my logic in an event handler I added in your app:

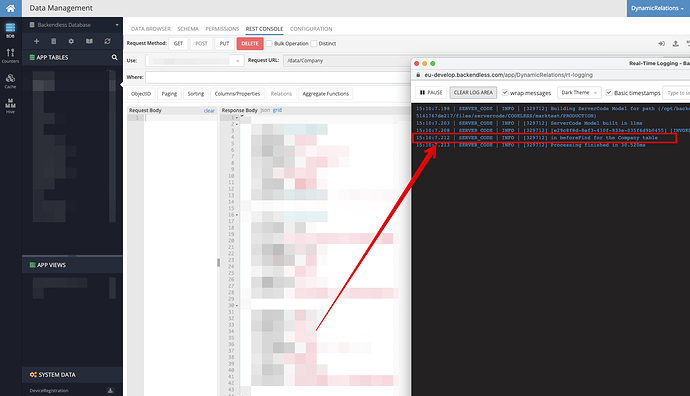
Here’s the log when I run an API call:
Yes, I can confirm that, I saw the log event happening.
And also other events are getting into the RT log. Just nothing whenever I create a new user… 
Feel free to add an account to the Users table to verify and see if you see anything different.
If you create a new user in Backendless Console (in the Data Browser tab), it will not trigger your event handler because a user is created through the admin interface and does not use an API call. However, if you create a user in REST Console (or using Postman for instance), that will be an API call and the handler will be invoked.
I am getting debug output with REST console, yes, thank you!! 
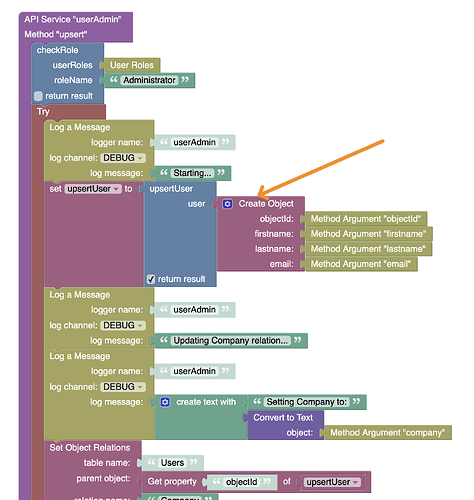
But isnt it strange that nothing triggers that in the actual app, when the user is created using upsertUser:
I am of course hooking into user.afterUpsert as well…
I tried now once more for good measure, and while these other logs here are getting into my RT log, nothing is logged related from the events.
Does that mean that upsertUser is not interruptable by events?
I need to have admins create user accounts in this app btw, this is why I am doing it this way and not having the users create the accounts themselves…
Try creating an event handler for “upsert” in the “Data Tables” category (instead of Users)
1 Like