Hi,
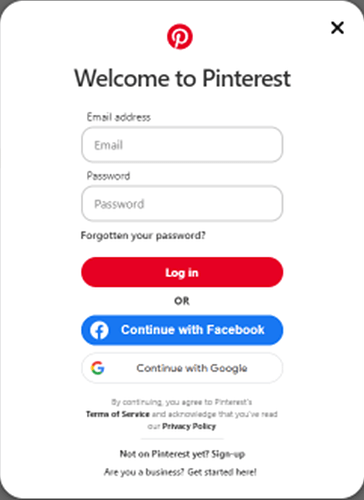
If we have a login form similar to the pinterest login page below. The “Log in” element is easily setup as a standard UI builder button element. Since the Facebook and Google buttons have an icon they are probably best setup as a block with curved corner (radius) and an image left aligned etc.
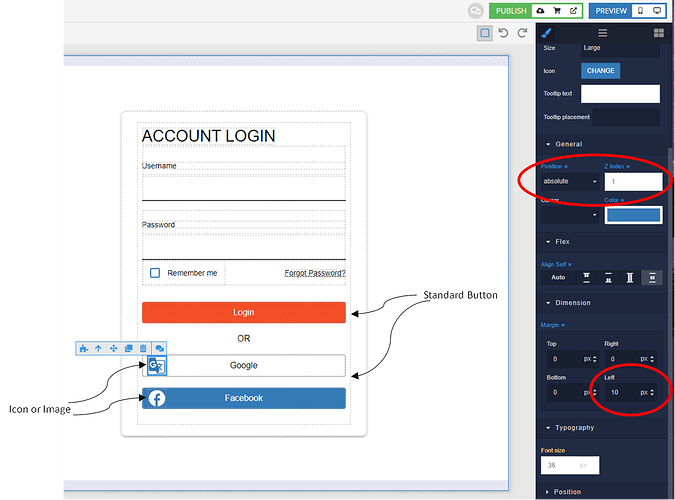
If I wanted the Facebook and Google “Block” buttons to look and function exactly like the standard UI Builder button (shadow on hover, transition, overlay on click etc) except for say the background colour, what would you say is the best way to make the “Block made up buttons” look and function exactly like the UI Builder button style?
I understand CSS but I am not good at it yet and I know its not specifically a Backendless thing but can I apply the themes button style to the block element? Or do I have to create a specific style for “Block made up buttons” that mimics/copies the theme button style and apply that?
Any advice on the best way to have “regular” Buttons and “made up buttons” operate exactly the same or the best approach to create something similar to the below login screen would be much appreciated. I have looked at the default Login Account template. I just wanted to extent that.
Thanks
Glenn