Hello
is it possible to set the background color of a Block programmatically during run time?
Thanks
Hello
is it possible to set the background color of a Block programmatically during run time?
Thanks
Hi, @Joerg
Yes, it is possible to do it dynamically. For this you need to use a block of styles.
Instead of the background you can use any css property. As the desired color you can choose any color.
Perfect, thanks @Marina.Kan,
I haven’t found the documentation of this. Like how do you know which properties you can set and what their names are.
Could you perhaps send me a link.
Thank you and best regards
Joerg
Hello, @Joerg.
You can learn about “Codeless” using the documentation, and we also have video tutorials on YouTube.
Regards, Nikita.
Thanks, @Nikita_Fedorishchev,
I know about the documentation and I have searched in it. However, I still couldn’t find the style parameters of a Block. Could you please be more specific on where to find those.
Thank you and best regards,
Joerg
Hello @Joerg
Our Block component is a usual div, so you can apply all styles what can be applied to the div
But you must remember, these styles be applied by the JavaScript, so parameters like a ‘background-color’ need to write using ‘camelCase’ (ex. ‘backgroundColor’, ‘objectFit’,‘borderBottom’)
Regards, Dima.
Hi, I need a little more push on this matter…
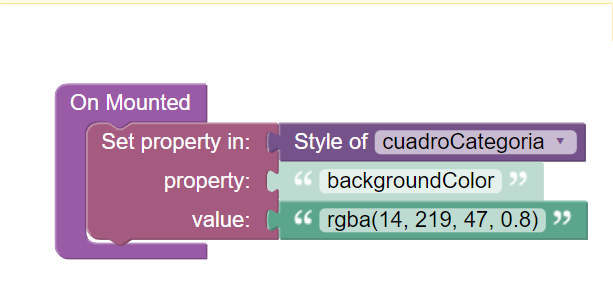
I managed to change the style backgroundColor to a written by myself codeless block, like this:

The problem is that I have to change that color depending on an embedded object property.
In my UI, the block ‘categoriaBlock’ is inside the one called ‘articuloBlock’.
And the article comes from a table ‘revistaArticulos’ that has a ‘categoria’ column, relationship one-to-one to the ‘revistaCategoria’ table. Inside ‘revistaCategoria’ table, there’s a column called ‘color’.
Considering that I already have done this:
How can I set my style codeless block in order to change the color according to the ‘categoria.color’ property?
Thank you very much on advance!
Hello @Sebastian_Cuello
Thank you for your question and welcome to the Backendless community!
You need to change styles in a handler of the DynamicList Item component, there you will be able to get its component and have access to the ItemDataModel
As I understand you a looking for an option to change the component color according to its data model, which means you need to do it on each render of the component. At this moment we do not have such a handler, however, I assume we add it in a couple of weeks and as a workaround, I can propose you use Class List Logic which runs on each render as well.
Regards, Vlad
Oh, thank you so much!
It worked perfectly! 
I love Backendless!!!