So, in this tutorial https://www.youtube.com/watch?v=22MzQKSNLdw
One can leave the logic page with logic component not connected, and then return to finish it (video uploaded April 15, 2021)
But today, if you leave, the logic will not be saved. Why?
I followed the tutorial, exactly, but because of this change, when i returned to the logic builder, all my work was erased. Very frustrating!!!
Hi Robert,
The product is constantly improved with new features and changes to make it more stable. One of the changes is to inform the developer that when you have a floating block, the logic cannot be saved. This is for the reason is that a disconnected (floating) block results in invalid code that UI Builder generates. Saving something that is invalid results in other undesired behavior.
All that’s needed from your side is to avoid the error is to connect the block to the main event placeholder. In the case you showed in the attached screenshot, the Load Data Table objects block can be connected to a variable assignment block.
Regards,
Mark
Yes, I figured it was something like that. I watched the video to the point where the logic is connected and replicated that before leaving the page to avoid deletion.
Frankly, I find Backendless so much harder to wrap my mind around than Bubble. The number of steps to create this dynamic search box is mind boggling. Couldn’t this be pre-packaged into a single drag and drop component?
Could you please describe the behavior of a “dynamic search box”? Not in the implementation terms, but from the perspective of what should be happening in the UI?
The behavior is just like you have in the video. As you type it displays the nearest match first. Ideally, there should be an option to display the first X number of records.
Even following the video, I can’t get it to work. If I can’t get it to work with detailed video instructions, what hope do I have building on my own?
Please help me understand where you’re coming from. Is this the first video you started with? Or perhaps you’re going through the Missions program (where this video is a part of).
The video focuses on describing how to create relations between the objects. Creating a search box is only an (auxiliary) part of it. The functionality you describe is absolutely trivial and I’d be happy to demonstrate how to get it built. I just need to know what you already know.
Sir, I went through the Missions Program through the Springboard milestone
I don’t know how you can say this is trivial. Look at how many objects there are. And the video is almost 30 minutes long!
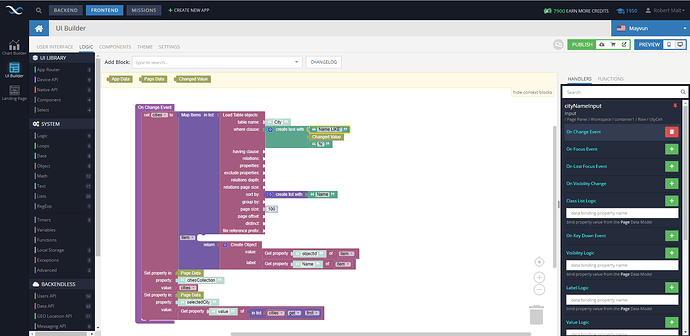
Here is mine. I’ve spent 2 hours on this, copying it exactly, but I can’t get it to work.
As I said, this video is about establishing relations between objects. Creating the functionality you described took me about 3 minutes now. Here’s a live demo - you can start typing a city name in the input field at the top of the page and the table will automatically update.
https://www.backendless.us/api/files/ui-builder/containers/support/index.html?page=searchbox
Let me know if you’re interested to see how I went about implementing it.
I created a page in your app called searchbox, You can see and run it. Here’s how it works:
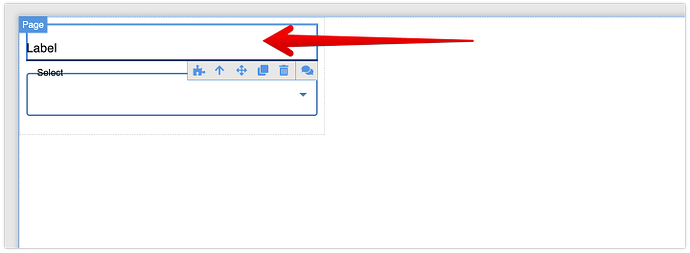
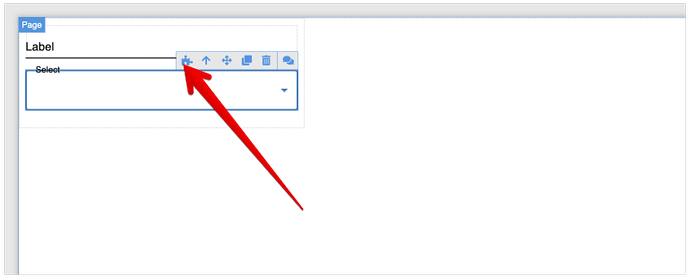
There is an input field:
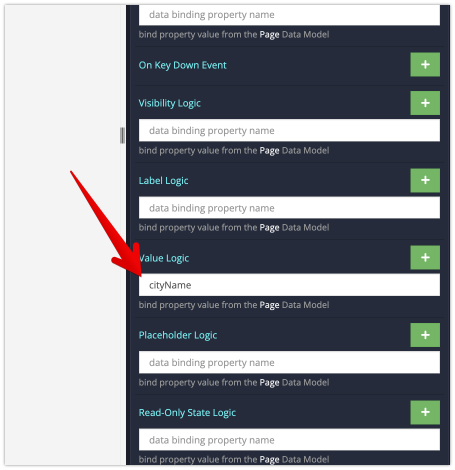
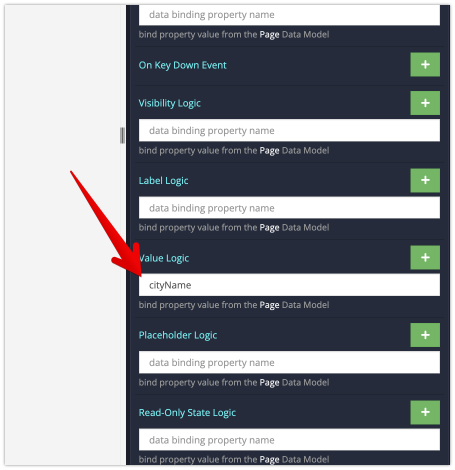
The input field has the following data binding:

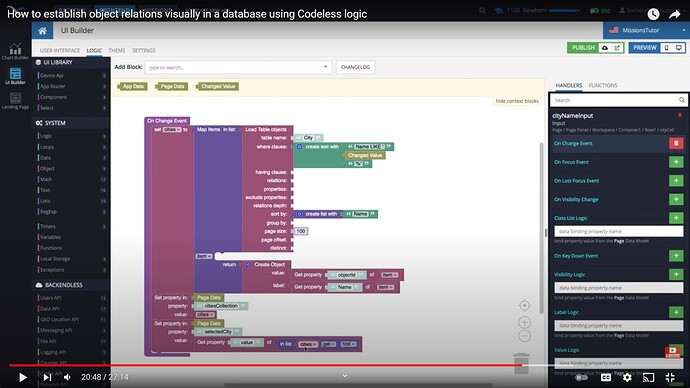
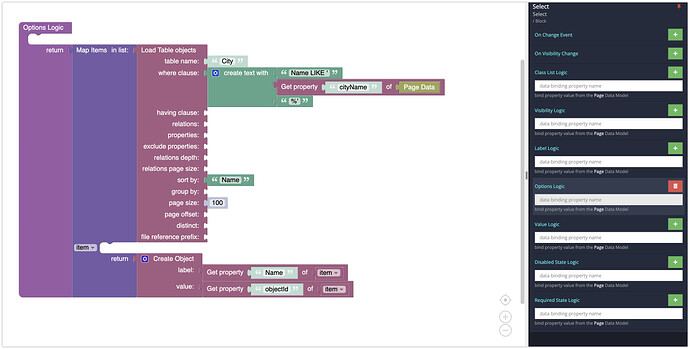
The Select component has the logic for loading and displaying the values:
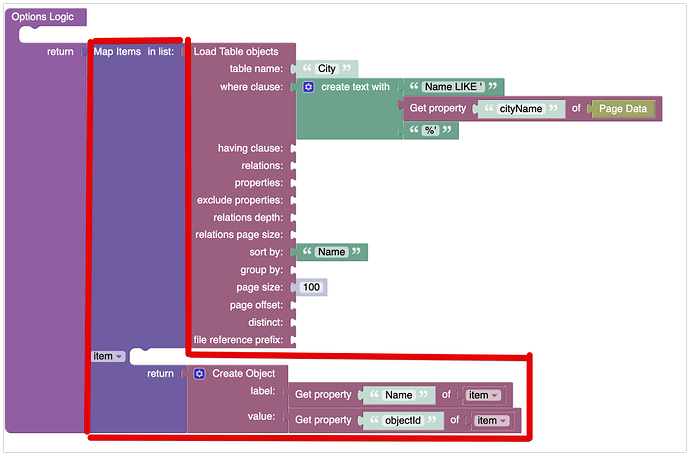
The logic is in the Options Logic:
The logic does the following:
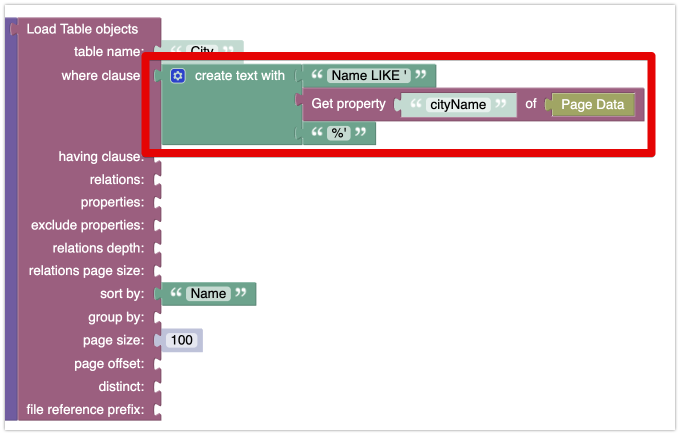
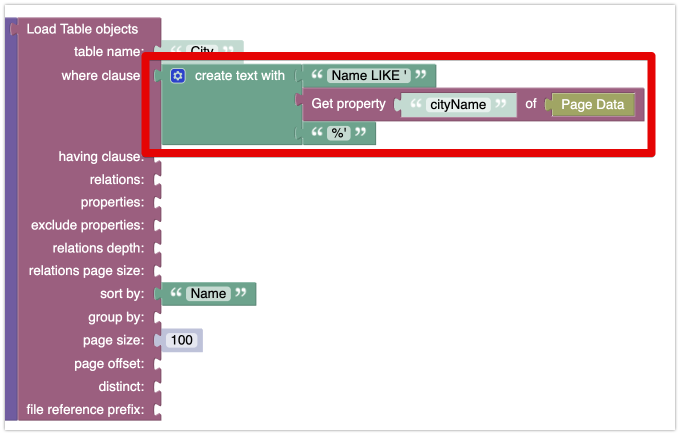
Loads objects from the City table with a where clause that uses a value you type in the input field:

For example, if you type in New, the where clause will look like this:
Name LIKE 'New%'
Then we iterate over the returned collection and create an object with the value and label properties. This is needed because the Select component expects a collection of objects with these properties. The label is used to display an option in the drop-down list and value is the actual value you can use further in your logic:
The resulting collection is what’s returned from the Options Logic handler.
Hope this helps.
Mark
Thank you. I came back and found out I left out the Value Logic bind.