Hi team,
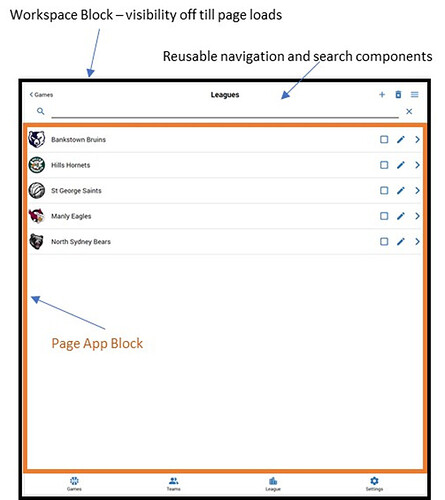
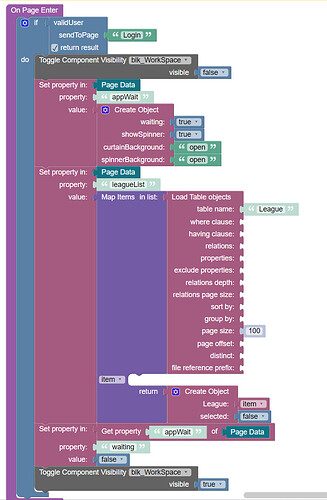
I have multiple app pages with a reusable component header (navigation) and search component. I have a login page as well. If a user enters the URL for one of the app pages and they are not logged in I direct the user to the login page from the Page Enter Handler.
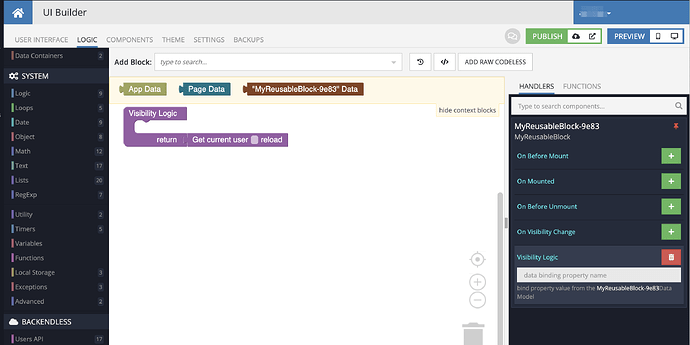
I notice that content and visibility logic events in the reusable components are always executed as the page loads and annoyingly before the user is redirected to the login page (if they are not logged in).
Is there a pattern to follow so that content/visibility logic events from reusable components are not executed if the user is not logged in?
Regards
Glenn