I have the scale plan and have successfully added a custom domain. I got an email from the Backendless team that an SSL certificate has been added to the system.
My question is, how do I integrate the SSL into my domain so that the “site not secure” caution triangle doesn’t show up in the URL in web browsers?
Hello @Austin,
Our team investigated and found the reason of this issue. The fix can take a few days.
As a workaround I can advise you to specify https:// in the domain address for now.
Regards,
Olha
To be clear, when you say to specify it in the domain address, you mean to manually type it in in the URL bar correct?
hello @Austin
I apologize for any confusion.
To clarify, our discussion revolves around the Unissn application. Could you confirm whether the application possesses the appropriate domain, and if SSL is indeed configured for it?
I hope this addresses the matter you raised. If there are additional details or specific concerns, please feel free to provide further information.
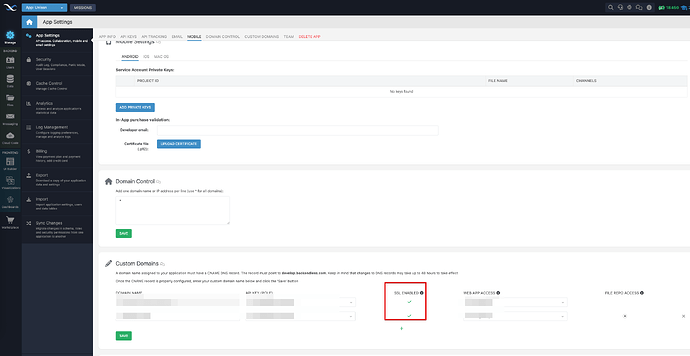
I can confirm that i have that green checkmark next to my domain.
I do not know how to confirm if it is configured.
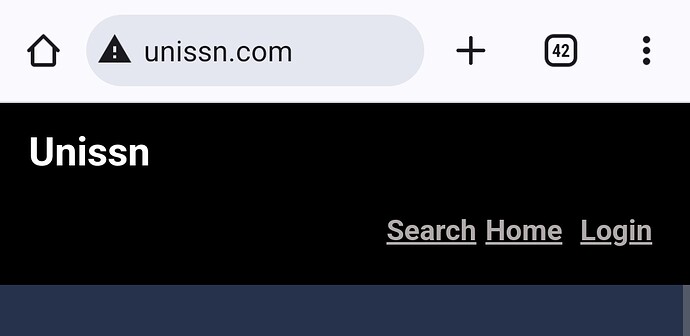
I still get the “site not secure” message or the caution triangle when I open the Unissn Application from a web browser
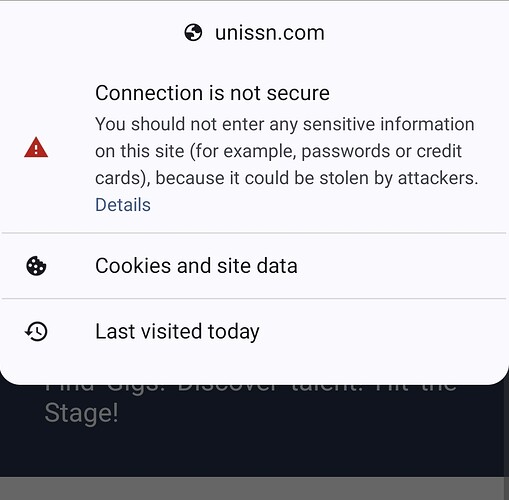
When I open your domain in chrome I see the following

Please attempt to connect using an alternative Wi-Fi or cellular network. We have encountered instances where internal network issues have resulted in certificate validation errors. Switching to a different network may help resolve this issue. Thank you.
It doesnt seem to matter where I open the app, it still gives the warning.
Is it something i need to do with godaddy? (Thats where I got my domain)
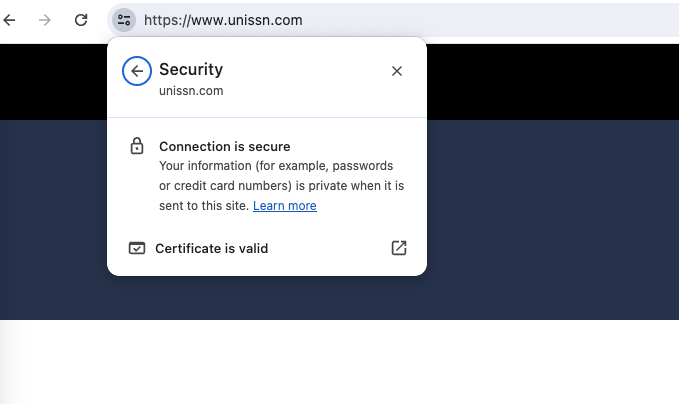
If I manually enter https://www.unissn.com into any search browser, it takes me to the site with https.
If I type in only unissn.com , it takes me to the site but it will be just http with the warning.
I dont know whats going on.
Hi @Austin,
unissn.com and www.unissn.com are different domains, they point to different IPs.
Here are the ping results:
ping unissn.com
PING unissn.com (3.33.130.190): 56 data bytes
64 bytes from 3.33.130.190: icmp_seq=0 ttl=245 time=41.906 ms
ping www.unissn.com
PING develop.backendless.com (216.87.89.90): 56 data bytes
So www.unissn.com points to develop.backendless.com, while unissn.com does not.
Regards,
Stanislaw
Ok, so my confusion seems to be around 2 points.
-
I am being told that ‘www.unissn.com’ is not the same as ‘unissn.com’ , OK, but both of them would go to the same site.
-
Why the SSL certificate doesn’t seem to be working (unless my understanding of SSL is not good). I Apparently, the backendless team has to activate the SSL. (not sure if my SSL is activated)
My issue was that if I type in ‘unissn.com’ it would take me to the site and have a security warning. ‘http’ would be in the URL bar.
If I typed in the full ‘https://www.unissn.com’ it would take to the site and have no warning.
I’m thinking that no matter how its typed in, it will point to the ‘https’ version of the site, but that must not be true?
Hi @Austin ,
Sorry for the long delay with response.
As I can see from your app config currently only www.unissn.com specified as custom domain for your app and unissn.com leads to blank page.
Is problem still actual for you?
If yes, could you please add root domain (unissn.com) to your app so we can resume troubleshooting.
I want to note that unissn.com and www.unissn.com are different domains from DNS point of view. First one is root domain and second - subdomain. Because of this you need to configure these domains separately.
Regards, Andriy