Tim_Jones
November 8, 2022, 5:44pm
1
I’ve been following the directions for using the simple modal here -
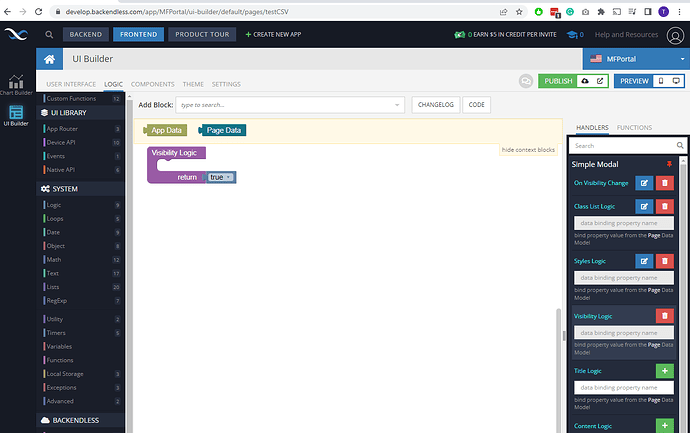
I got the modal installed, but I don’t see the codeless block for managing the opening/closing of the modal. I tried setting the visibility to true and still do not see it.
What did I do wrong that the codeless blocks are not in the UI Library and why does setting the visibility to true not work either?
Thanks,
Dima
November 9, 2022, 10:40am
2
When you install the component it will appear in the right menu in UI Builder
Add it to the page, and open any logic handler that you want
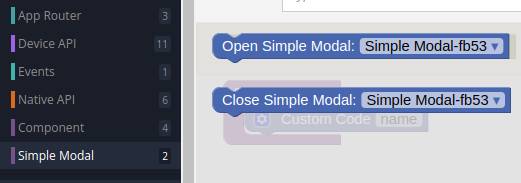
Now at the left menu, you will see a block that controls the visibility of the modal window.
Regards, Dima
Tim_Jones
November 9, 2022, 3:44pm
3
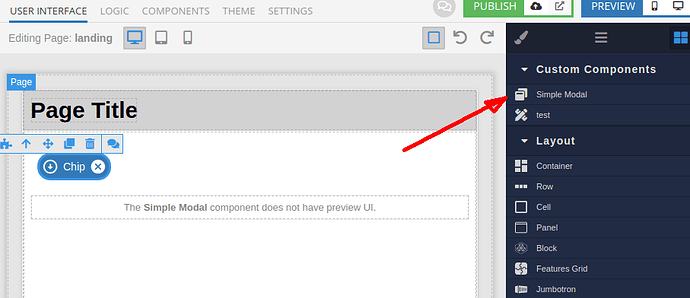
I’ve added the component -
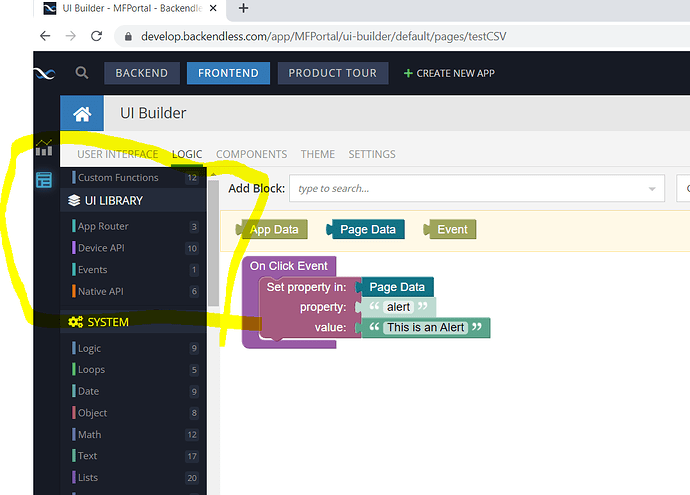
The left menu doesn’t have blocks -
Dima
November 9, 2022, 3:50pm
4
Please add an ID to the Simple Modal component, after that blocks should appear.
Alex_Klein
December 10, 2022, 1:54pm
6
Documentation on the marketplace needs some extra work/info:
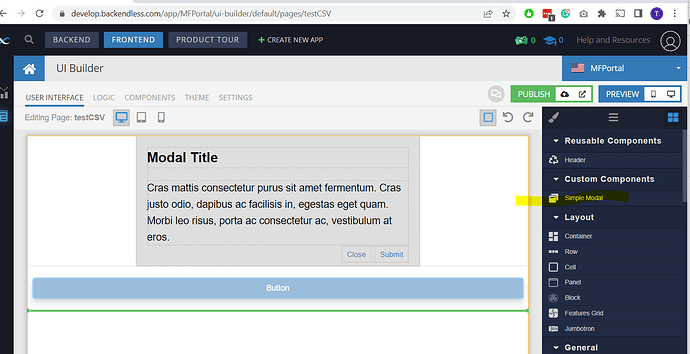
“ok” or “submit” buttons do not close the modal. Dev needs to add logic so onClick closes the modal.
also need to close modal on page load, otherwise modal is open.
would be nice if you mentioned the logic blocks that will appear on the left, to be able to control opening and closing of modal
Hello @Alex_Klein !
I’ve created a ticket BKNDLSS-30673 to improve the documentation.
Regards,
1 Like