Hello community.
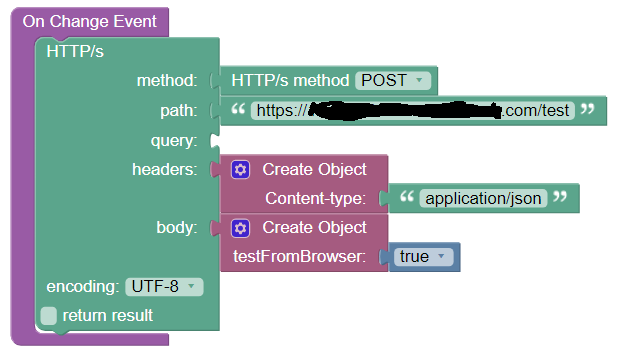
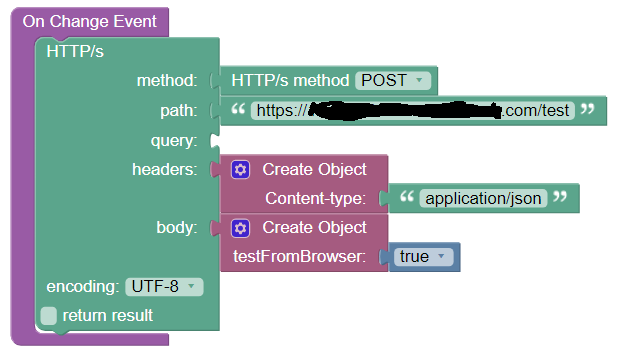
I have an issue with sending API POST request to server. When some event has been triggered next script is executed:

This script sends API POST (with one simple JSON object) request to server.
But server cannot receive this simple object.
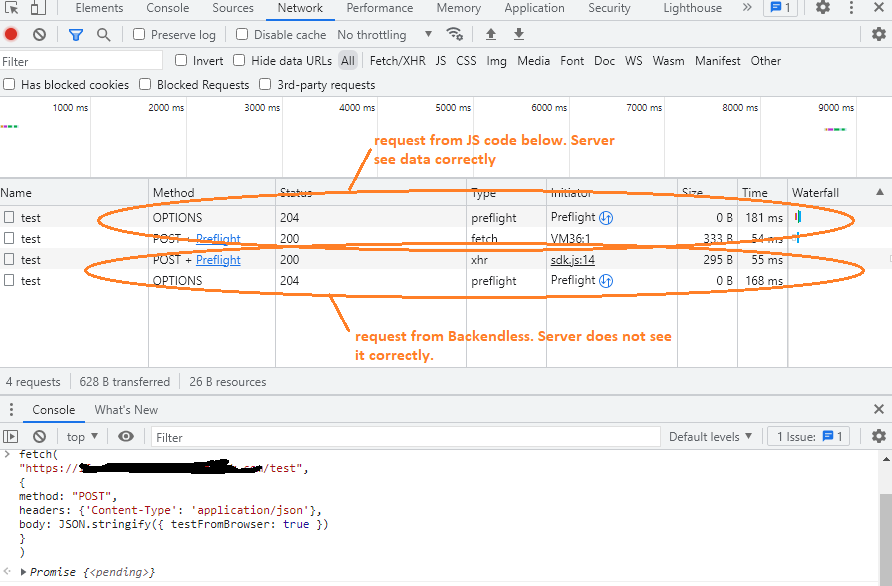
So, I decided to check my server with simple JS code:
fetch(
"https://myurl.com/test",
{
method: "POST",
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({ testFromBrowser: true })
}
)
And when I executed this code in browser console, server got data and can handle it.
In browser network window I see next records:
Both requests use POST + OPTIONS methods. Thus, I assume, server can work with them.
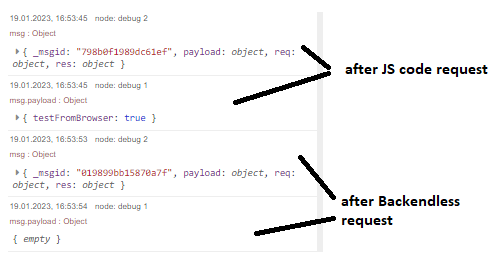
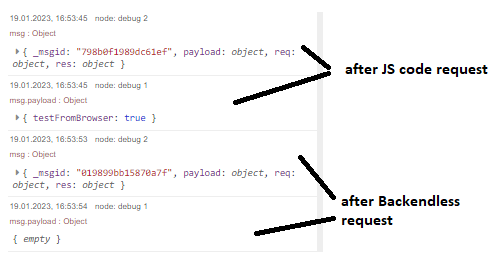
On the server console next records are displayed:

As we can see, server does not received Backendless request body. What is a reason of that issue and how can I solve that?
Hi @Oles_Lototsiy
could you please compare their curls to see a difference between these requests?
Regards, Vlad
Where can I see these curls to compare them? I don’t understand exactly what does it mean (actually, I am not a web developer)?
just open the context menu on a request and then copy it as a curl, paste it somewhere (for instance here) , then do the same for another request and finally compare them
Curl code of JS request (that server receive correctly):
curl "https://myurl.com/test" ^
-X "OPTIONS" ^
-H "authority: myurl.com" ^
-H "accept: */*" ^
-H "accept-language: ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7" ^
-H "access-control-request-headers: content-type" ^
-H "access-control-request-method: POST" ^
-H "origin: https://caringsweater.backendless.app" ^
-H "referer: https://caringsweater.backendless.app/" ^
-H "sec-fetch-dest: empty" ^
-H "sec-fetch-mode: cors" ^
-H "sec-fetch-site: cross-site" ^
-H "user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36" ^
--compressed
curl "https://myurl.com/test" ^
-H "authority: myurl.com" ^
-H "accept: */*" ^
-H "accept-language: ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7" ^
-H "content-type: application/json" ^
-H "origin: https://caringsweater.backendless.app" ^
-H "referer: https://caringsweater.backendless.app/" ^
-H "sec-ch-ua: ^\^"Not_A Brand^\^";v=^\^"99^\^", ^\^"Google Chrome^\^";v=^\^"109^\^", ^\^"Chromium^\^";v=^\^"109^\^"" ^
-H "sec-ch-ua-mobile: ?0" ^
-H "sec-ch-ua-platform: ^\^"Windows^\^"" ^
-H "sec-fetch-dest: empty" ^
-H "sec-fetch-mode: cors" ^
-H "sec-fetch-site: cross-site" ^
-H "user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36" ^
--data-raw "^{^\^"testFromBrowser^\^":true^}" ^
--compressed
Curl code of Backendless request, that server does not receive correctly (image of puzzle script is above):
curl "https://myurl.com/test" ^
-X "OPTIONS" ^
-H "authority: myurl.com" ^
-H "accept: */*" ^
-H "accept-language: ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7" ^
-H "access-control-request-headers: content-type" ^
-H "access-control-request-method: POST" ^
-H "origin: https://caringsweater.backendless.app" ^
-H "referer: https://caringsweater.backendless.app/" ^
-H "sec-fetch-dest: empty" ^
-H "sec-fetch-mode: cors" ^
-H "sec-fetch-site: cross-site" ^
-H "user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36" ^
--compressed
curl "https://myurl.com/test" ^
-H "authority: myurl.com" ^
-H "accept: */*" ^
-H "accept-language: ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7" ^
-H "content-type: application/json, application/json" ^
-H "origin: https://caringsweater.backendless.app" ^
-H "referer: https://caringsweater.backendless.app/" ^
-H "sec-ch-ua: ^\^"Not_A Brand^\^";v=^\^"99^\^", ^\^"Google Chrome^\^";v=^\^"109^\^", ^\^"Chromium^\^";v=^\^"109^\^"" ^
-H "sec-ch-ua-mobile: ?0" ^
-H "sec-ch-ua-platform: ^\^"Windows^\^"" ^
-H "sec-fetch-dest: empty" ^
-H "sec-fetch-mode: cors" ^
-H "sec-fetch-site: cross-site" ^
-H "user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36" ^
--data-raw "^{^\^"testFromBrowser^\^":true^}" ^
--compressed
It seems to me they are the same except to -H “content-type” field.
Should I make some changes in Backendless puzzle script?
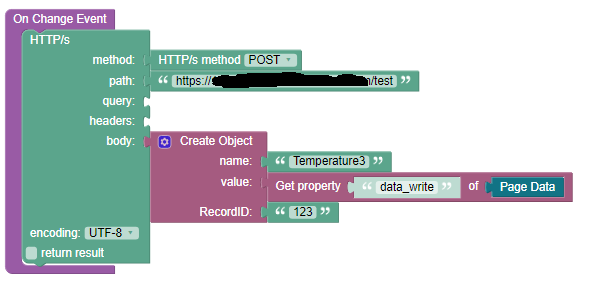
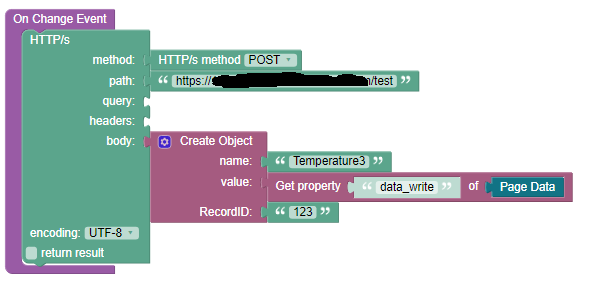
I changed Backendless script (just removed headers object), and changed body object as desired:

And now it works. Server receive data correctly.
Tnank you for your help.
I see,
In Codeless you specified Content-type but in the fetch Content-Type