Hi,
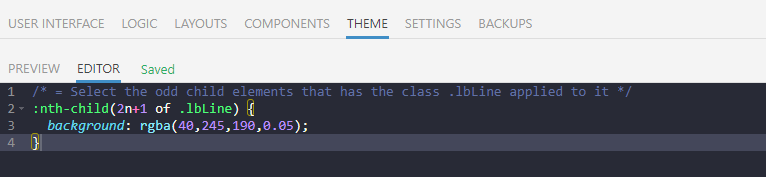
I have published app, that contains a repeater where i display a leaderboard. To better distinguish rows I’ve added css that changes background for every other row:
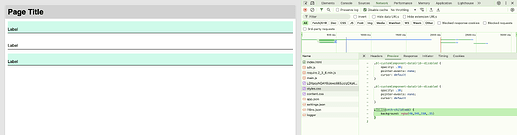
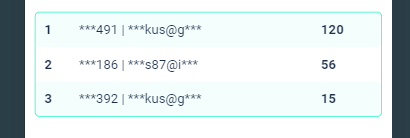
This works when I do preview of the page:


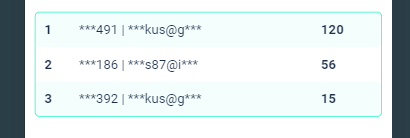
But does not work when opening published app:


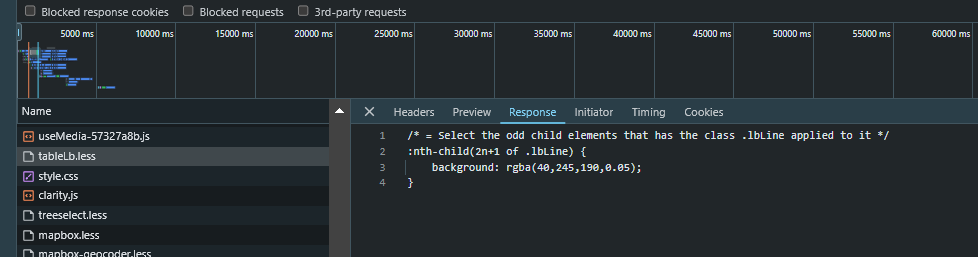
This is how styles are loaded for each case:
preview:
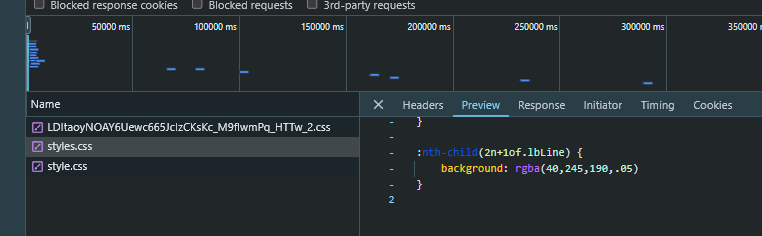
published:
Hi @Uldis_Borkus
Please provide your App ID
Regards,
Zahar
Hi @Zahar_Mychka
App Id: F001F3BF-4CCD-B35E-FFD0-23845DEE6000
Although it looks like something related with compressing css, as it looses spaces here: ‘:nth-child(2n+1 of .lbLine)’ gets converted to ‘:nth-child(2n+1of.lbLine)’
Hi @Uldis_Borkus ,
I’m looking into your question, I’ll get back with an answer as soon as possible.
Regards,
Sergey
Hi again,
You can use the following syntax to compile css correctly:
.lbLine:nth-child(odd) {
background: rgba(40,245,190,.05)
}
Regards,
Sergey
2 Likes
![]()

![]()