Good Day,
I have a table with rows that background colour changes when hovered over, this works perfect on full screen, but as soon as I change the screen size smaller then the background colour seems to cut half way through the row.
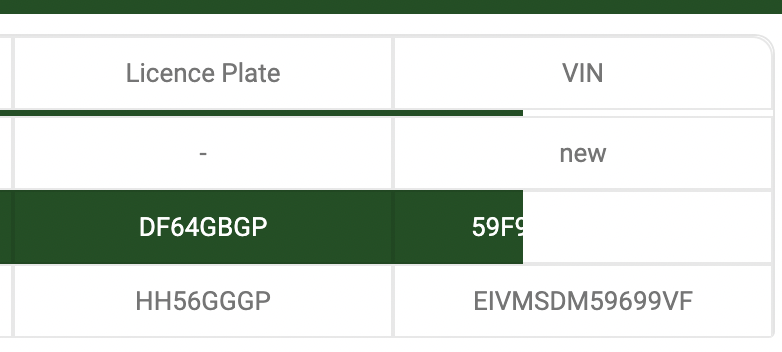
The smaller I make the screen size the less of the row background colour changes. Please see the screenshot below. I am hovering over the middle cell and the background colour changes to green for the first half of the row but then stops and the rest of the row remains white.
Kind Regards
Donovan
Just to add…
I also see that the border under the “VIN” stops at the same place as the background colour in the row.
Hello @Donovan_Hardwick
Could you provide us with your appId and the page name of the example located?
Regards
Hi @viktor.liablin
Thanks for your assistance.
APP ID: 56447795-182A-D679-FF9E-05029343F800
Page: detailsView
Block path: Page / Page Panel / main / crm-content / update / update-form / form-table / form-main / block-vehicles / list-vehicle
@Donovan_Hardwick
I don’t know how to make this list visible. Can you mock the page state to test it?
Good Day @viktor.liablin
My apologies for taking so long to get back to you. I have created “testPage” for you to test the table.
If the screen size is made smaller than 1130px the table will start being cut off, and the hover over effect seems to also be cut. Example… if you make the page size 850px and on the table section you scroll all the way to the right, once you hover you will see that the row background colour changes until a point where it remains the same. I need the background colour to fill the complete row.
Here is my CSS for class new-table-row:
.new-table-row:hover {
background: @themePrimary;
.new-table-text {
color: white;
font-size: 13px;
}
}
Kind Regards
Hello @Donovan_Hardwick
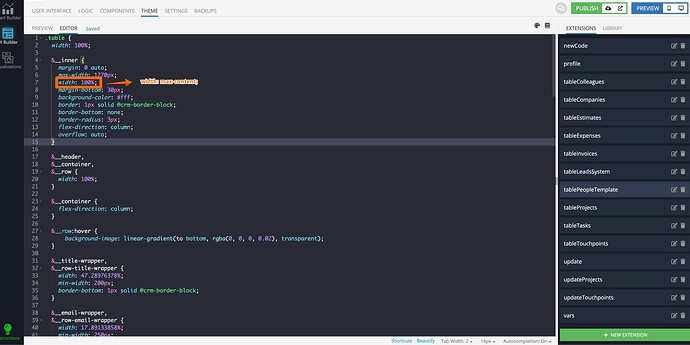
For the “testPage”, I added the “table_scroll_container”. It is a child of “table” and parent of “table__inner”.
“table_scroll_container”: overflow: scroll, width: 100%.
For “table__inner” delete “overflow” or set “overflow” to “visible” and set “width”: max-content (for “table__inner” you have styles that I can not find, there you have width: 100% and overflow: auto)
Regards
Thanks @viktor.liablin
When I test the page I still have the same problem. When I open my inspection block (to simulate component responsiveness) and make the screen size smaller the the hover effect (.new-table-row:hover { background: #0e4f1f; } ) cuts off. I apologies if I use the wrong terminology, but in layman’s terms I want the background hover effect to carry on through the whole table when the screen is smaller than the table.
In my first message you will see a photo of where the hover effect suddenly stops half way through a block (screen size 850px), i want it tov carry on through. to to the end of the row.
Kind Regards
Hi @Donovan_Hardwick
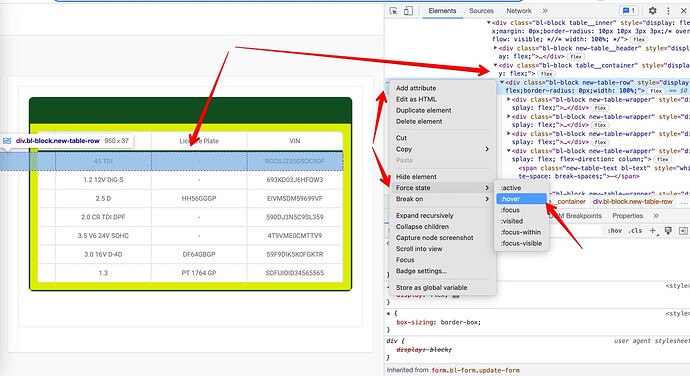
The question is more related to CSS, here is a hint on how to fix CSS issues:
- open a page in a web browser, I recommend you use GoogleChrome because it suits pretty well for web development
- open the browser dev tool
- in the Element tab find and select a DOM element that doesn’t works (looks) well
- using “3dots” icon to open a context menu and enable “hover state” for the element
- play around by modifying different elements/styles to get the desired result
The issue was that you specified 100% for a container and it gets 100% of the visible view.
I’ve created a testPage-fixed page based on your testPage page, could you please take a look?
Regards,
Vlad
Hi @vladimir-upirov
Thanks for the tip, will definitely be using it.
The container with the problem was added Viktor…
Unfortunately I have had a look and used the tips you gave me but no luck, so I have created a new testPage with the same coding as I have on my page. I am missing something but I have no idea what it could be.
Thanks again for your assistance.
Kind Regards
@Donovan_Hardwick
I’ve modified the page.
But the final touch remains.
I can’t do it myself because I don’t know if this style applies to any other tables.
Regads