Application ID: 0C184B46-4E89-78AB-FF4E-B44ECEEA2F00
https://develop.backendless.com/PcsSite2/manage/settings/api-keys
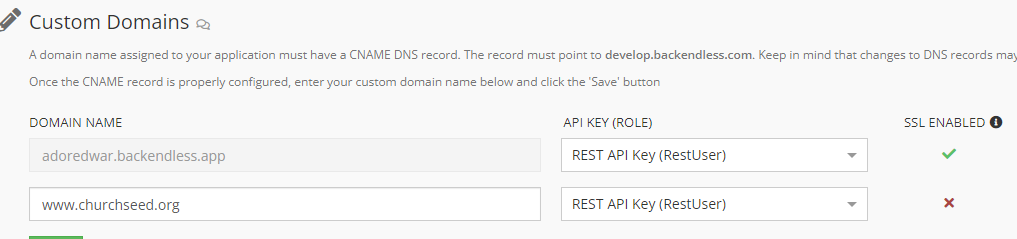
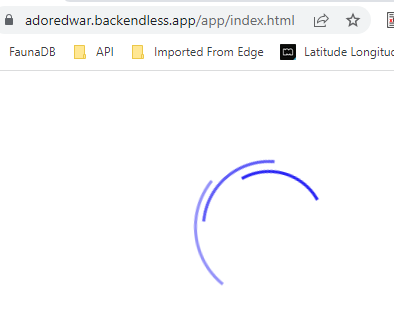
I’m trying to configure my backenless website to use my custom domain. However, i’m getting the hello world instead of my home page

What else do I need to do?
Thank you
Hello,
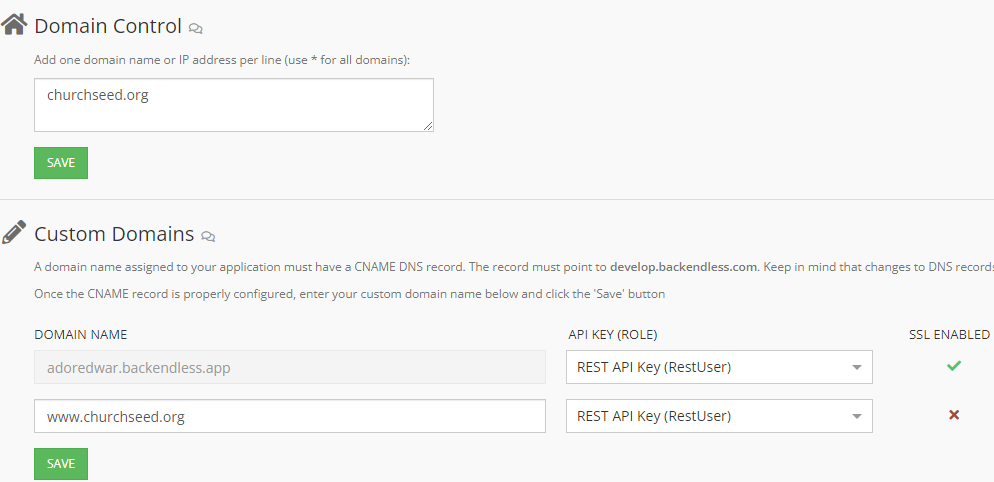
Have you followed the instructions from the documentation?
https://backendless.com/docs/rest/mgmt_custom_domain.html
Mark
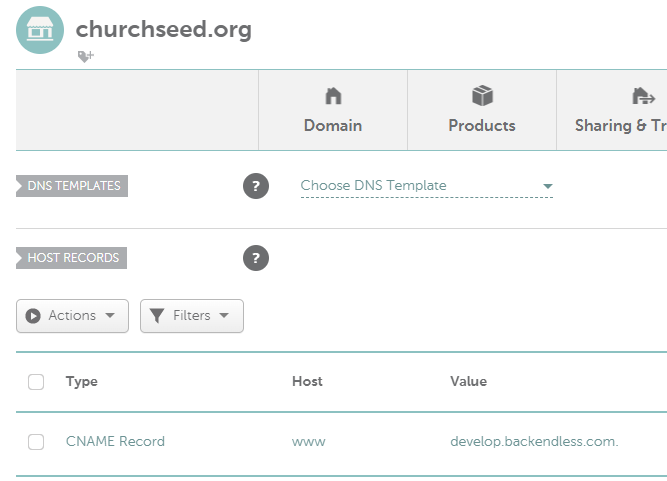
Yes
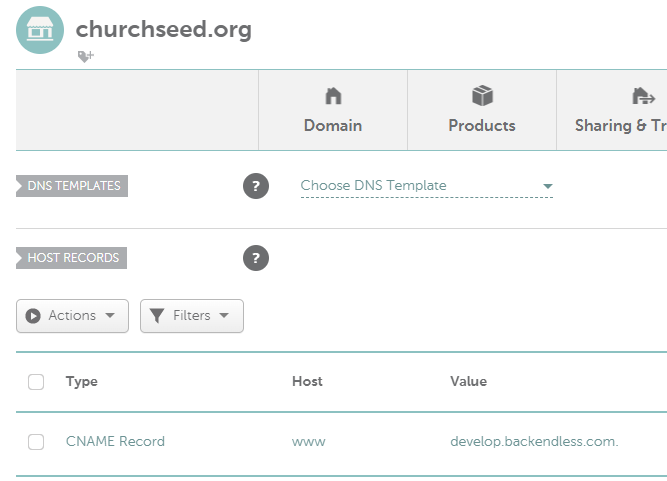
and this is the cname at namecheap.com

Have you published your UI container to the /web directory?
I did but when I click on the “Open published app” button I get this page which never stops spinning.
Save with the desktop preview button.

Hi @George_Padvorac,
I think the domain is set up correctly.
Most likely there is a problem with the page.
What error does the DevTools Console show?
Regards,
Viktor
I’m not sure what you mean by the DevTools console. it was working before I setup the domain. Can you please take a look?
Application ID: 0C184B46-4E89-78AB-FF4E-B44ECEEA2F00
Thank you
George,
It is absolutely critical that you go through the training on the product. We publish all training content for free, it is readily available.
For instance, the following lesson covers your most recent question:
Mark
this is the error:
Uncaught (in promise) TypeError: Cannot set properties of undefined (setting ‘dynamicListItems’)
at bundle.js:10:118
at Object.onEnter (bundle.js:10:132)
DevTools failed to load source map: Could not load content for chrome-extension://ljngjbnaijcbncmcnjfhigebomdlkcjo/content-script/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
DevTools failed to load source map: Could not load content for chrome-extension://mooikfkahbdckldjjndioackbalphokd/assets/atoms.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
DevTools failed to load source map: Could not load content for chrome-extension://mooikfkahbdckldjjndioackbalphokd/assets/polyfills.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
DevTools failed to load source map: Could not load content for chrome-extension://mooikfkahbdckldjjndioackbalphokd/assets/escape.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
DevTools failed to load source map: Could not load content for chrome-extension://mooikfkahbdckldjjndioackbalphokd/assets/playback.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
DevTools failed to load source map: Could not load content for chrome-extension://mooikfkahbdckldjjndioackbalphokd/assets/record.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
This indicates a problem in your Codeless logic. You’re setting a property on an object that is not defined. Your clue is dynamicListItems.
Thank you and never mind. I cannot find a dynamicList control and have deleted almost everything in the page. I’m creating a new app and starting over. Sorry for the trouble.
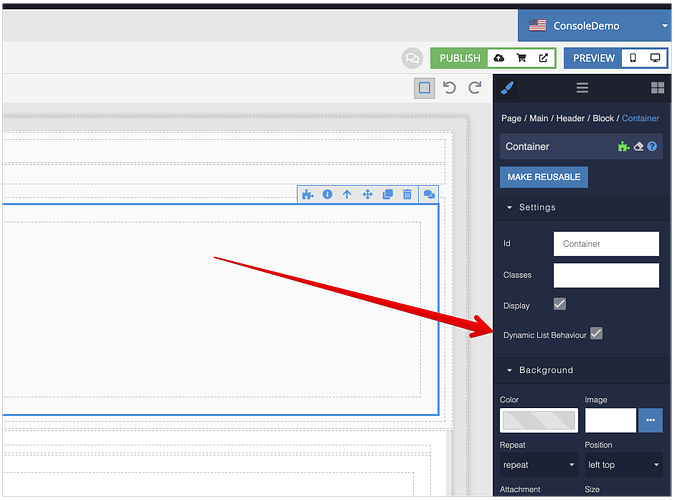
Btw, “dynamic list” is not a component. It is a behavior you can assign either to Block or Container (this is also covered in training):
Mark,
I really need help on this. I see that we can set that property with that checkbox.
I completely rebuilt this page in a new app. I could build it and view it, and I could view it from the Desktop Preview.
Then I started to delete sections I don’t need.
(in the created from the Business Consultant template)
I kept:
Section Feature-2
I deleted:
Section accent-2
Section About-2
Section Testimonials-2
Section Call-to-action-2
Then I did the page preview and I get the same error again. So deleting content produced this error.
Then I un-deleted the above sections and I still get the error, so it seems that deleting the content corrupted the page.
again, this is the error:
Uncaught (in promise) TypeError: Cannot set properties of undefined (setting ‘dynamicListItems’)
at bundle.js:10:118
at Object.onEnter (bundle.js:10:132)
if the error is related to a property on a block and I delete the block, then then how can this error occur?
… and how can we get past this?
George,
I am sorry you’re having difficulty with it. We’d love to help you however, our support extends to cover issues with the product, in this case, it is an issue with you not being familiar with the product. This is where training comes in.
I suggest you go through the training courses to become more comfortable with UI Builder and Codeless. If you’re under a time constraint, we can help on a consulting basis.
Regards,
Mark
Mark, I have been going through the training, admittedly, not all of it yet. I don’t think the training is going to teach me how deleting content is going to corrupt a page giving this error.
I will start over a 3rd time in a clean app and delete the content first before putting all the effort into formatting the page.
Deleting content may break the flow of the application and any corresponding logic. Since components may interact with one another, deletion of one may impact how the page is rendered and the logic runs.
OK, then how to I trackdown where the break is so I can fix it?
I just created a new app, deleted all the content as I previously did, then I did a preview and it ran OK.
Great.
Then I started to add the customization such as a different background image and a few new blocks doing a preview each step of the way. Suddenly I got the same error. So I undid the changes well before the point where it stopped working and it’s still broken. this tells me something is corrupt and I don’t get build errors to track down the problem. only an unhandled error in the browser.
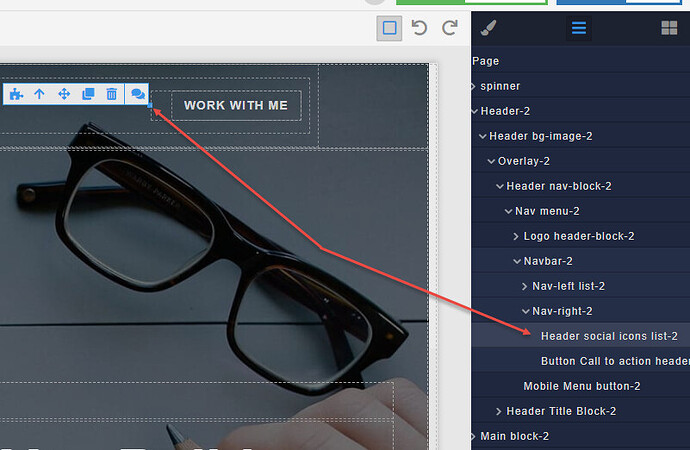
OK I finally found it. The good news is I’m getting faster at producing this page. On the 4th attempt I discovered it was due to deleting this element:
Is there a way to trouble shoot things like this after the fact?
And how do I determine what is referencing it?
Generally speaking, you should inspect the error message you see in the DevTools’ console. The message may reference an id of an element being accessed or an event where the error happened.