Hi
how can i set a user access permission for specific object in a table using codeless?
Hello @mohammad_altoiher
Seems like there are no blocks for that, I am going to create an internal ticket to add them.
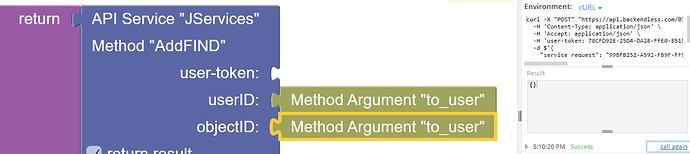
As workaround I can propose you to create a JS API service and assign permissions here and then use the API Service inside the Codeless.
https://backendless.com/docs/js/data_permissions_api.html
Regards, Vlad
the ticket’s number is BKNDLSS-21641
@vladimir-upirov
Hey im having an issuue using your suggestion. here is my code.
class myclass() {GrantUser( ) {
Backendless.Data.Permissions.UPDATE.grantForUser(‘AAFCD463-3BF0-B20C-FF3B-C47584300000’, ‘1CEC8B2F-E0CF-0BDD-FFDC-B3194AFE4500’)
.then( function( dataItem ) {
return dataItem;
})
.catch( function( error ) {
return error;
});
}}
i am getting an empty error
{}
am i missing something here?
yeah, you are missing to add return before Backendless.Data.Permissions.UPDATE or use async/await, I prefer the last one
class myclass() {
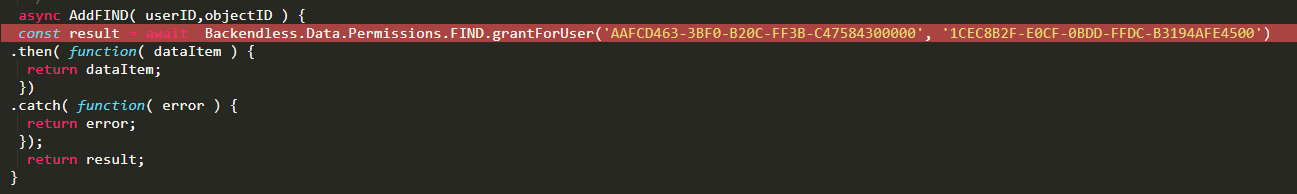
async GrantUser( ) {
const result = await Backendless.Data.Permissions.UPDATE.grantForUser(...
return result
}
@vladimir-upirov
Thanks! coding is not my thing ![]()
however i’m still getting an empty error (im not using the passed parameters for now)
{}
Can you see the error’s message below?
hm, this is strange
could you please provide your appId , I will take a look
07D0CC0C-4A50-198B-FFFB-78866CCD9600
Thank you!
I don’t see any problems from my side.
Could you please try change the code (by adding a new line or something else) in the editor and click at the deploy button.
or, maybe try to refresh the browser’s page
no errors on the editor but still empty error result
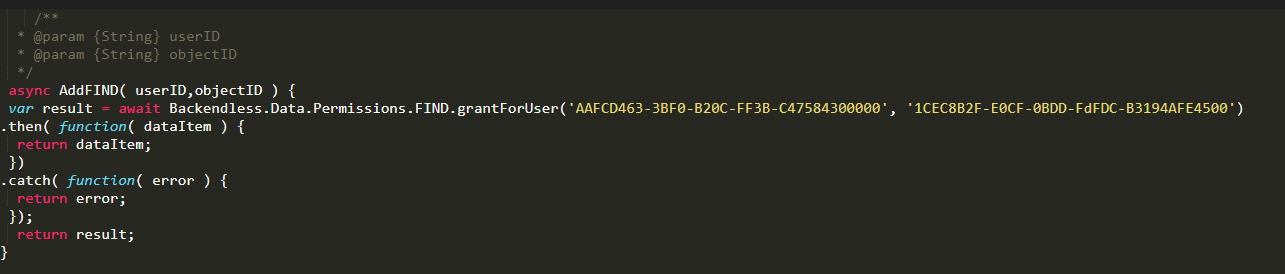
EDIT: the “d” in the objectId was added by me for testing
why do you think you receive an error?
looks like you just receive an empty object which may be a result of the assigning permissions operation
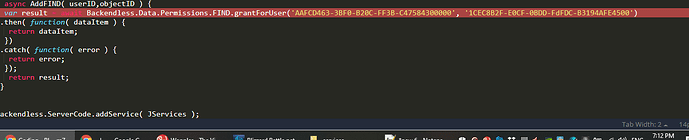
btw, you can remove the following code, otherwise the method won’t be failed due to .catch
.then( function( dataItem ) {
return dataItem;
})
.catch( function( error ) {
return error;
});
thank you for sticking with me
after i removed them i get this now
{
“code”: 0,
“message”: “"dataObject.___class" and "dataObject.objectId" need to be specified”
}
does this mean that it didnt accept the passed objectId?
i think i need to pass an object not a string. i will test
yes, I just wanted write you about that.
instead of objectId there must be an object with at least two properties ___class and objectId
try this one:
async AddFIND( userID,objectID ) {
var result = await Backendless.Data.Permissions.FIND.grantForUser('AAFCD463-3BF0-B20C-FF3B-C47584300000', {___class:'YOUR_TABLE_NAME', objectId: '1CEC8B2F-E0CF-0BDD-FdFDC-B3194AFE4500' })
return result;
}
Hello @mohammad_altoiher
We’ve added new Codeless blocks so you can manage permissions. They are in the Date API section.
Regards,
Inna