Hello!
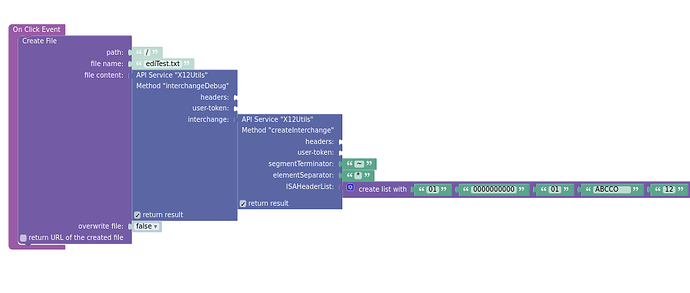
I am using a 3rd party library in Javascript called node-x12. With this library, I created a few simple API endpoints that I tested in Codeless
The method createInterchange creates a node-x12 interchange object, which is returned and passed to interchangeDebug. I noticed when passing this interchange and referencing it in InterchangeDebug, that methods that are part of the interchange class can no longer be used, and methods like toString use Object.prototype.toString instead of the toString function that the interchange class overrides.
I’m guessing that this is because the object is serialized and deserialized when being passed between methods - I’m curious as to how backendless does this and if there’s a way to preserve the object between codeless blocks?