Hi there,
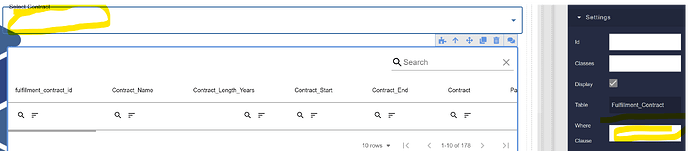
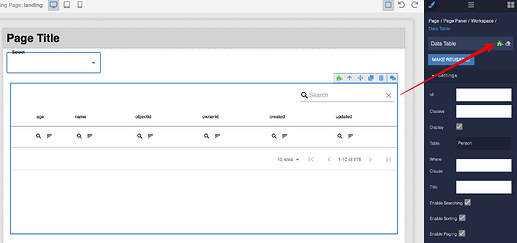
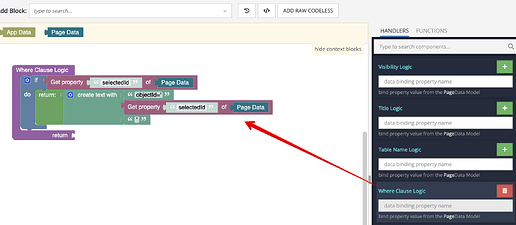
I’m looking to have the user choose a specific record from the selector component and then only share that record in the data table view. The selector returns the objectId for the record as the value and I can write the correct where clause in the console, but I’m trying to figure out how to utilize the where clause in the component.
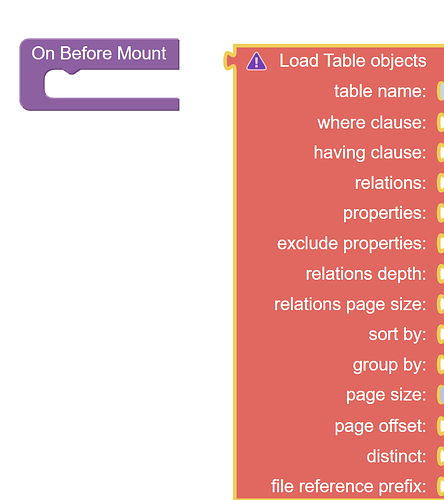
There didn’t appear to be a simple way to utilize the where clause in the component so my next thought was to use the where clause in a load table objects block before mount- what would be the most appropriate block to connect the before mount logic with load table objects?