Mission: SERVERLESS 101
Task: Invoke the API Service using generated client SDK
downloaded both zip files for the project
installed recommended webstorm application.
But video give no clues on how to create/build the project in webstorm.
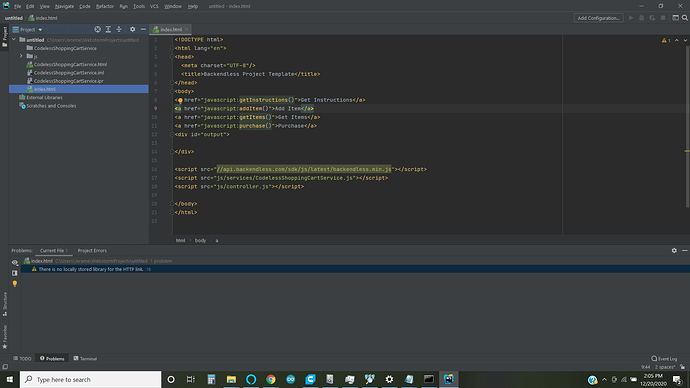
mine looks like this:
appears that the project in the video is running because there is a blue stop button on the parent project folder. Not sure how to make mine run. When I open index.html as shown on the video I just get errors in chrome developer tools.
Basically have no clue what was done between 3:55 in the video when we were looking at the zip files to use and 3:56 when we were looking at a running application in Webstorm.
Hello, @Jereme_Hoover.
Replace body in your index.html file with this:
<body>
<a href="javascript:getInstructions()">Get Instructions</a>
<a href="javascript:addItem()">Add Item</a>
<a href="javascript:getItems()">Get Items</a>
<a href="javascript:purchase()">Purchase</a>
<div id="output">
</div>
<script src="http://api.backendless.com/sdk/js/latest/backendless.min.js"></script>
<script src="js/services/CodelessShoppingCartService.js"></script>
<script src="js/controller.js"></script>
<script type="text/javascript">
const appId = 'YOUR_APP_ID';
const apiKey = 'YOUR_API_KEY';
Backendless.initApp(appId, apiKey);
</script>
</body>
Regards, Nikita.
This worked perfectly for me. Thanks!