Hi there,
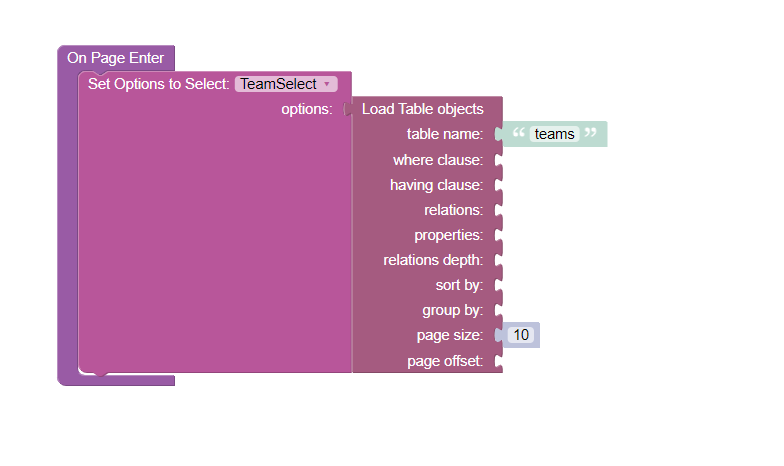
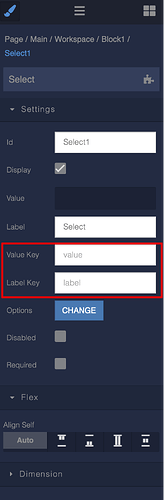
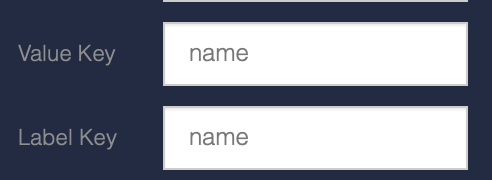
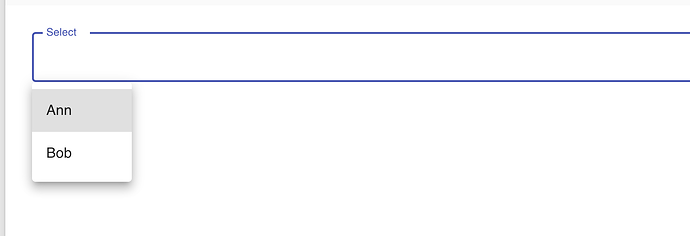
Super simple one but I am new to backendless. I am trying to populate a select list using codeless (logic). I am getting an error when trying the following (this works on input fields alone). My error is the following on my browser: “Invalid option item in the Select Component, make sure each option object has defined “” property, otherwise the option will be skipped”
I am guessing I have to loop through the object in order to display it in the select list? Would someone please be able to point me in the right direction or give me an example I can work with. It would be much appreciated.